スライダーで画像を管理する(回転し、変更命令、追加、削除...)
CSSのスライダーで画像を管理することは、簡単で直感的です。ここでは、最も一般的な画像管理タスクの一部を実行する方法を説明する。
1. スライドショーに新しい画像を追加します
あなたは、元の画像のファイルサイズや画像の大きさを心配する必要はありません - CSSスライダーが自動的にあなたのイメージを最適化し、スライドショーにそれらをフィットします。
次の3つの方法であなたのスライダーに新しいイメージを追加することができます。
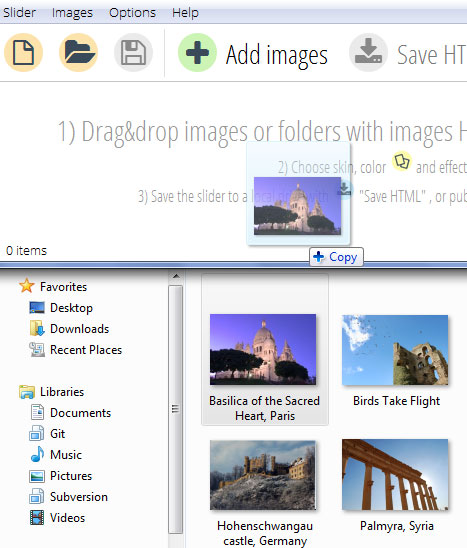
最初は、上部ナビゲーションバーの[追加]画像」ボタンをクリックして、保存した画像を閲覧することです。

第二の方法は、ドラッグ&ストレートCSSのスライダーにあなたのファイルシステムから画像をドロップすることです。

第三の方法は、画像の左側のリストの一番上にある小さな緑の「プラス」アイコンをクリックすることです。

新しく追加された画像は、この左側のバーに追加されます。
2. スライドショーからイメージを削除する
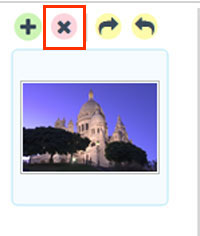
画像を削除すると簡単です。あなたは左側のバーでスライドショーから削除したい画像を選択し、上部の赤い「X」アイコンをクリックしてください。

画像はスライドショーや画像のリストの両方から消えます。
3.スライドショー内の画像の順序を変更する
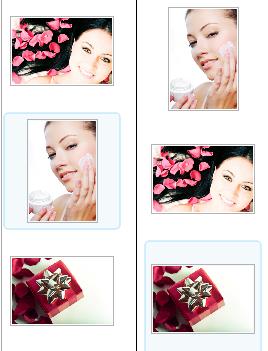
画像がスライドショーで表示される左側のバー内の画像のリストが同じ順序である。順序を変更するには、ドラッグアンドリスト内の正しい位置に画像をドロップします。

4.スライドショー内の画像の回転させる
左または右に画像を回転するには、まず、それが左のバーで選択されていることを確認してください。選択した画像が強調表示されます。
その後、「X」アイコンの隣に「ローテート」のボタンを見つけることができます。

「回して右」または「左に回転」オプションをクリックします。
あなたが回転します絵。あなたはそれがスライドショープレビューでどのように見えるかを確認することができます。