Bootstrap Button Css
Overview
The button features besides the hyperlinks covered within them are probably some of the most significant components allowing the users to interact with the web pages and take various actions and move from one page to some other. Most especially these days in the mobile first community when at least half of the pages are being watched from small touch screen machines the large convenient rectangle-shaped zones on display easy to discover with your eyes and tap with your finger are even more crucial than ever before. That's the reason why the new Bootstrap 4 framework evolved delivering more pleasant experience dropping the extra small button size and providing some more free space around the button's captions making them even more legible and easy to use. A small touch providing a lot to the friendlier appeals of the new Bootstrap Buttons Image are additionally just a little bit more rounded corners that coupled with the more free space around helping make the buttons much more satisfying for the eye.
The semantic classes of Bootstrap Button Back
Here in this version that have the same variety of awesome and easy to use semantic styles bringing the function to relay interpretation to the buttons we use with just incorporating a particular class.
The semantic classes are the same in number as in the latest version however, with a number of upgrades-- the hardly ever used default Bootstrap Buttons Radio normally coming with no meaning has been gone down in order to get removed and replace by more crafty and natural secondary button designing so right now the semantic classes are:
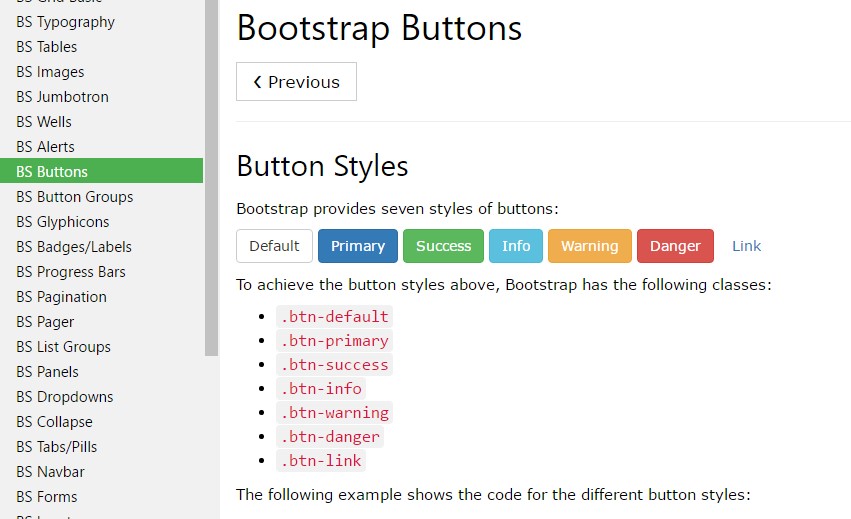
Primary .btn-primary - painted in gentle blue;
Secondary .btn-secondary - substituting the .btn-default class-- clean white coloration with subtle grey outline; Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger that comes to be red;
And Link .btn-link that comes to design the button as the default link component;
Just ensure you first bring the main .btn class before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
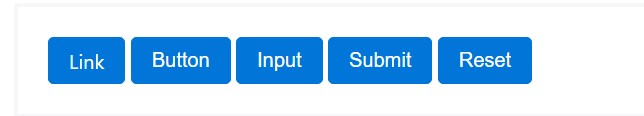
While applying button classes on <a> elements which are used to cause in-page features ( such as collapsing content), instead of connecting to new webpages or areas inside of the existing webpage, these web links should be given a role="button" to appropriately convey their purpose to assistive technologies like display screen viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the practical conditions you can put in your buttons in Bootstrap 4 ever since the brand-new version of the framework as well gives us a brand new subtle and beautiful approach to design our buttons always keeping the semantic we already have-- the outline approach.
The outline procedure
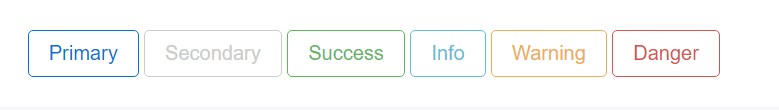
The pure background with no border gets changed by an outline with some text with the equivalent color option. Refining the classes is actually simple-- simply add outline just before specifying the right semantics like:
Outlined Leading button comes to be .btn-outline-primary
Outlined Secondary - .btn-outline-secondary and so on.
Crucial fact to note here is there is no such thing as outlined hyperlink button in this way the outlined buttons are actually six, not seven .
Reinstate the default modifier classes with the .btn-outline-* ones to take down all background pictures and colorations on any kind of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra content
Nevertheless the semantic button classes and outlined visual aspects are absolutely fantastic it is necessary to remember just some of the page's targeted visitors will not really be able to check out them in this way in case you do have some a little more important explanation you would love to put in to your buttons-- make sure together with the visual methods you also add a few words identifying this to the screen readers hiding them from the page with the . sr-only class so definitely anyone could get the impression you angle for.
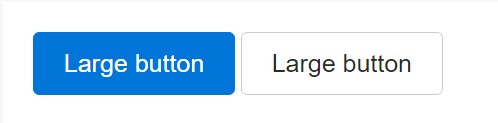
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button> Set up block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons are going to appear pressed ( by using a darker background, darker border, and inset shadow) when active. There's no need to add a class to <button>-s as they apply a pseudo-class. You can still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons appear inactive through putting the disabled boolean attribute to any kind of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the <a> element behave a little different:
- <a>-s don't support the disabled attribute, in this degree you need to provide the .disabled class making it visually appear disabled.
- A few future-friendly styles are involved to turn off all pointer-events on anchor buttons. In internet browsers which assist that property, you won't find the disabled arrow in any way.
- Disabled buttons really should provide the aria-disabled="true" attribute to point out the condition of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness warning
The .disabled class makes use of pointer-events: none to attempt to disable the web link functionality of <a>-s, but such CSS property is not yet standard. Also, even in internet browsers that do support pointer-events: none, key board navigating remains unaffected, indicating that sighted keyboard users and users of assistive modern technologies will still be able to activate these web links. So to be safe, add in a tabindex="-1" attribute on these hyperlinks ( to keep them from receiving key-board focus) and work with custom JavaScript to disable their usefulness.
Toggle features

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
The reviewed condition for these buttons is only updated with click event on the button. If you put to use some other solution to update the input-- e.g., with <input type="reset"> or through manually applying the input's checked property-- you'll need to toggle .active on the <label> by hand.
Take note of that pre-checked buttons demand you to manually add in the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle') - toggles push status. Gives the button the visual aspect that it has been turned on.
Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Review a number of on-line video information regarding Bootstrap buttons
Linked topics:
Bootstrap buttons authoritative documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button