Hur ändrar jag utseendet på min bildslideshow?
Det finns många saker som du kan ändra med din slideshow, från stilen på knapparna till färgschemat och bildernas transitionseffekt.
Till att börja med kommer cssSlider med en lång rad olika skinn som du kan använda med din slider, och vi låter dig dessutom ändra färgschemat för att matcha dina webbsidor. Du kan redigera utseendet på din slider på de följande visen.
1. Hur man ändrar skinnet i slidern
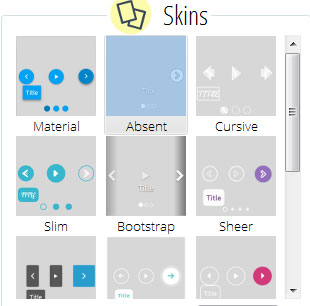
I panelen till höger finns det en sektion som heter 'Skinn'. Här kan du hitta ett stort antal olika mallar att använda på slidern. Dessa skinn ändrar utseendet på olika områden av slidern, till exempel start/paus-knappen, navigationspilar, och undertext. En del är minimalistiska och rena, andra är roliga och leksamma, andra är stiliska och fräcka. Nya skinn läggs till hela tiden.
Du kan gå igenom den här sektionen för att förhandsvisa skinnen.

Klicka på skinnet du vill prova. Du kan sedan förhandsvisa hur skinnet ser ut på din slider i förhandsvisningssektionen på huvudfönstret. Du kan experimentera med olika skinn för att se vilken som fungerar bäst för din slider.
2. Hur man ändrar färgschemat för din slider
Varje skinn är endast CSS, utan några inblandade bilder. Det innebär att det är mycket lätt att ändra färgschemat. Färgschemat appliceras till navigationsknappar, undertexter, och knappnavigeringen.

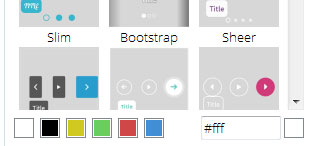
För att ändra färgschemat kollar du under urvalet av skinn i fönstret till höger. Där ser du då en serie fyrkantiga lådor med olika färger, och en låda för html-hex-kod med en färgväljare. Du kan antingen välja en av de färdiga färgerna genom att klicka på de färgade lådorna, eller så kan du skriva in den exakta hexkoden om du kan den.
Om du inte kan hexkoden men ändå vill ha fler färger att välja mellan än de i rutorna, så kan du klicka på den färgade rutan intill hexkodslådan. Det öppnas då en 'färgväljar'-skärm.
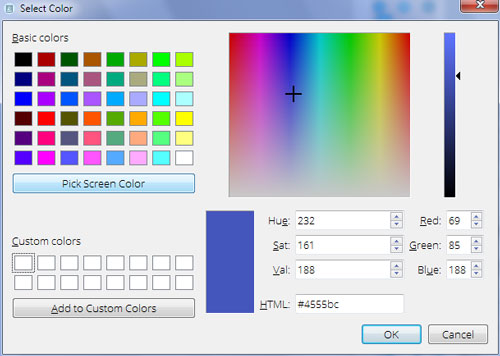
Det finns flera sätt att välja färg från den här skärmen. Du kan använda den vanliga färgväljaren, som låter dig välja vilken färg som du vill. Du kan även använda knappen 'välj skärmfärg', vilken låter dig välja en färg från en av dina slides på vänstra panelen för att matcha. Det här kan vara praktiskt om dina bilder har samma färg.

Det finns dessutom inputlådor där du kan skriva in RGB-värden på vilken färg du vill, värden på Ton, Mättnad och Värde i hexkoden. De här alternativen täcker alla färger du kan tänkas behöva för ditt märke. Helt och hållet finns det ett antal sätt att välja precis rätt färger för din slider.
3. Spara dina egna färger
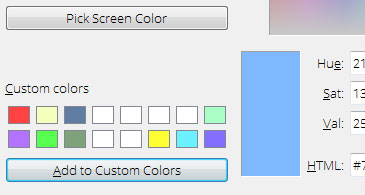
När du funnit rätt färg för din slider kan du spara den som en egen färg. Det här låter dig snabbt hitta samma färger på nytt till nya sliders som du skapar. Om din webbsida har en specifik färgprofil kan du spara det som egna färger och applicera dem på alla sliders som du skapar för den webbsidan. Om du har specifika märkesfärger som du använder över flera olika webbsidor kan du spara dem som färger och använda dem på nytt snabbt, och ha ytterligare sliders som du skapar.
Du kan spara upp till sexton egna färger.

4. Hur man ändrar transitionseffekten
Transitionseffekten är den effekt som används när en bild i slideshowen byts ut mot nästa bild. Det finns ett antal olika transitionseffekter som du kan välja mellan, och det kommer nya hela tiden.

För att byta transitionseffekt tittar du under färgdelen i högra navigationspanelen, med sektionen som heter 'Effekter'.
Du kommer att se en rad olika knappar med titlar som 'Kenburns' och 'Fade'. Klicka på en av de knapparna, så appliceras en ny effekt på slidern i förhandsgranskningen. Prova runt med olika transitionseffekter tills du hittat den perfekta effekten för din slider.
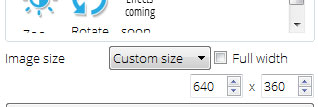
5. Hur man ändrar bildstorleken
Under transitionseffektsdelen i högra panelen i cssSlider hittar du en dropdownmeny som heter 'bildstorlek'. Det här låter dig bestämma maxdimensionerna av bildslidern. De förinställda bildstorlekerna går från som störst 1024x768 pixlar till som minst 320x240 pixlar. Du kan dessutom välja att lägga till dina egna storlekar. När du klickar på 'egen storlek' i dropdownmenyn dyker det upp två nya lådor för bredd och höjd. Skriv in de relevanta värden i pixlar.

Dropdownmenyn byter maxdimensioner på slidern och den överliggande kvoten (hur kvadratisk eller bred den är). Det här låter dig skapa sliders som kan användas i olika utrymmen – som i sidebars, footers, headers, eller i helskärm.
Eftersom slidern är helt responsiv passar bilden in perfekt så länge som skärmen är mindre än maxdimensionerna. Det betyder att du kan skapa en stor helskärmsslider som ser lika bra ut både på en smartphone och en platta.



