Rotate Transition & Blast Theme Slideshow Html
Voici un thème de slider coloré et amusant pour votre site, qui utilise une gamme de jaune et d'orange mettant en valeur votre diaporama. Des transitions pêchues et modernes rajoutent de la vie à l'ensemble et attirent l'œil.

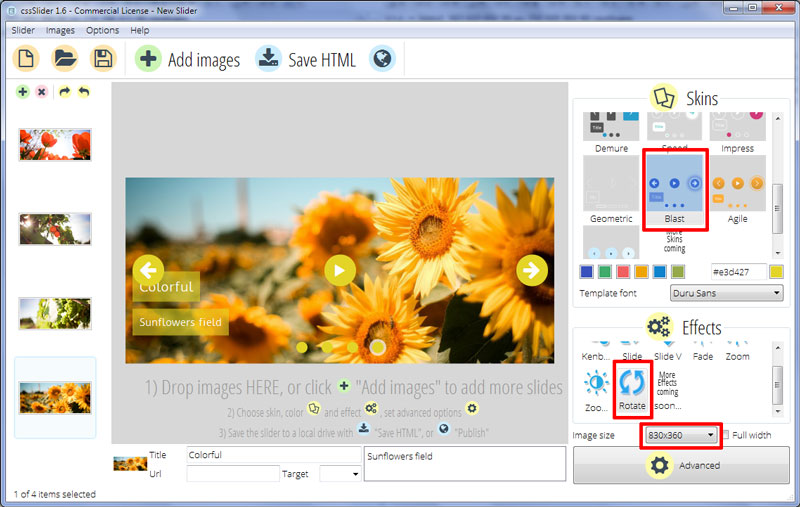
Cette maquette pour slider CSS dispose de plusieurs éléments pour aider l'utilisateur à naviguer entre les diapos. En bas au centre se trouve une série de puces pour passer d'une diapo aux suivantes, ce qui est indiqué par le surlignage de la puce qui représente l'image en cours de visionnage. Les cercles sont jaunes/orange et gagnent une bordure semi-transparente blanche/grise quand ils sont sélectionnés.
Vous pouvez passer sur un cercle et un aperçu apparaît dans un cadre orange semi-transparent, pour laisser l'utilisateur décider quelle image il préfère regarder.
Si vous passez sur le diaporama, le reste de l'interface de navigation apparaît. Ces icônes rapetissent pour apparaître, c'est un effet unique et amusant qui va très bien avec le thème. Quand la souris sort du slider, les icônes s'agrandissent tout en disparaissant.
Il y a trois icônes. Une flèche de retour sur la gauche, un bouton de pause au centre, et une flèche pour avancer sur la droite. Elles sont toutes simples d'utilisation. L'interaction avec l'une d'elles crée un effet de halo, avec un cercle jaune qui émane de l'icône et disparaît en s'éloignant. Là aussi, un effet très accrocheur.
Vous pouvez rajouter des informations à chaque diapo dans la zone de texte en bas à gauche, composée de deux rectangles jaunes semi-transparents avec du texte en blanc et police « Duru Sans » (une sans-serif classique très facile à lire et moderne).
Les boîtes de texte apparaissent de façon légèrement asynchrone, ce qui renforce l'aspect étrange et fun du slider.
L'effet de transition entre les image est une rotation, amusante et pleine de mouvement : chaque diapo « tourne » pour apparaître comme pour disparaître.
Tous les effets d'animation (pour les icônes, les légendes et les images principales) utilisent un style similaire, tout en étant unique à chaque fois. Cela contribue à l'aspect étrange et moderne du design.
Le slider répond bien et s'adapte à la taille de l'écran. Puisque qu'il n'utilise que CSS3, et pas d'images, son chargement est rapide même sur les smartphones et les tablettes.
Ses couleurs vives et son style amusant font de ce slider un bon choix pour les sites pour enfants, ou pour ceux qui veulent un look lumineux et propre. Certains restaurants, sites touristiques ou d'activités en plein air peuvent aussi bénéficier de son style fun.







