Cómo administrar imágenes en el deslizador (añadir, remover, cambiar orden, rotar...)
Gestionar imágenes en el cssSlider es muy fácil e intuitivo. A continuación, te explicamos cómo llevar a cabo algunas de las tareas más comunes de administración de imágenes.
1. Agregar una nueva imagen a su presentación.
No necesita preocuparse por el tamaño del archivo o las dimensiones de las imágenes originales –el cssSlider optimizará automáticamente sus imágenes y las ajustará a la presentación.
Puede añadir una nueva imagen a su deslizador de tres maneras.
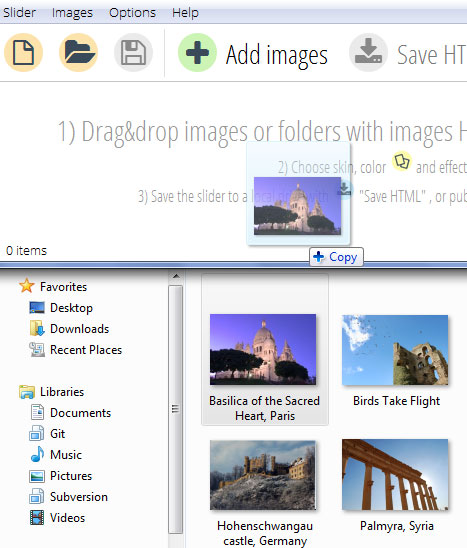
La primera es hacer clic en el botón "Añadir imágenes" en la barra de navegación superior y buscas las imágenes guardadas.

La segunda manera es arrastrar y soltar las imágenes directamente en el cssSlider desde su carpeta de archivos.

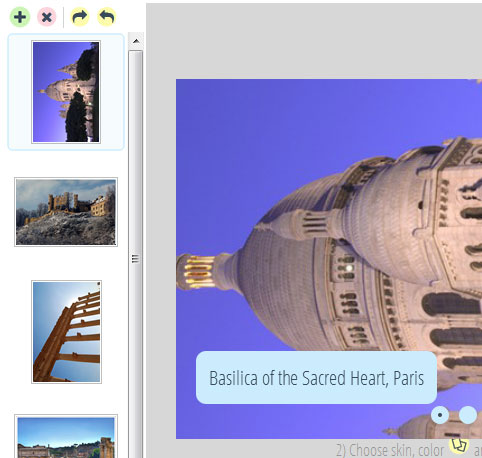
La tercera manera es hacer clic en el icono verde "más" en la parte superior izquierda de la lista de imágenes.

Las imágenes nuevas se añadirán a la barra de la izquierda.
2. Remover una imagen de su presentación.
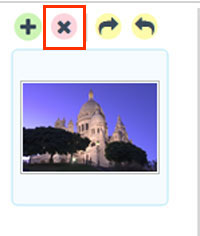
Eliminar una imagen es simple. Seleccione la imagen que desea quitar de la presentación en la barra de la izquierda y haga clic en la "equis" roja en la parte superior.

La imagen desaparecerá de la presentación de diapositivas y de la lista de imágenes.
3. Cambie el orden de las imágenes en su presentación.
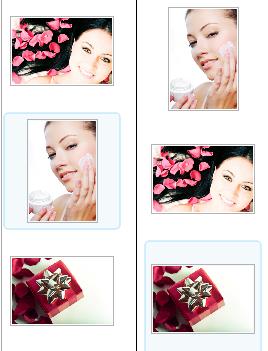
La lista de imágenes en la barra de la izquierda está en el mismo orden como aparecerán las imágenes en la presentación. Para cambiar la secuencia, solo tiene que arrastrar y soltar las imágenes en la posición correcta en la lista.

4. Rote una de las imágenes de su presentación.
Para girar una imagen a la izquierda o la derecha, primero debe asegurarse de que la imagen esté seleccionada en la barra de la izquierda. La imagen que haya seleccionado se resaltará.
Usted encontrará los botones de "rotar" al lado del icono de la 'X'.

Haga clic en las opciones "Rotar a la derecha” o "Rotar a la izquierda”.
La imagen rotará. Usted podrá ver luce en la vista previa de las diapositivas.