Hoe beheer je de afbeeldingen in de slider
Het managen van afbeeldingen in cssSlider is simpel en intuïtief. Hier leggen we uit hoe je een aantal van de meest gebruikelijke acties uitvoert.
1. Een nieuwe afbeelding toevoegen
Je hoeft je niet druk te maken om de afbeeldingsgrootte of –verhoudingen van de oorspronkelijke afbeeldingen — cssSlider optimaliseert automatisch de afbeeldingen en past ze in de slideshow.
Je kunt op drie manieren nieuwe afbeeldingen toevoegen aan de slider.
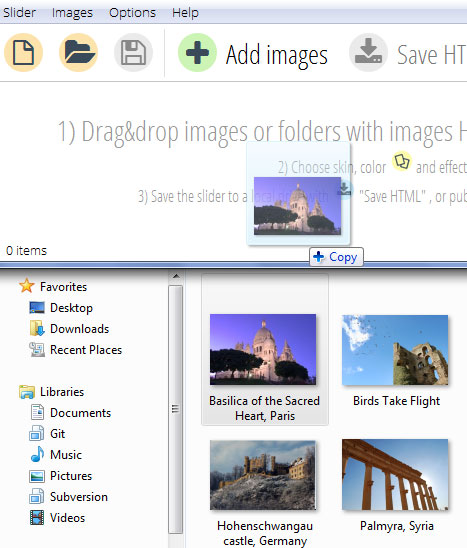
De eerste is om op de ‘Voeg Afbeeldingen’-knop te klikken in de navigatiebalk en naar de opgeslagen afbeeldingen te bladeren.

De tweede manier is om afbeeldingen direct uit je bestanden te slepen naar de cssSlider.

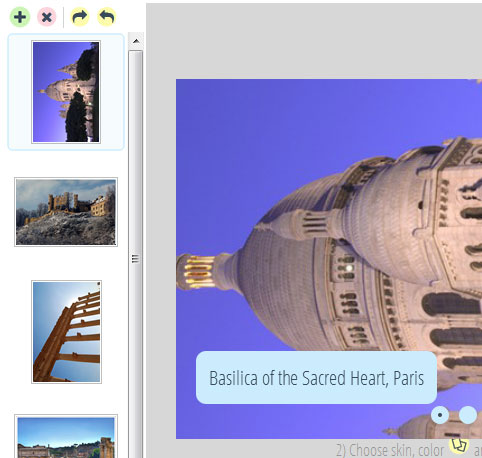
De derde manier is om op het kleine groene ‘plus’-icoon te klikken, boven de lijst links van de afbeeldingen.

De toegevoegde afbeeldingen zullen aan deze balk worden toegevoegd.
2. Een afbeelding uit de slideshow verwijderen
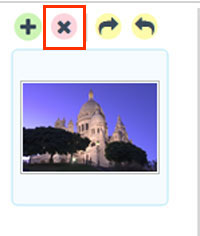
Het verwijderen van een afbeelding is simpel. Selecteer de afbeelding in de linkerbalk en en klik op het rode ‘X’-icoontje bovenaan.

De afbeelding zal verdwijnen van zowel de slideshow en de afbeeldingenlijst.
3. De volgorde van de afbeeldingen veranderen
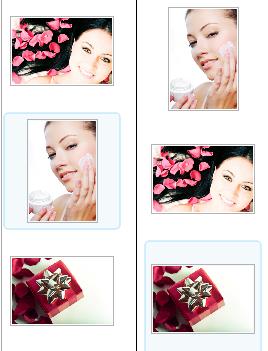
De lijst van afbeeldingen in de linkerbalk heeft dezelfde volgorde als de verschijning van de afbeeldingen in de slideshow. Om die volgorde te veranderen, sleep je simpelweg de afbeeldingen naar de juiste posities in de lijst.

4. Een van de afbeeldingen draaien
Om een afbeelding naar links of rechts te draaien, moet je het eerst selecteren in de linkerbalk. De geselecteerde afbeelding zal worden gemarkeerd.
De draaiknop is vervolgens te vinden naast het ‘X’-icoontje.

Klik op de ‘Draai rechts’ of de ‘Draai links’-optie.
De afbeelding zal draaien. In de slideshowpreview kun je zien hoe het eruit ziet.