Bootstrap Label Text
Intro
As examined earlier, within the webpages which we are developing, we often really need featuring simple or more tricky forms to inquire the site visitor for a position, feedback, some private data or possibly preferences. We perform that including the suitable regulations in our forms thoroughly taking into account the form building and the exact controls which should certainly be employed concerning the relevant information we want and the certain case involved-- just like we simply cannot have an order for a single colored phone case which is both white and blue , a person just cannot be both male and female in gender or a product need to be guided with multiple extras which in turn do not omit one another so clicking on each should bring it not excluding the others actually picked. In some cases, certainly, we do need to have a proper email supplied or a telephone number which also needs the input that has to comply with specific format just to be correct and of course at particular cases we simply just need website visitor's thought and feelings on a subject the manner they feel it-- in their own words.
For each of these types of cases we operate the proper commands-- like radio buttons, checkboxes, input sectors, content area aspects and so on however there is certainly an necessary element bound each of these kinds of fields that helps make our forms comfortable and conveniently understandable for the website visitor to browse through knowing at any times what is definitely needed and effectively managing even the small-sized commands like radio tabs and checkboxes.Especially today when the internet becomes more and more mobile with webpages shown on different small sized display screens this element is significant in delivering productiveness and swiftness in filling out our form.This element is a Bootstrap Label Align.
Exactly how to employ the Bootstrap Label Input:
What so far has been simply said concerns the <label> component which is entirely maintained inside the latest edition of some of the most prominent mobile friendly framework-- Bootstrap 4. The <label> element does not stand out using appealing appearance or else several functionalities however it serves the possibly most necessary function in our forms-- lets the users have an idea precisely what interacting with a particular form regulation will cause and including a number of clickable living space for activating the control itself which in cases of small-sized controls like radio or checkboxes and mobile device display screens is essential.
The construction is really easy-- simply insert a <label> element within your markup appointing it the for =" ~ labeled form control ID ~ " attribute and create the proper content you require to be revealed inside it. The for="" attribute says the web browser what form command to become activated when the visitor clicks the <label> element and can be omitted maintaining the same behavior if you just wrap the needed command within the <label> in itself.
Nonetheless wrapping form regulations inside labels is quite complicating the code and it is certainly better to leave out it-- additionally using the for ="" attribute you acquire some flexibility in developing your form's arrangement so it is actually the much better approach to go for.
Additionally common text in the <label> you have the ability to additionally place some simple HTML tags such as a heading or a compact section maybe-- that's not a typical situation yet is feasible and of course all of it depends on the specific function of the form you are actually facing.
An example of form with no label
Should you receive no text message inside the <label>, the input is located just as you 'd need. Presently only functions on non-inline checkboxes and radios. Always remember to still deliver some form of Bootstrap Label Form for assistive technologies (for instance, applying aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative aspect to consider
Interesting aspect to consider regarding labels in Bootstrap 4 if that in the new edition of the framework this sort of component's designing has been really modified a little. The <label> elements now are not featured just as inline-block which obtains much better versatility inside arrangement letting some margins to be set.
Final thoughts
And so now you figure out just what the # elements are for and exactly how they function in Bootstrap 4-- the only thing that's left is considering the most suitable form areas you ought to connect them to.
Examine a number of youtube video guide regarding Bootstrap label
Linked topics:
Utilization of the label within in Bootstrap Forms: authoritative information

Bootstrap label short training

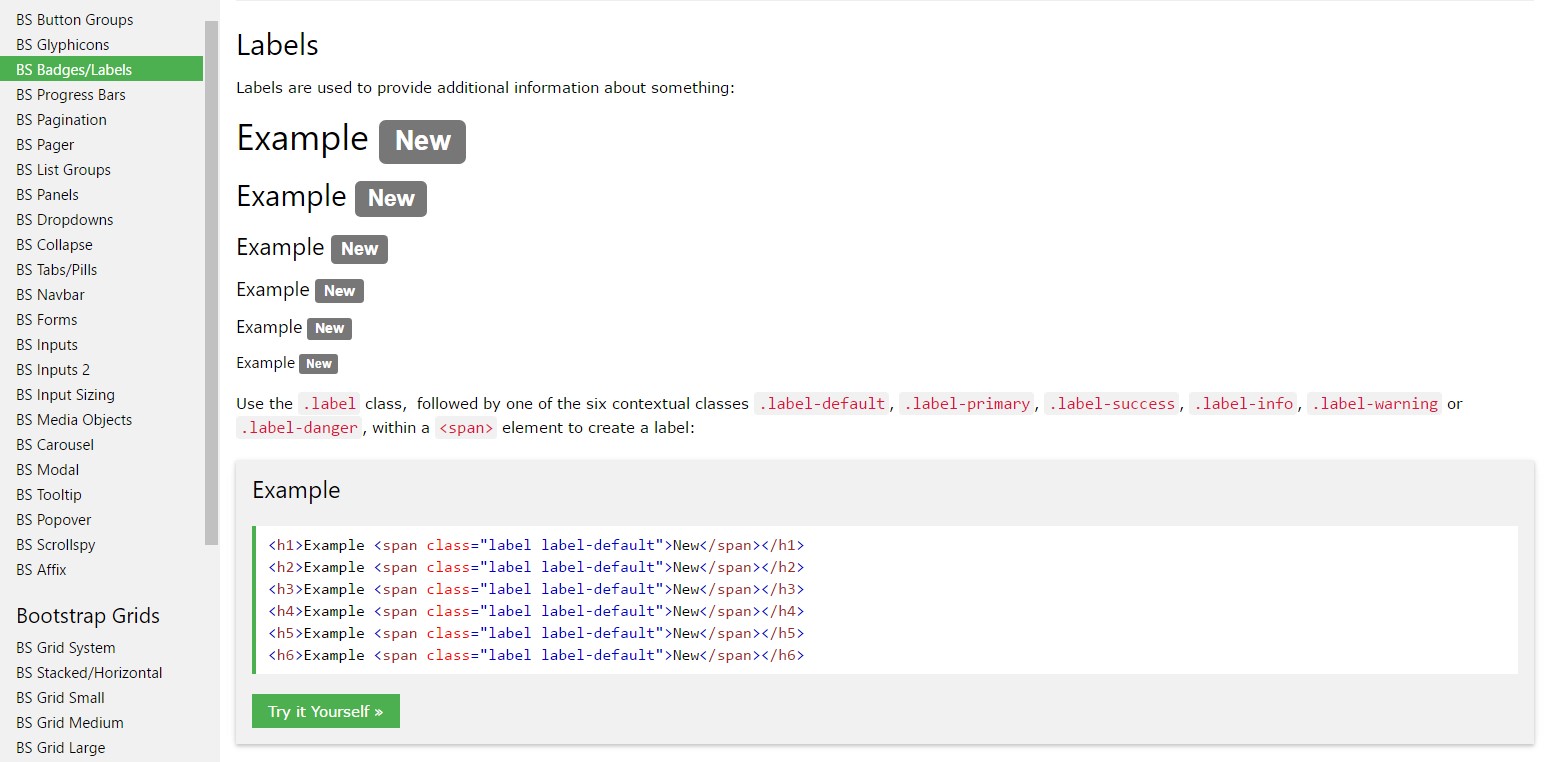
Taking out label in Bootstrap 4