Come gestire le immagini dello slider (aggiungere, rimuovere, cambiare l'ordine, ruotare...)
La gestione delle immagini su cssSlider è facile e intuitiva. Qui vi spieghiamo in che modo potrete effettuare alcune delle operazioni più comuni di gestione immagini.
1. Aggiungere una nuova immagine alla tua presentazione
Non devi preoccuparti assolutamente delle dimensioni dei file o delle immagini: cssSlider ottimizzerà automaticamente le tue immagini per adattarle alla presentazione.
Puoi aggiungere una nuova immagine al tuo slider in tre modi.
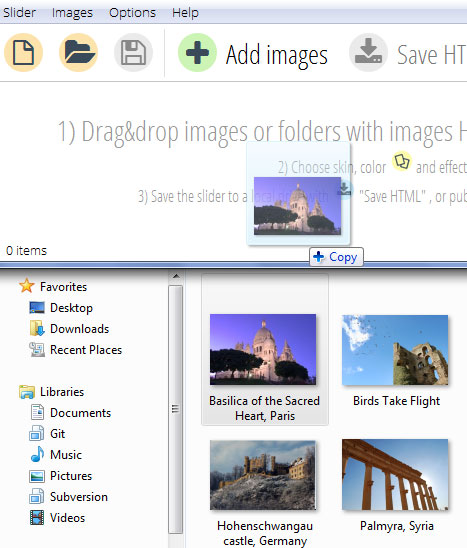
Il primo consiste nel cliccare su 'Add Images' sulla barra di navigazione in alto e sfogliare le tue immagini salvate.

Il secondo modo è di trascinare le immagini dalla tua cartella direttamente su cssSlider.

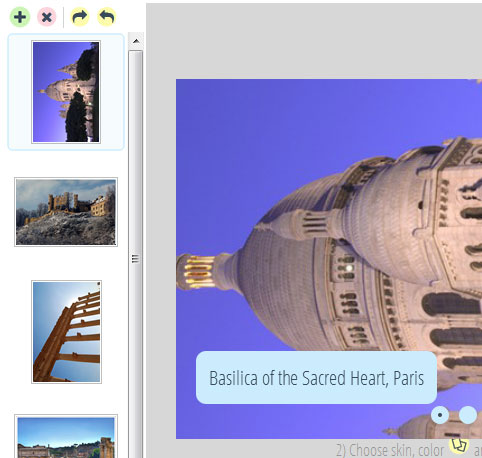
La terza opzione è di cliccare sul piccolo pulsante a forma di 'più' in cima alla lista delle immagini a sinistra.

Le immagini aggiunte alla presentazione saranno aggiunte anche su questa barra a sinistra.
2. Rimuovere un immagine dalla presentazione
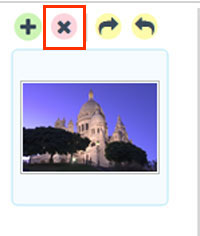
Rimuovere un'immagine è semplice. Seleziona l'immagine che vuoi rimuovere dalla presentazione sulla barra a sinistra e poi clicca sulla X rossa in alto.

L'immagine sparirà sia dalla presentazione che dalla lista di immagini.
3. Cambia l'ordine delle immagini della tua presentazione
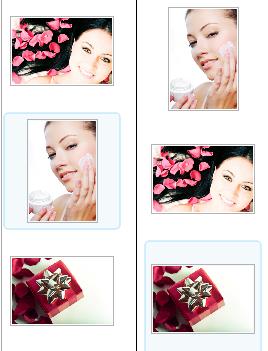
Le immagini sulla lista della barra a sinistra si trovano nello stesso ordine in cui appariranno nella presentazione. Per modificare la sequenza, basta trascinare le immagini nella corretta posizione all'interno della lista.

4. Ruotare una delle immagini della presentazione
Per ruotare un'immagine in senso orario o antiorario devi prima di tutto assicurarti che l'immagine corretta sia selezionata nella barra a sinistra. L'immagine selezionata sarà evidenziata. A questo punto puoi usare il pulsante 'rotate' a fianco al pulsante X.

Clicca su 'Rotate Right', per ruotare verso destra o 'Rotate left' per ruotare verso sinistra.
A questo punto l'immagine verrà ruotata e potrai vedere subito come appare nell'anteprima della presentazione.