Demostraciones
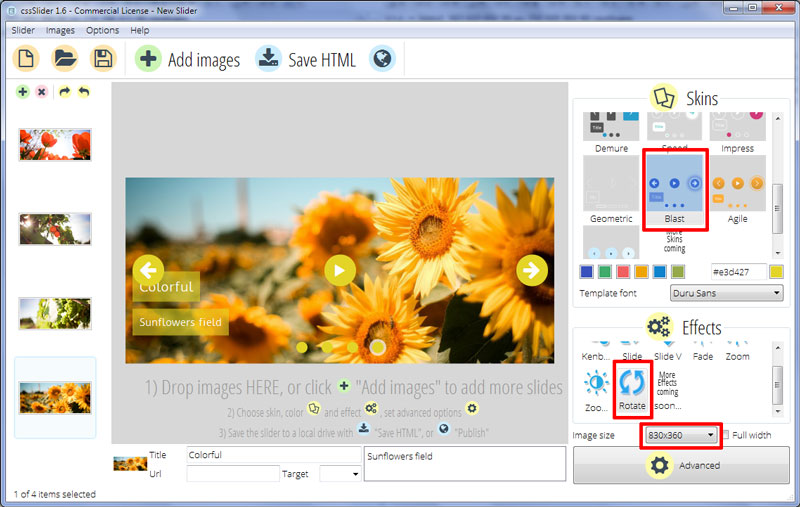
Rotate Effect & Blast Style Slideshow Html
Esta es una presentación brillante y divertida para su sitio web. El tema usa una paleta de color amarillo brillante que ayuda a que resalte la presentación. Transiciones de rebote modernas le dan movimiento y vida que llama la atención.

Esta plantilla exclusiva de CSS tiene un numero de elementos para ayudar a la navegación entre las diapositivas. En la parte centras inferior hay una serie de viñetas. Esta se pueden usar para saltarse diapositivas. Cada circulo representa una de las imágenes de la presentación. Esto se comunica resaltando el circulo relevante mientras aparece cada imagen. Los círculos son amarillo-naranja, y son resaltadas con un borde semitransparente de color gris claro.
Puede mover el cursor sobe el circulo para ver una pre visualización dentro de un marco naranja semitransparente permitiéndole a usuario decidir que imágenes le interesa mas.
Mover el cursor sobre la presentación causa que aparezca el resto de la interfaz. Esto iconos aparece y se minimizan en su lugar, un efecto interesante que queda bien con la sensación graciosas del tema. Cuando el usuario deja de mover el cursor los iconos se expanden y desaparecen.
Hay tres botones. Una flecha de “anterior” en la izquierda, un botón de “pausa” en el centro y una de “siguiente” en la derecha. Todos tienen iconos estándar así que son fáciles de usar. Interactuar con los iconos causa un efecto “halo” conde un circulo amarillo explota al aparecer y se desvanece al aparecer. De nuevo, esta es única y divertida y hace que la diapositiva sea divertida de usar.
Se le puede agregar mas información a cada diapositiva en el área de texto en la esquina inferior izquierda. Estos son dos cuadros amarillos semitransparentes con texto blanco. El tema usa la tipografía “Duru Sans”, que es un clásico sans-serif que es extremadamente fácil de leer y tiene un toque moderno.
Los cuadros de texto llega a su lugar de manera asíncrona lo que le da un toque peculiar y divertida al diseño de la presentación.
Este tema una el efecto de cambio “rotate” para cambiar de una imagen a la siguiente. Este es un efecto divertido con mucho movimiento. Cada imagen “gira” hacia fuera y el texto hacia adentro.
Todos los efectos de animación – para los iconos, subtítulos e imágenes principales- usan un estilo similar, pero siendo individuales al mismo tiempo. Esto contribuye a la sensación moderna y peculiar del diseño.
La presentación es responsiva, moviéndose arriba abajo para ajustarse a las pantallas. Como solo usa CSS3 y no tiene imágenes, carga rápidamente incluso en Smartphone y tabletas.
Como tiene colores brillantes y un estilo divertido, esta presentación es genial para sitios web con enfoque a niños, o cualquier sitio que quiera verse brillante y limpio. Algunos restaurantes, atracciones turísticas y sitios de exteriores se pueden beneficiar de la sensación que refleja.







