Hur hanterar man bilder i slidern (lägga till, ta bort, byta ordning, rotera...)
Att hantera bilder i cssSlider är lätt och intuitivt. Här beskriver vi hur man gör de vanligaste sakerna med bilder.
1. Lägg till en ny bild i din slideshow
Du behöver inte oroa dig för filstorleken eller dimensionerna på dina originalbilder – cssSlider optimerar bilderna automatiskt så att de får plats i slideshowen.
Du kan lägga till en ny bild i slidern på tre olika sätt.
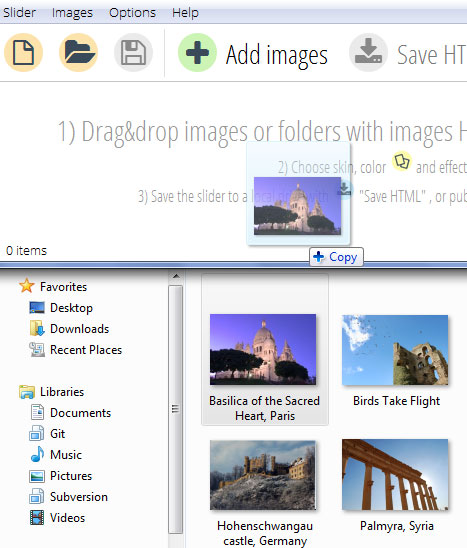
Det första är att klicka på 'Lägg till bilder'-knappen i toppnavigeringen och sedan klicka dig igenom dina sparade bilder.

Det andra sättet är att dra bilderna från ditt filsystem direkt till cssSlider.

Det tredje sättet är att klicka på den lilla gröna 'plus'-ikonen på toppen av vänstra listan av bilder.

De nya bilderna läggs till i vänstra sidan.
2. Ta bort en bild från din slideshow
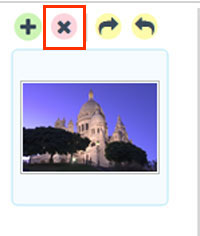
Det är enkelt att ta bort en bild. Välj bilden du vill ta bort från slideshowen från vänstra sidan, och klicka sedan på den röda 'X'-ikonen på toppen.

Bilden försvinner både från slideshowen och från listan över bilder.
3. Ändra ordningen av bilder i din slideshow
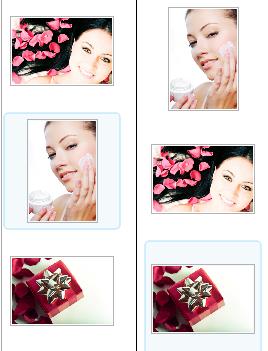
Listan över bilder på vänstra sidan är i samma ordning som bilderna dyker upp i slideshowen. För att ändra sekvensen, dra helt enkelt bilderna till rätt plats i listan.

4. Rotera en av bilderna i din slideshow
För att rotera en bild till vänster eller höger behöver du först se till att den är markerad till vänster. Bilden du väljer kommer då markeras.
Sedan kan du hitta 'rotera'-knapparna intill 'X'-ikonen.

Klicka på 'Rotera höger' eller 'Rotera vänster'.
Bilden roterar sedan. Du kan se hur det ser ut i slideshowförhandsvisningen.