Comment gérer les images du Slider (ajouter, supprimer, changer l’ordre, orientation...)
La gestion des images dans cssSlider est facile et intuitive. Ici, nous vous expliquons comment accomplir certaines tâches de gestion d'image les plus courantes.
1. Ajouter une nouvelle image à votre diaporama
Vous n’avez pas à vous soucier de la taille du fichier ou les dimensions de vos images d’origine — cssSlider optimisera automatiquement vos images et les adaptera à votre diaporama.
Vous pouvez ajouter une nouvelle image à votre Slider de trois façons.
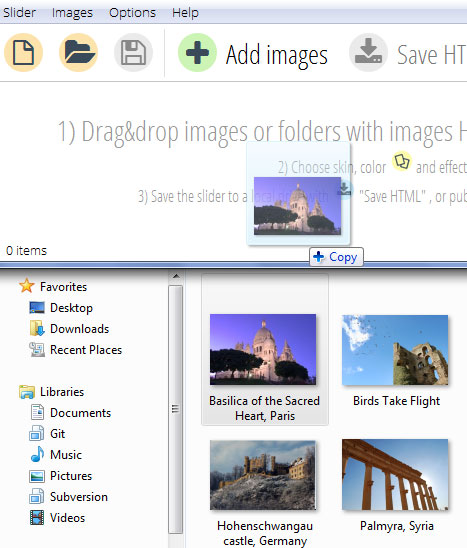
La première consiste à cliquer sur le bouton «ajouter des images» dans la barre de navigation du haut et accédez à vos images enregistrées.

La deuxième façon est de faire glisser et déposer des images à partir de votre système de fichiers directement dans cssSlider.

La troisième façon est de cliquer sur le petit «plus» vert en haut à gauche de la liste d'images.

Les nouvelles images seront ajoutées à cette barre à gauche.
2. Supprimer une image de votre diaporama
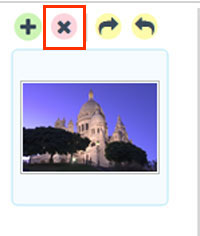
Supprimer une image est très simple. Sélectionnez l'image que vous souhaitez supprimer du diaporama dans la barre de gauche, puis cliquez sur l'icône rouge «X» en haut.

L'image disparaît du diaporama et de la liste des images.
3. Changer l'ordre des images dans votre diaporama
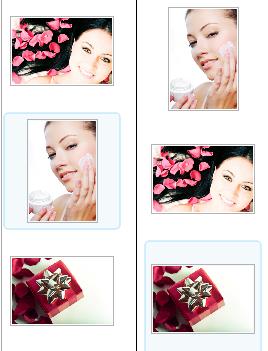
La liste des images dans la barre de gauche est dans le même ordre que celui du diaporama. Pour changer la séquence, il suffit de faire glisser les images dans la liste à la bonne position.

4. Faire pivoter une des images dans votre diaporama
Pour faire pivoter une image vers la gauche ou vers la droite, vous devez d'abord assurez-vous qu'elle est sélectionnée dans la barre de gauche. L'image que vous avez sélectionnée sera surlignée.
Ensuite, vous trouverez les boutons «rotation» à côté de l'icône 'X'.

Cliquez sur l'option «Rotation à droite» ou «Rotation à gauche».
Votre image pivotera. Vous pouvez voir à quoi cela ressemble dans l’aperçu du diaporama.