Bootstrap Modal Event
Intro
From time to time we absolutely have to set the target on a specific info remaining everything others obfuscated behind making confident we've gained the visitor's thought or even have plenties of data required to be available directly from the page but so massive it definitely might bore and push the person viewing the page.
For this type of situations the modal element is practically valuable. Precisely what it engages in is demonstrating a dialog box utilizing a huge area of the display diming out every thing other.
The Bootstrap 4 framework has every thing required for creating such element using minimum initiatives and a helpful user-friendly structure.
Modals are streamlined, yet flexible dialog assists powered by JavaScript. They assist a number of help samples from user notification to totally designer material and offer a handful of effective subcomponents, scales, and far more.
Tips on how it does work
Before starting having Bootstrap's modal element, don't forget to review the following considering that Bootstrap menu decisions have currently replaced.
- Modals are designed with HTML, CSS, and JavaScript. They are really set up over everything else inside of the documentation and remove scroll from the <body> so modal content scrolls instead.
- Clicking on the modal "backdrop" is going to quickly close the modal.
- Bootstrap basically provides a single modal pane at once. Nested modals usually aren't provided while we think them to be unsatisfactory user experiences.
- Modals use position:fixed, which can in some cases be a bit specific regarding its rendering. Every time it is possible, apply your modal HTML in a high-up setting to prevent possible interference directly from other elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of the position: fixed, there certainly are a number of cautions with putting into action modals on mobile devices.
- Finally, the autofocus HTML attribute features no affect inside of modals. Here is actually how you have the ability to create the similar effect by having custom made JavaScript.
Continue viewing for demos and usage tips.
- As a result of how HTML5 explains its semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To achieve the very same effect, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to have a switch on-- an anchor or switch to get hit in order the modal to become displayed. To execute in this way simply just appoint data-toggle=" modal" attribute followed by identifying the modal ID like
data-target="#myModal-ID"
Example
And now why don't we develop the modal in itself-- initially we need to have a wrapping element having the whole aspect-- delegate it .modal class to it.
A smart idea would certainly be as well incorporating the .fade class for purchase great appearing transition upon the feature of the component.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Right after this has been completed we need an special detail having the actual modal web content-- delegate the .modal-dialog class to it and eventually-- the .modal-sm or
.modal-lg to incorporate several corrections to the proportions the element will have on display. When the scale has been built it's time to look after the web content-- construct one more wrapper utilizing the .modal-content within and fill it by using some wrappers such as .modal-header for the high part and .modal-body for the certain web content the modal will carry inside.
Optionally you might actually want to include a close button inside the header specifying it the class .close plus data-dismiss="modal" attribute however this is not a must because if the user clicks on away in the greyed out component of the display the modal becomes booted out in any manner.
Basically this id the construction the modal elements have within the Bootstrap framework and it pretty much has continued to be the very same in both Bootstrap version 3 and 4. The brand-new version arrives with a plenty of new solutions but it seems that the developers crew believed the modals do work all right the method they are in this way they pointed their care away from them so far.
Right now, lets us have a look at the different sorts of modals and their code.
Modal elements
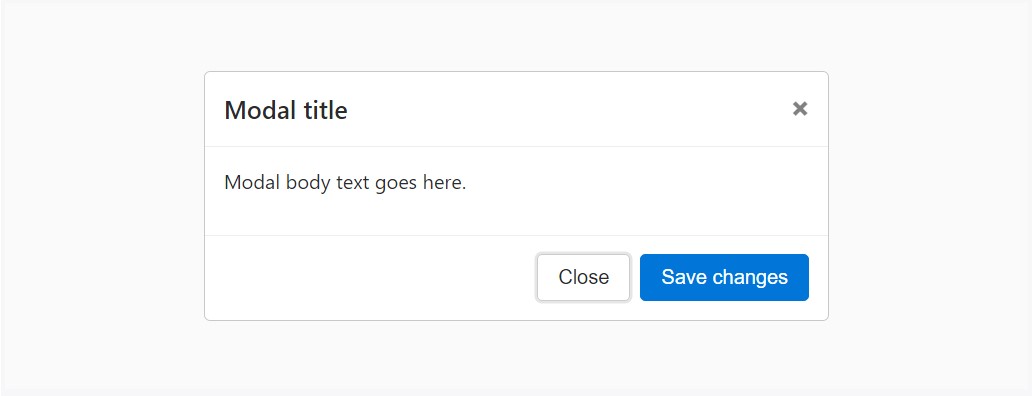
Below is a static modal example ( showing the position and display have been overridden). Involved are the modal header, modal body ( requested for padding), and modal footer ( an option). We suggest that you involve modal headers along with dismiss actions when attainable, or generate yet another certain dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
In the case that you will use a code shown below - a working modal demonstration is going to be generated as showned on the pic. It will certainly move down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling extensive material
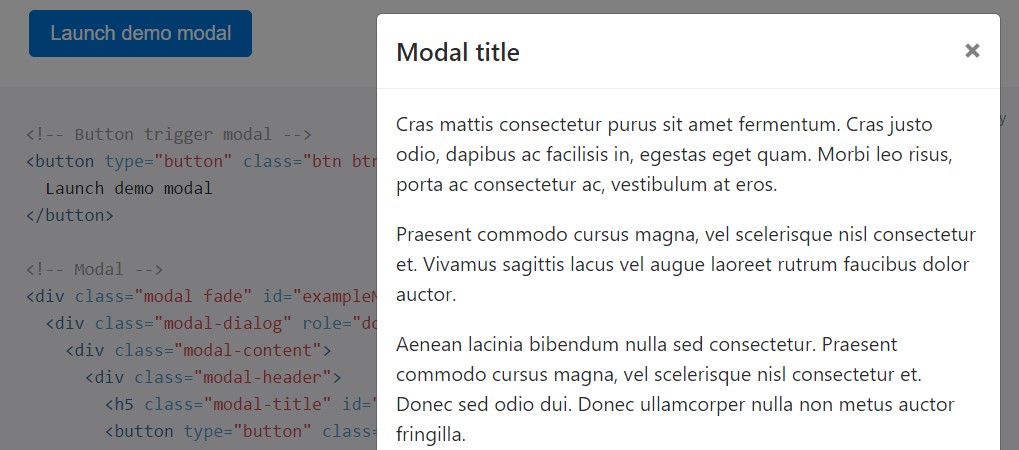
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demo listed here to see precisely what we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
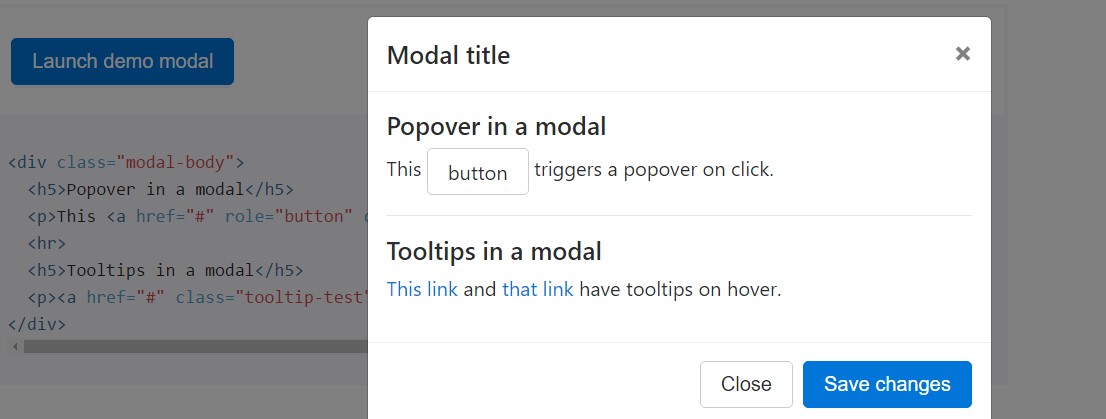
</div>Tooltips along with popovers
Tooltips and also popovers can absolutely be positioned within modals as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
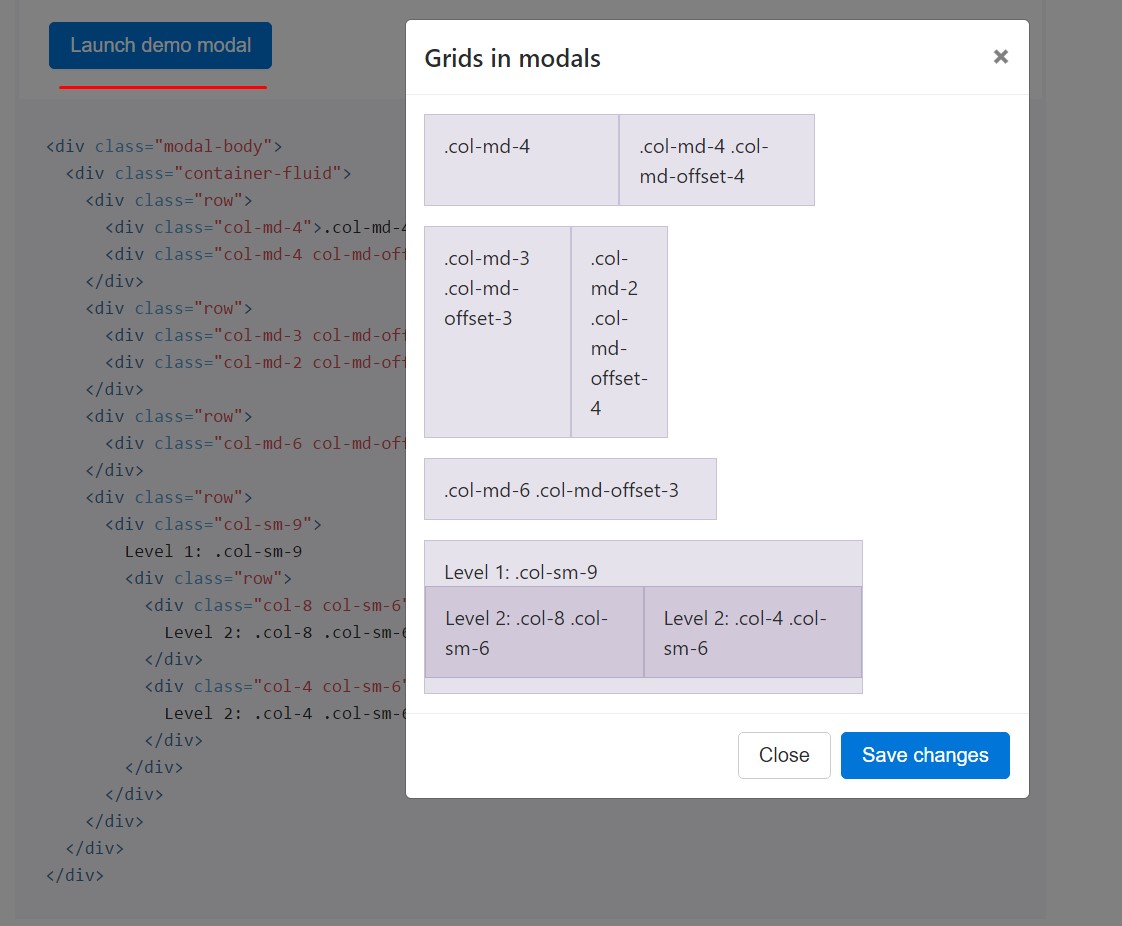
</div>Employing the grid
Apply the Bootstrap grid system in a modal by nesting .container-fluid inside of the .modal-body. After that, employ the standard grid system classes as you would everywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Various modal material
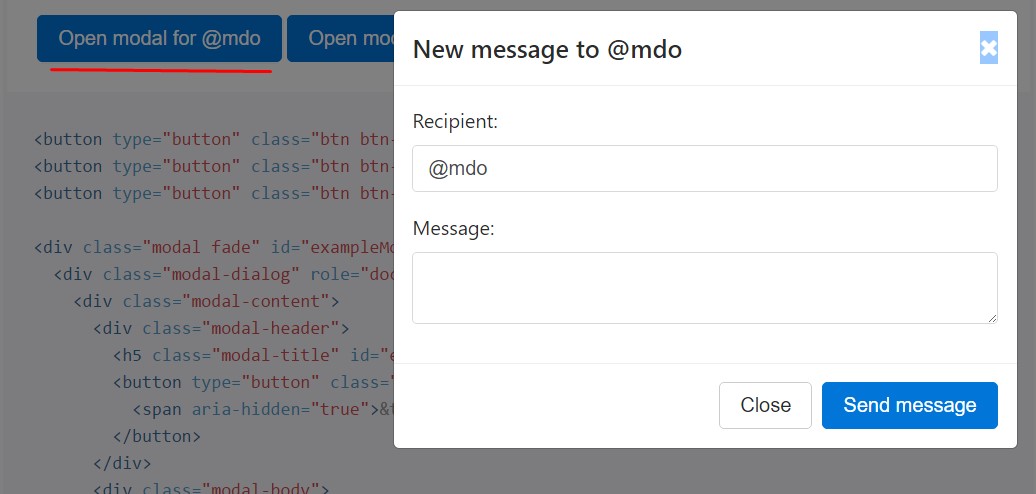
Feature a couple of tabs that generate the same modal having just a bit other contents? Work with event.relatedTarget and HTML data-* attributes ( most likely with jQuery) to vary the contents of the modal depending on which button was moused click.
Listed below is a live test complied with by example HTML and JavaScript. To learn more, read through the modal events files with regard to information on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals that just pop in rather than fade in to view, eliminate the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
When the height of a modal switch even though it is exposed, you can employ $(' #myModal'). data(' bs.modal'). handleUpdate() to adapt the modal's placement if a scrollbar appears.
Accessibility
Don't forget to add role="dialog" and aria-labelledby="...", referencing the modal headline, to .modal, as well as role="document" to the .modal-dialog itself. On top of that, you can offer a explanation of your modal dialog using aria-describedby on .modal.
Embedding YouTube videos clips
Setting YouTube videos in modals needs special JavaScript not with Bootstrap to automatically stop playback and more.
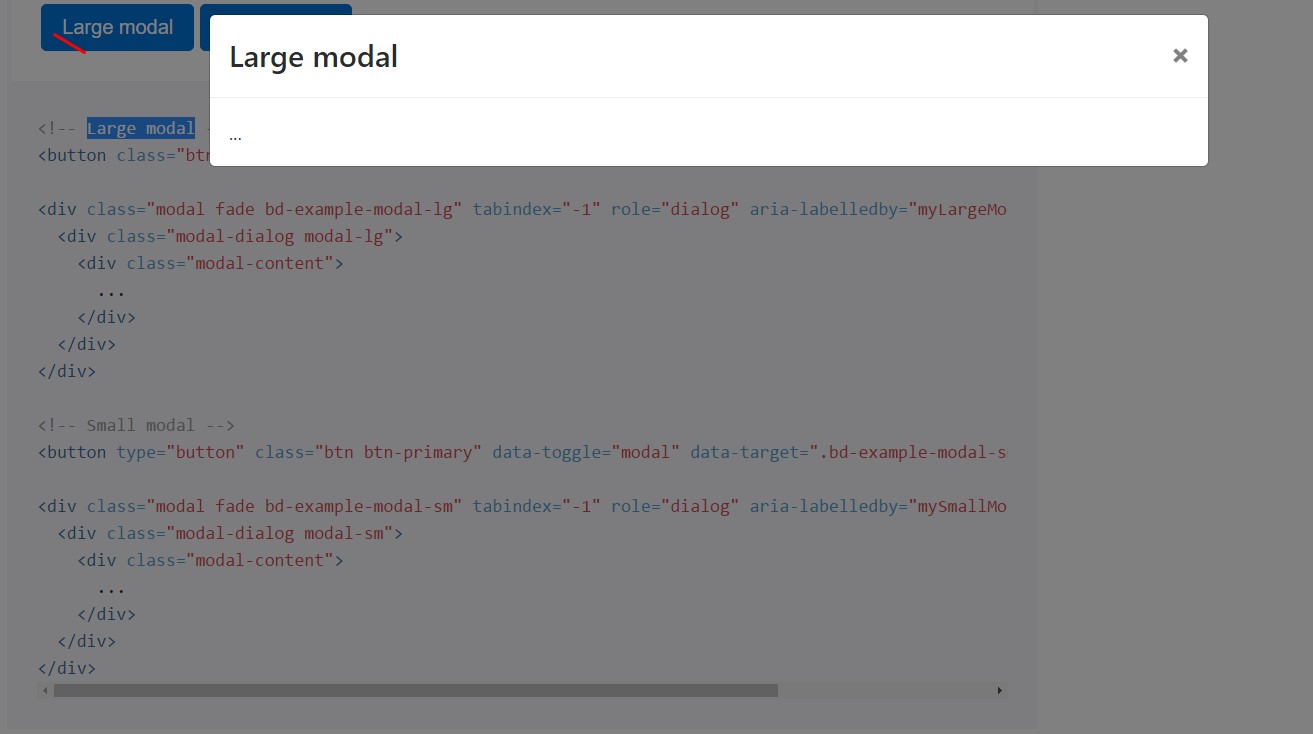
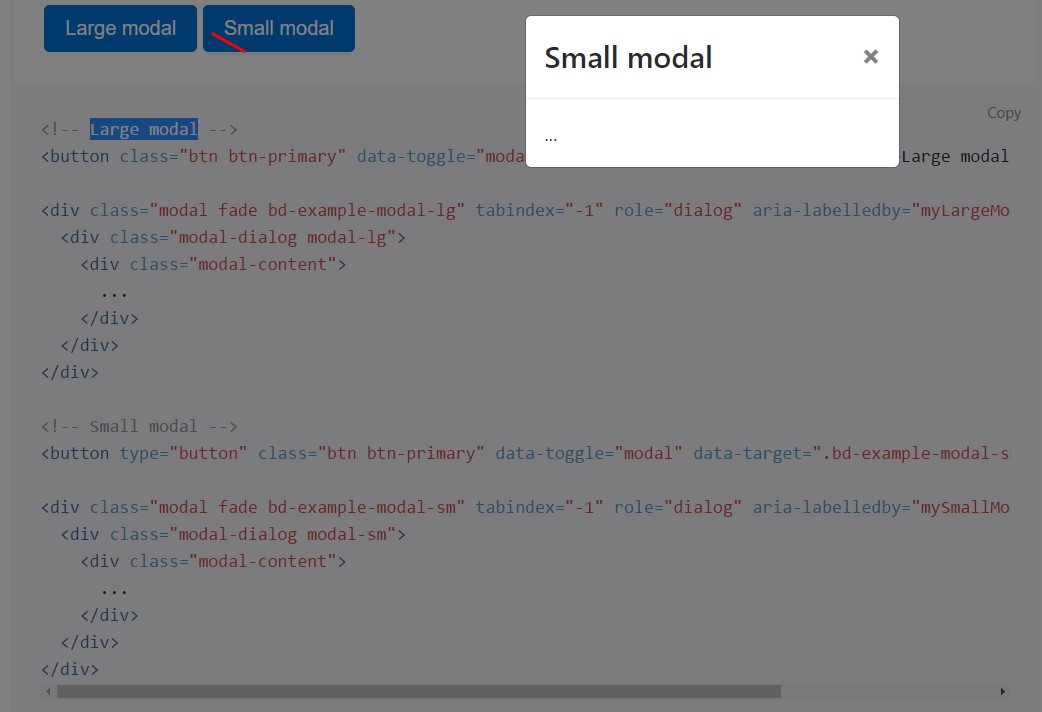
Extra scales
Modals feature two optionally available scales, readily available via modifier classes to be inserted into a .modal-dialog. These scales kick in at some breakpoints to prevent straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Activate a modal with no creating JavaScript. Set up
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to target a particular modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id myModal along with a one line of JavaScript:
<Ccode>
$('#myModal'). modal( options).
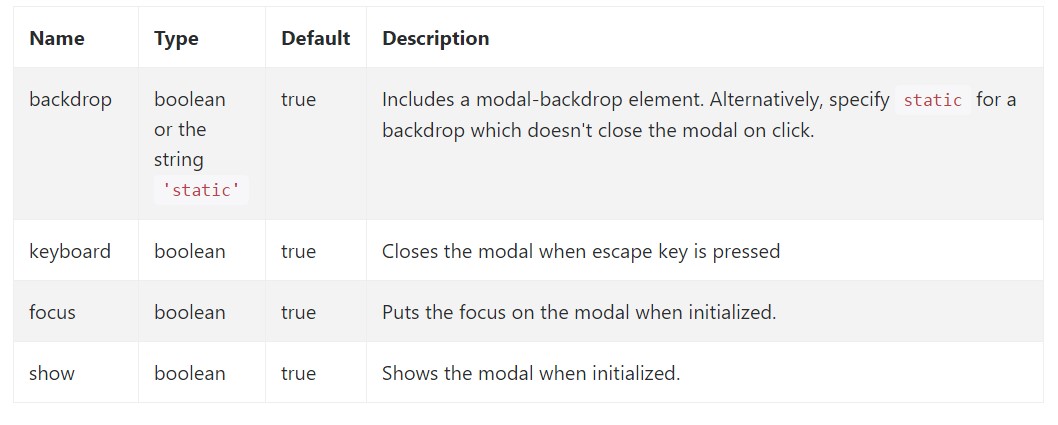
Options
Opportunities may possibly be successfully pass via information attributes or JavaScript. For information attributes, add the option name to data-, as in data-backdrop="".
Review also the image below:

.modal(options)
Activates your web content as a modal. Accepts an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually opens up a modal. Come back to the caller just before the modal has literally been revealed (i.e. before the shown.bs.modal event takes place).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Go back to the caller right before the modal has truly been covered up (i.e. before the hidden.bs.modal event takes place).
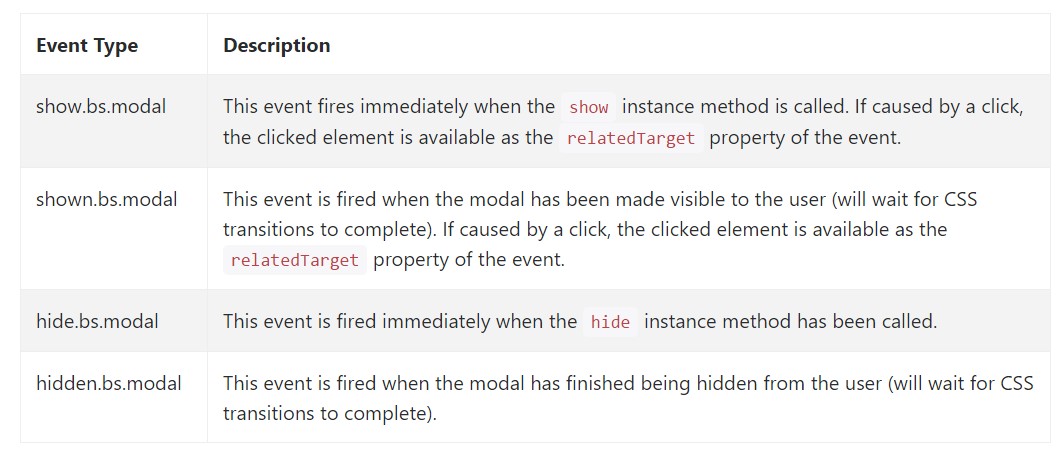
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for trapping inside modal capability. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We found out exactly how the modal is developed but exactly what might possibly be within it?
The answer is-- practically everything-- starting with a extensive words and forms plain section with certain titles to the very most complicated form which along with the modifying design techniques of the Bootstrap framework could literally be a webpage inside the page-- it is practically attainable and the option of applying it is up to you.
Do have in head however if at a specific point the content as being soaked the modal gets far way too much maybe the preferable approach would be inserting the entire element in a different webpage in order to receive basically more desirable appearance as well as usage of the whole display width provided-- modals a meant for smaller sized blocks of material urging for the viewer's focus .
Take a look at a few on-line video guide regarding Bootstrap modals:
Linked topics:
Bootstrap modals: formal documents

W3schools:Bootstrap modal tutorial