Hvordan håndterer jeg billeder i slideren (tilføj, fjern, ændre rækkefølge, roter …)
At håndtere billeder i cssSlider er let og intuitivt. Her forklarer vi, hvordan du klarer de mest brugte billedhåndterings opgaver.
1. Tilføj et nyt billede til dit slideshow
Du behøver ikke at tænke på filens størrelse eller billedets dimensioner – cssSlider klarer automatisk optimeringen af billederne, så de passer til slideshowet.
Du kan tilføje nye billeder til din slider på 3 måder.
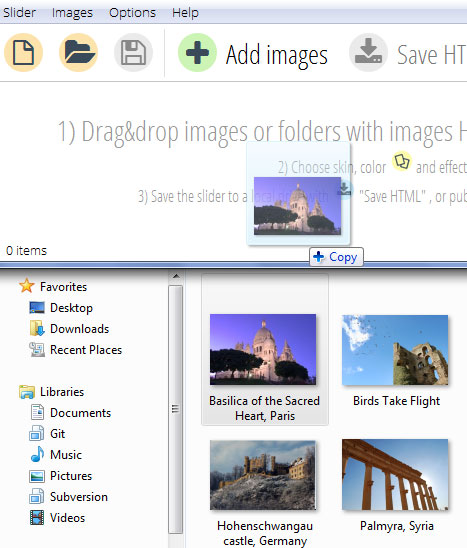
Den første måde er at trykke på ’Tilføj Billeder’ knappen i den øverste navigationsbjælke og gå til dine gemte billeder.

Den anden måde er at trække billeder fra filsystemet over i cssSlider.

Den tredje måde er at trykke på det lille grønne ’plus’ ikon i toppen af venstre side, hvor listen af billeder forekommer.

Nye billeder tilføjes bjælken i venstreside.
2. Fjern et billede fra dit slideshow
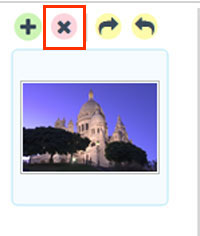
Fjernelsen af et billede er enkelt. Vælg det billede du ønsker at slette fra Slideshowet i bjælken til venstre, og tryk på de røde ’X’ ikon på toppen.

Billedet fjernes fra både slideshowet men også listen af billeder.
3. Ændre rækkefølgen af billederne i slideshowet
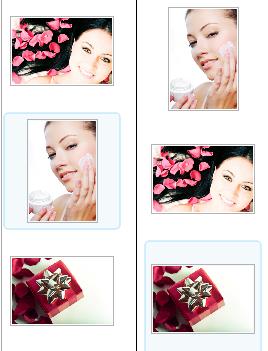
Listen af billederne på venstreside er i samme rækkefølge som den billederne fremkommer på slideshowet. For at ændre sekvensen kan du blot trække billederne rundt i den korrekte position i listen.

4. Roter et billede i slideshowet
For at rotere et billede fra venstre mod højre, skal du første sørge for, at du har valgt billedet ved at trykke på det i bjælken til venstre. Når billedet er oplyst, har du valgt det korrekt. Nu kan du finde ’roter’ knapperne ved siden af ’X’ ikonet.

Tryk på ’Roter Højre’ eller ’Roter Venstre’ muligheden.
Billedet roteres. Du kan nu se, hvordan det ser ud via forhåndsvisningen for slideshowet.