私のイメージのスライドショーの外観を変更するには?
あなたは道のイメージへの移行配色のボタンのスタイルから、あなたのスライドショーについてカスタマイズすることができ、多くのものがあります。
開始するには、CSSスライダーはあなたのスライダーで使用するスキンの広い範囲で来て、あなたは正確にあなたのウェブサイトに合わせてカラースキームを編集することができます。は、次の方法であなたのスライダーの外観を編集することができます。
1. あなたのスライダーのスキンを変更する方法
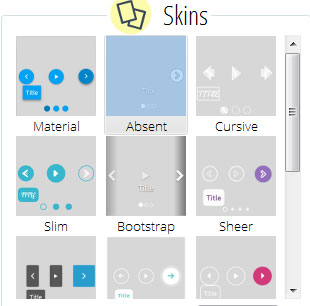
右側のパネルで、「スキン」と呼ばれるセクションがあります。ここでは、あなたのスライダーで使用するために、異なる多数のテンプレートがあります。これらのスキンは、たとえば、一時停止/再生ボタン、ナビゲーション矢印、およびキャプションをスライダーの異なる領域の外観を変更。いくつかは他の人がスタイリッシュで大胆である、他の人が楽しさと遊び心のある、ミニマリスト、清潔である。新しいスキンは、すべての時間を追加されています。
スキンをプレビューするには、このセクションをスクロールすることができます。

あなたは試してみたいスキンをクリックします。あなたは、皮膚がメインウィンドウのプレビュー]セクションでスライダにどのように見えるかをプレビューすることができるようになります。あなたは1つがあなたのスライダーのための最高の見えるかを確認するために異なるスキンを試すことができます。
2. スライダーの配色を変更する方法
すべての皮膚が関与なしの画像と、唯一のCSSです。これは、配色を変更することが極めて容易であることを意味する。カラースキームは、ナビゲーションボタン、キャプション、弾丸ナビゲーションストリップに適用されます。

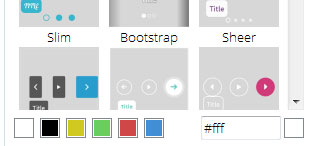
配色を変更するには、右側のウィンドウでのスキンの選択の下に見える。あなたは、カラーピッカーで異なる色を含む正方形の一連のボックス、およびHTML進コード入力ボックスが表示されます。あなたはどちら色付きのボックスをクリックしてプリロードされた色のいずれかを選択することもできますし、入力正確な進コードをあなたがそれを知っていればすることができます。
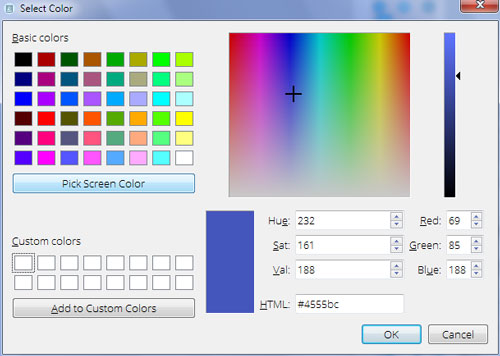
あなたが進コードを知らないが、あなたがプリロードさの正方形で利用可能であるよりも多くの色をしたい場合は、次の進コード入力ボックスに色の付いた四角をクリックすることができます。これは「カラーピッカー」画面が開きます。
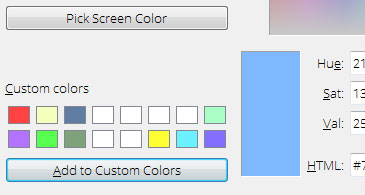
この画面から色を選択する方法はいくつかあります。あなたが任意の色を選択することができます簡単なカラーピッカーツールを使用することができます。また、あなたがそれに合わせて、左側のパネルで、スライドの1から色を選択することを可能にする「画面の色を選択」ボタンを使用することができます。あなたのイメージは、同じような色を持っている場合に便利です。

あなたはカスタムカラー、色相、彩度、明度値またはHTML進コードのRGB値を追加するための入力ボックスもあります。これらのオプションは、あなたのブランドのために使用しているすべての色をカバーする必要があります。要するに、あなたはスライダーの正確に正しい色を見つけるためのいくつかの方法があります。
3. カスタムカラーを保存します
スライダーの右の色を見つけたら、あなたはカスタムカラーとして保存することができます。これは、あなたが作成した新しいスライダーのためにすぐにそれらの同じ色を見つけることができます。あなたのウェブサイトは、特定のカラースキームがある場合は、カスタムカラーとしてそれらを保存し、そのウェブサイトのために作成したすべてのスライダーに適用することができます。あなたは複数のウェブサイト間で使用するブランドカラーを持っている場合または、カスタムカラーとして、それらを保存することができ、再度、作成する追加のスライダーのためにすぐにそれらを再利用する。
カスタムカラーを16まで保存することができます。

4. トランジションエフェクトを変更する方法
トランジション効果は、スライドショーにおける一つの画像を異なる画像に置き換えられたときに適用される効果である。あなたの中から選択するために、そしてより多くのすべての時間を追加されるごとに異なるトランジション効果がいくつかあります。

トランジションエフェクトを変更するには、「効果」と呼ばれるセクションに右側のナビゲーションパネル内のカラーバーの下に見える。
あなたは、このような「Kenburns」や「Fade」などのタイトルで、各種ボタンが表示されます。のいずれかのボタンをクリックすると、新しい効果は、プレビュー画面でスライダーに適用されます。あなたはスライダーのための最高の効果を見つけるまで別のトランジション効果をお試しください。
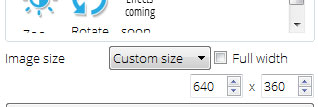
5. 画像サイズを変更する方法
CSSスライダーで右側のパネルのトランジションエフェクトセクションの下に「画像サイズ」と呼ばれるドロップダウンボックスです。これは、画像スライダーの全体的な最大サイズを設定することができます。プリセットサイズが小さな320×240ピクセルに大1024x768ピクセルの範囲である。また、独自のカスタムサイズを追加することができます。あなたは、ドロップダウンメニューの「カスタムサイズ」オプションをクリックすると、二つの新しい入力ボックスには、幅と高さのために表示されます。ピクセル単位で関連する値を入力します。

ボックスこのドロップダウンスライダーの最大寸法と全体的な比率(どのように正方形またはそれがワイドスクリーン)を変更する。そのようなサイドバー、フッター、ヘッダーやフルスクリーンのように - これは、様々な空間で使用することができるスライダーを作成することができます。
利用可能な画面スペースが最大サイズよりも小さい場合、スライダが完全に反応するので、シームレススペースに合わせて自身のサイズを変更します。これは、大規模な、フルスクリーンのスライダーを作成し、スマートフォンやタブレット上で同じように良い見えることを知ることができることを意味します。



