Como gerenciar imagens no slider (adicionar, remover, mudar a ordem, girar ...)
Gerenciar imagens no cssSlider é fácil e intuitive. Aqui explicámos com fazer algumas das tarefas mais comuns no manuseamento das imagens.
1. Adicionar uma nova imagem ao slideshow
Não precisa de se preocupar, com o tamanho ou dimensão da sua imagem original – cssSlider otimiza automaticamente as suas imagens, e encaixa-as automaticamente no seu slideshow.
Pode adicionar uma nova imagem ao seu slider de três formas.
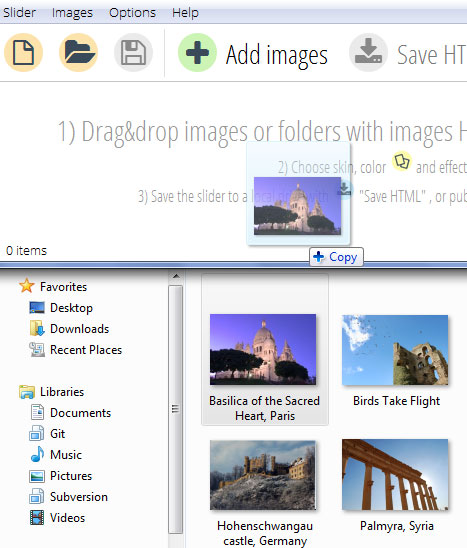
A primeira é clicar em “Add Images” no topo da barra de navegação, e ir até as imagens que foram salvas.

A segunda maneira é arrastar e larger as imagens diretamente do seu sistema para o cssSlider.

A Terceira maneira é clicar n o pequeno icone verde, com o sinal mais (+) no topo esquerdo do painel de imagens.

As novas imagens adicionadas, aparecem neste painel do lado esquerdo.
2. Remover uma imagem do seu slideshow
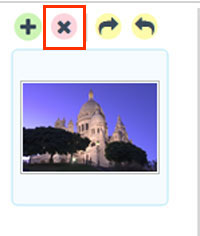
Remover uma imagem, é muito simples. Selecione a imagems que quer remover, do slideshow no painel da esquerda, e clique na cruz(X) vermelha no topo.

A imagem vai desaparecer, de ambos os slideshows, e da lista de imagens.
3. Mudar a ordem das imagens do slideshow
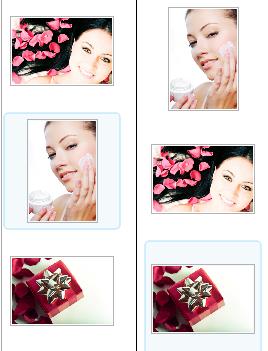
A lista de imagens no painel do lado esquerdo, estão na mesma ordem em que aparecem no slideshow. Para mudar a sequência, arraste e largue as imagens para a posição que deseja.

4. Rodar uma das imagens do seu Slideshow
De forma a que possa rodar uma imagem, para a direita ou para a esquerda, em primeiro lugar, deve selecionar a imagem na barra da esquerda. A imagem selecionada fica destacada. Depois poderá ver os botões de “rotate” ao lado do icone “X”.

Clique em ‘Rotate right- Rodar para a Direita”’ ou ‘Rotate left- Rodar para a Esquerda”.
A sua figura vai rodar. Poderá ver como ficou na pré-visualização do seu slideshow.