Bootstrap Form Input
Intro
Bootstrap presents numerous form manage appearances, layout options, and also custom-made elements for producing a wide variety of Bootstrap Form Input.
Forms give the perfect system for having certain responses from the site visitors of our pages. In the event that it is actually a plain connection or else registration form along with simply just a few areas as well as a sophisticated and effectively thought inquiry the Bootstrap 4 system got everything that is really required to do the function and get great responsive look.
By default inside the Bootstrap framework the form features are designated to span the entire width of its own parent feature-- this stuff gets achieved by authorizing the .form-control class. The directions and lebels need to be wrapped inside a parent component along with the .form-group class for the very best spacing.
Bootstrap Form Example regulations
Bootstrap's form controls grow upon our Rebooted form designs with classes.
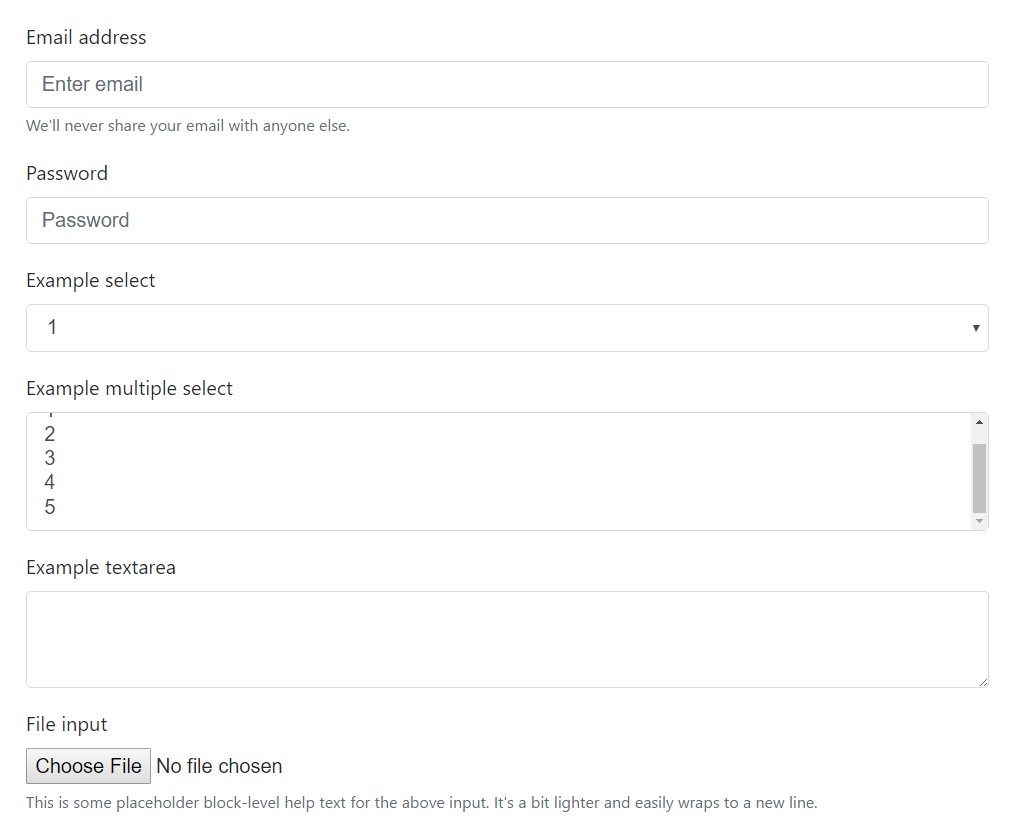
Put into action these kinds of classes to opt in their customized screens for a even more constant rendering all-around browsers and equipments . The good example form shown below illustrates common HTML form features which obtain refreshed varieties from Bootstrap together with extra classes.
Take note, ever since Bootstrap employs the HTML5 doctype, all of the inputs must come with a type attribute.


<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
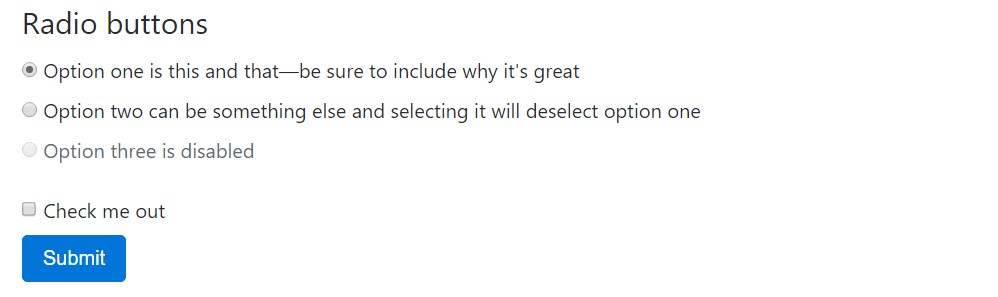
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
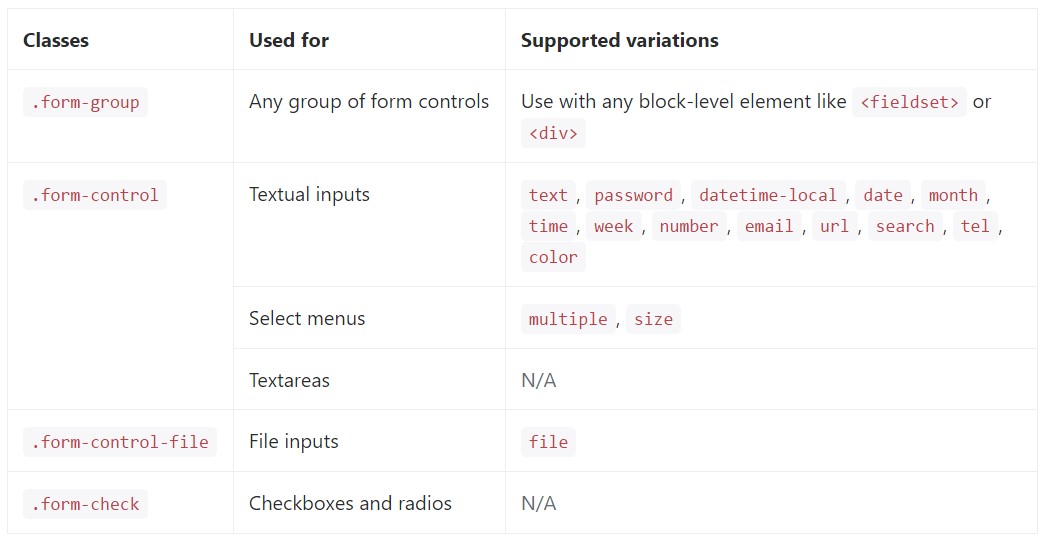
</form>Here is a full list of the certain Bootstrap Form Example commands assisted by Bootstrap as well as the classes that customize them. Extra documents is available for every group.

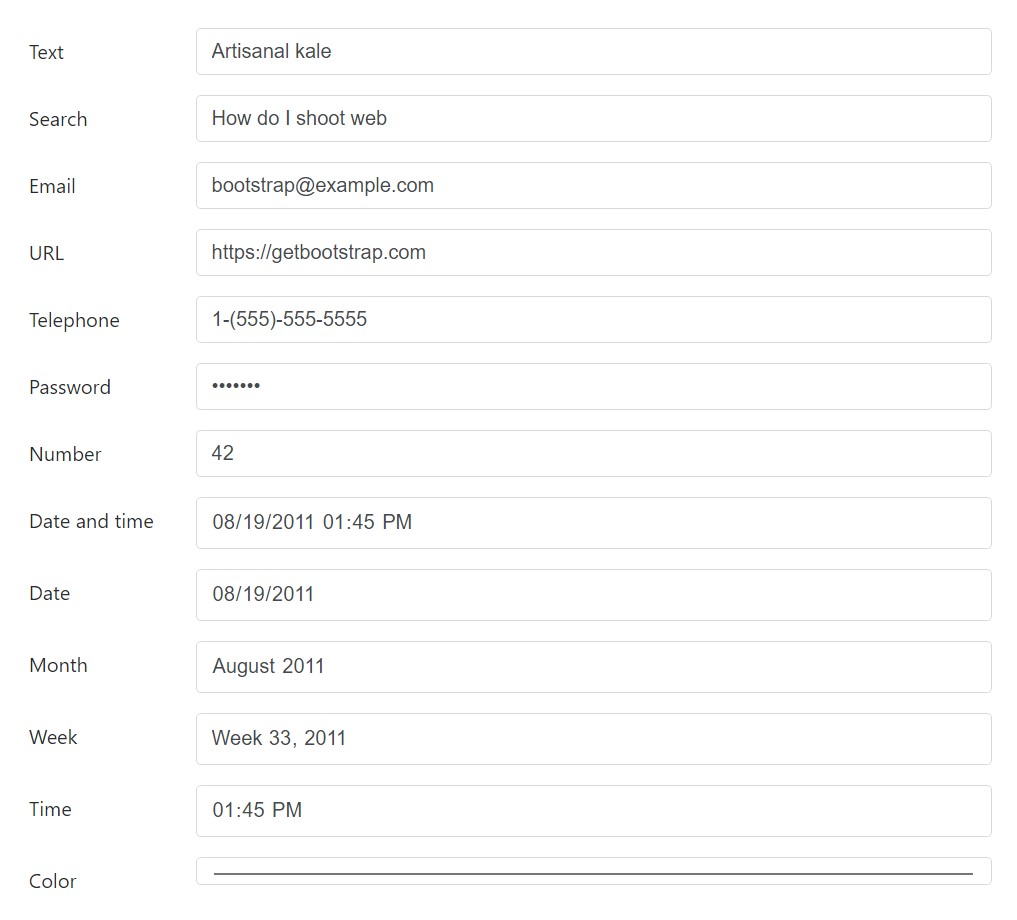
Textual inputs
Below are the illustrations of .form-control applied to each textual HTML5 <input> type.

<div class="form-group row">
<label for="example-text-input" class="col-2 col-form-label">Text</label>
<div class="col-10">
<input class="form-control" type="text" value="Artisanal kale" id="example-text-input">
</div>
</div>
<div class="form-group row">
<label for="example-search-input" class="col-2 col-form-label">Search</label>
<div class="col-10">
<input class="form-control" type="search" value="How do I shoot web" id="example-search-input">
</div>
</div>
<div class="form-group row">
<label for="example-email-input" class="col-2 col-form-label">Email</label>
<div class="col-10">
<input class="form-control" type="email" value="[email protected]" id="example-email-input">
</div>
</div>
<div class="form-group row">
<label for="example-url-input" class="col-2 col-form-label">URL</label>
<div class="col-10">
<input class="form-control" type="url" value="https://getbootstrap.com" id="example-url-input">
</div>
</div>
<div class="form-group row">
<label for="example-tel-input" class="col-2 col-form-label">Telephone</label>
<div class="col-10">
<input class="form-control" type="tel" value="1-(555)-555-5555" id="example-tel-input">
</div>
</div>
<div class="form-group row">
<label for="example-password-input" class="col-2 col-form-label">Password</label>
<div class="col-10">
<input class="form-control" type="password" value="hunter2" id="example-password-input">
</div>
</div>
<div class="form-group row">
<label for="example-number-input" class="col-2 col-form-label">Number</label>
<div class="col-10">
<input class="form-control" type="number" value="42" id="example-number-input">
</div>
</div>
<div class="form-group row">
<label for="example-datetime-local-input" class="col-2 col-form-label">Date and time</label>
<div class="col-10">
<input class="form-control" type="datetime-local" value="2011-08-19T13:45:00" id="example-datetime-local-input">
</div>
</div>
<div class="form-group row">
<label for="example-date-input" class="col-2 col-form-label">Date</label>
<div class="col-10">
<input class="form-control" type="date" value="2011-08-19" id="example-date-input">
</div>
</div>
<div class="form-group row">
<label for="example-month-input" class="col-2 col-form-label">Month</label>
<div class="col-10">
<input class="form-control" type="month" value="2011-08" id="example-month-input">
</div>
</div>
<div class="form-group row">
<label for="example-week-input" class="col-2 col-form-label">Week</label>
<div class="col-10">
<input class="form-control" type="week" value="2011-W33" id="example-week-input">
</div>
</div>
<div class="form-group row">
<label for="example-time-input" class="col-2 col-form-label">Time</label>
<div class="col-10">
<input class="form-control" type="time" value="13:45:00" id="example-time-input">
</div>
</div>
<div class="form-group row">
<label for="example-color-input" class="col-2 col-form-label">Color</label>
<div class="col-10">
<input class="form-control" type="color" value="#563d7c" id="example-color-input">
</div>
</div>Form styles
Because Bootstrap employs display: block and width :100% to almost all our form controls, forms will probably by default stack vertically. Extra classes can possibly be utilized to change this layout on a per-form basis.
Form categories
The .form-group class is the fastest solution to include certain structure to forms. Its main function is to provide margin-bottom about a label and deal with pairing. As a bonus, considering that it is really a class you are able to apply it having <fieldset>-s, <div>-s, or else nearly some other element.

<form>
<div class="form-group">
<label for="formGroupExampleInput">Example label</label>
<input type="text" class="form-control" id="formGroupExampleInput" placeholder="Example input">
</div>
<div class="form-group">
<label for="formGroupExampleInput2">Another label</label>
<input type="text" class="form-control" id="formGroupExampleInput2" placeholder="Another input">
</div>
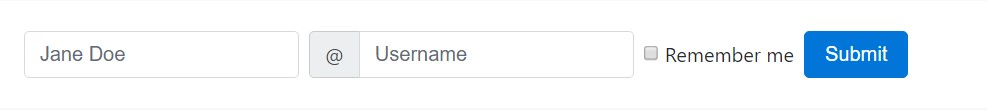
</form>Inline forms
Apply the .form-inline class to present a series of labels, form regulations , and switches upon a solitary horizontal row. Form controls inside inline forms can vary a bit against their default shapes.
- Controls are display: flex, giving in any type of HTML white territory and enabling you to generate alignment management having spacing plus flexbox utilities.
- Controls and input groups receive width: auto to bypass the Bootstrap default width: 100%.
- Controls exclusively appear inline in viewports that are at very least 576px vast to account for thin viewports on mobile devices.
You may likely have to manually resolve the width and placement of specific form controls along with spacing utilities (as displayed below) Finally, don't forget to always involve a <label> together with each form control, even if you have to hide it from non-screenreader site visitors with a code.

<form class="form-inline">
<label class="sr-only" for="inlineFormInput">Name</label>
<input type="text" class="form-control mb-2 mr-sm-2 mb-sm-0" id="inlineFormInput" placeholder="Jane Doe">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2 mr-sm-2 mb-sm-0">
<div class="input-group-addon">@</div>
<input type="text" class="form-control" id="inlineFormInputGroup" placeholder="Username">
</div>
<div class="form-check mb-2 mr-sm-2 mb-sm-0">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
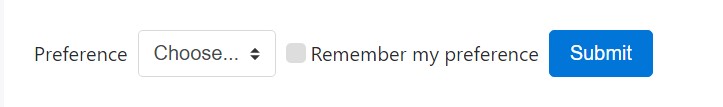
</form>Custom-made form controls also chooses are similarly supported.

<form class="form-inline">
<label class="mr-sm-2" for="inlineFormCustomSelect">Preference</label>
<select class="custom-select mb-2 mr-sm-2 mb-sm-0" id="inlineFormCustomSelect">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<label class="custom-control custom-checkbox mb-2 mr-sm-2 mb-sm-0">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Remember my preference</span>
</label>
<button type="submit" class="btn btn-primary">Submit</button>
</form>Alternatives to concealed labels
Assistive modern technologies just like screen readers will have problem with your forms in case you do not involve a label for each input. For these kinds of inline forms, you can surely hide the labels making use of the .sr-only class. There are supplementary different options of presenting a label for assistive technological innovations, for example, the aria-label, aria-labelledby or title attribute. If no one at all of these meet, assistive technologies can resort to using the placeholder attribute, in case that present, but note that usage of placeholder as a replacing for additional labelling options is not suggested.
Operating the Grid
For extra organized form layouts that are in addition responsive, you are able to apply Bootstrap's predefined grid classes or possibly mixins to develop horizontal forms. Add the .row class to form groups and make use of the .col-*-* classes to define the width of your labels and controls.
Be sure to add .col-form-label to your <label>-s as well so they’re vertically centered with their associated form controls. For <legend> elements, you can use .col-form-legend to make them appear similar to regular <label> elements.

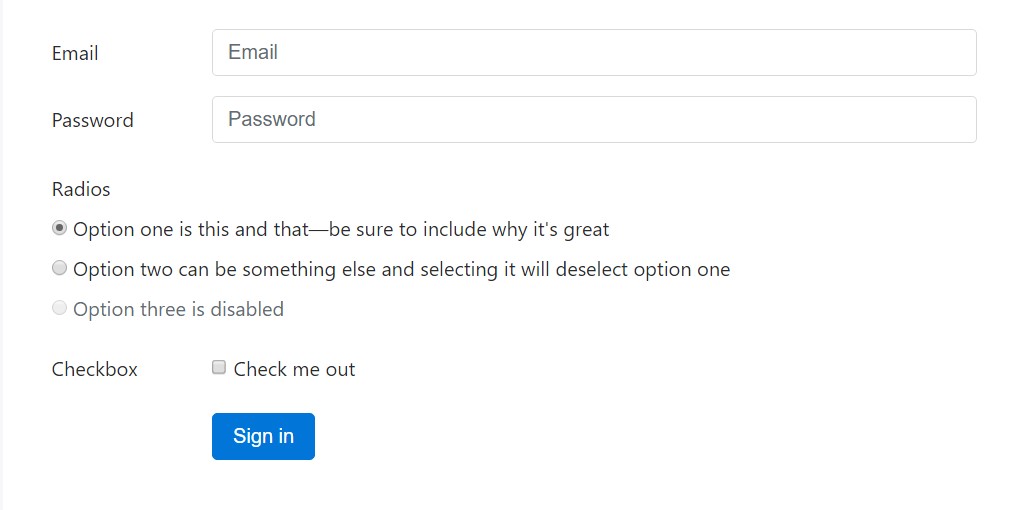
<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
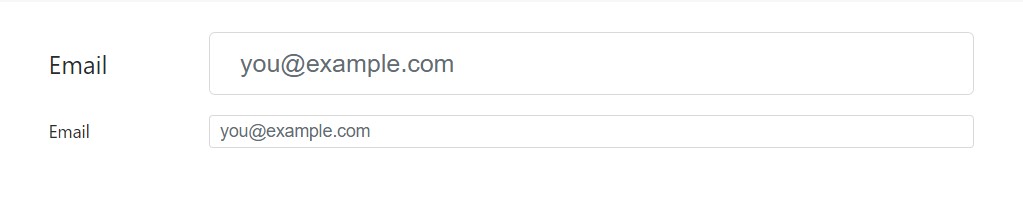
</div>Grid-based form configurations additionally sustain large size and compact inputs.

<div class="container">
<form>
<div class="form-group row">
<label for="lgFormGroupInput" class="col-sm-2 col-form-label col-form-label-lg">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-lg" id="lgFormGroupInput" placeholder="[email protected]">
</div>
</div>
<div class="form-group row">
<label for="smFormGroupInput" class="col-sm-2 col-form-label col-form-label-sm">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-sm" id="smFormGroupInput" placeholder="[email protected]">
</div>
</div>
</form>
</div>Checkboxes and radios
Default radios and checkboxes are developed upon with the aid of .form-check, a single class for each input types that improves the layout and behavior of their HTML components. Checkboxes are for picking one or several options in a selection, at the same time radios are for picking one capability from several.
The disabled class will in addition make lighter the text color to help reveal the input's state.
Each and every checkbox and radio is wrapped within a <label> because of three good reasons:
- It delivers a greater hit areas for checking the control.
- It brings a useful and semantic wrapper in order to help us change the default <input>-s.
- It triggers the state of the <input> automatically, meaning no JavaScript is involved.
We hide the default <input> with opacity and apply the .custom-control-indicator to set up a new custom made form sign in its place. Unluckily we just can't build a custom one from just the <input> simply because CSS's content does not work on that feature..
We use the relative selector (~) for all of our <input> states-- just like : checked-- in order to appropriately format our custom-made form indication . While incorporated with the .custom-control-description class, we have the ability to likewise style the text message for each and every item built upon the <input>-s state.
In the checked states, we use base64 embedded SVG icons from Open Iconic. This provides us the best control for styling and positioning across browsers and devices.
Checkboxes

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>Custom-made checkboxes have the ability to also employ the : indeterminate pseudo class if manually determined by using JavaScript (there is definitely no attainable HTML attribute for defining it).

If you are actually utilizing jQuery, something like this should really do the trick:
$('.your-checkbox').prop('indeterminate', true)Radios

<label class="custom-control custom-radio">
<input id="radio1" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radio2" name="radio" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>Default (stacked)
By default, any number of checkboxes and radios that are actually immediate relative will be vertically stacked plus appropriately spaced along with .form-check.

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>Inline
Group checkboxes or else radios on the similar horizontal row simply by adding in .form-check-inline to any .form-check.

<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="option3" disabled> 3
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
</label>
</div>
<div class="form-check form-check-inline disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3" disabled> 3
</label>
</div>Without labels
You should not have a text inside the <label>, the input is arranged as you 'd require. Currently strictly deals with non-inline checkboxes and radios. Bear in mind to currently produce some kind of label for assistive systems ( as an example, utilizing aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Static directions
In case you have to apply plain text alongside a form label in a form, work with the .form-control-static class for an element of your choice.

<form>
<div class="form-group row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">[email protected]</p>
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
</form>
<form class="form-inline">
<div class="form-group">
<label class="sr-only">Email</label>
<p class="form-control-static">[email protected]</p>
</div>
<div class="form-group mx-sm-3">
<label for="inputPassword2" class="sr-only">Password</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="Password">
</div>
<button type="submit" class="btn btn-primary">Confirm identity</button>
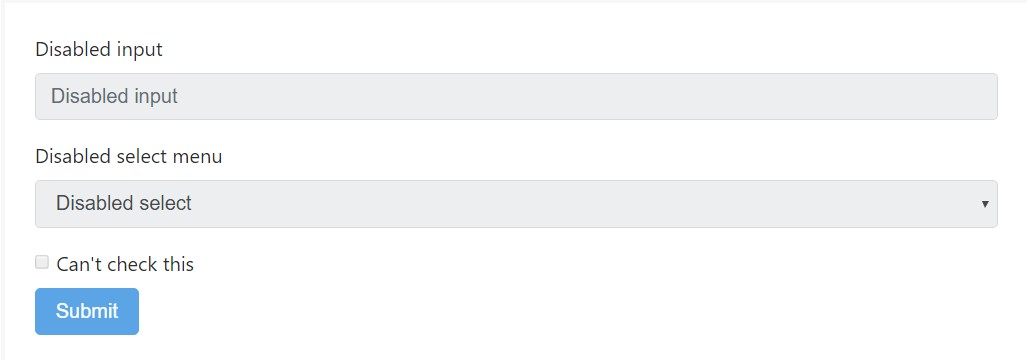
</form>Disabled forms
Bring in the disabled boolean attribute to an input to prevent user interactions. Disabled inputs appear lighter plus incorporate a not-allowed cursor.
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>Bring in the disabled attribute to a <fieldset> in order to turn off all the regulations within.

<form>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<div class="form-group">
<label for="disabledSelect">Disabled select menu</label>
<select id="disabledSelect" class="form-control">
<option>Disabled select</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Can't check this
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form>Caveat regarding to link capability of <a>
By default, browsers will deal with all essential form controls (<input>, <select> and <button> features) within a <fieldset disabled> as disabled, avoiding both of these computer keyboard plus computer mouse interactions on them. Nevertheless, in the event that your form likewise features <a ... class="btn btn-*"> features, these are going to simply be delivered a look of pointer-events: none. Being considered in the section relating to disabled state for buttons (and specifically in the sub-section for anchor components ), this particular CSS property is not yet standardised and also isn't entirely sustained in Opera 18 and below, or else in Internet Explorer 11, and won't prevent computer keyboard users from having the opportunity to focus or else trigger these particular web links. And so to get safe, employ custom JavaScript to turn off this type of hyperlinks.
Cross-browser consonance
Even though Bootstrap will apply these kinds of varieties within all web browsers, Internet Explorer 11 and below don't entirely support the disabled attribute on a <fieldset>. Apply custom-made JavaScript to disable the fieldset in all of these browsers.
Read-only inputs
Add the readonly boolean attribute on an input to avoid customization of the input's value. Read-only inputs look lighter ( similar to disabled inputs), but retain the standard cursor.

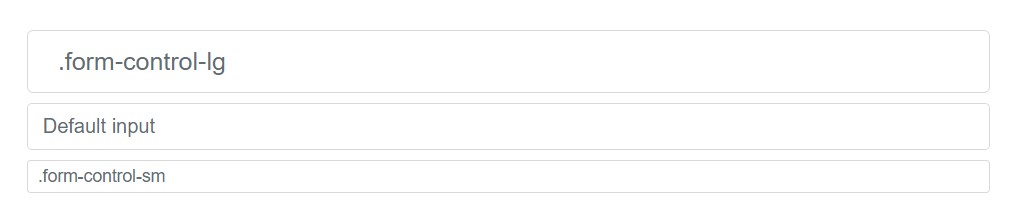
<input class="form-control" type="text" placeholder="Readonly input here…" readonly>Command proportions
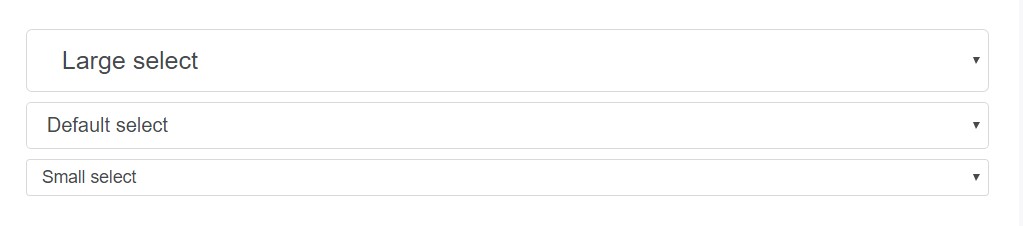
Put heights utilizing classes like .form-control-lg, plus set widths employing grid column classes such as .col-lg-*.

<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm">
<select class="form-control form-control-lg">
<option>Large select</option>
</select>
<select class="form-control">
<option>Default select</option>
</select>
<select class="form-control form-control-sm">
<option>Small select</option>
</select>Column sizes
Wrap inputs in a grid columns, or else any customized parent component, to quite easily execute the needed widths.

<div class="row">
<div class="col-2">
<input type="text" class="form-control" placeholder=".col-2">
</div>
<div class="col-3">
<input type="text" class="form-control" placeholder=".col-3">
</div>
<div class="col-4">
<input type="text" class="form-control" placeholder=".col-4">
</div>
</div>Assist content
The .help-block class happens to be given up within the brand new version. In the event that you ought to put some added text message to help your website visitors to better navigate - utilize the .form-text class preferably. Bootstrap 4 possesses certain set up within validation styles for the form controls being employed . In this version the .has-feedback class has been simply dropped-- it is really no longer wanted together with the introduction of the .form-control-danger, .form-control-warning and .form-control-success classes adding in a little info icon right in the input fields.
Affiliating assistance content along with form controls
Help message needs to be clearly related to the form control it relates to utilizing the aria-describedby attribute. This will make sure that the assistive technologies-- for instance, screen readers-- will introduce this guide text if the user focuses or enters the control.
Block level
Block support text-- for below inputs or for a lot longer lines of the guidance content-- can be easily achieved utilizing .form-text. This specific class provides display: block plus includes a bit of top margin intended for convenient spacing from the inputs above.

<label for="inputPassword5">Password</label>
<input type="password" id="inputPassword5" class="form-control" aria-describedby="passwordHelpBlock">
<p id="passwordHelpBlock" class="form-text text-muted">
Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji.
</p>Inline
Inline text can utilize any kind of standard inline HTML feature (be it a , <span>, or else another).

<form class="form-inline">
<div class="form-group">
<label for="inputPassword4">Password</label>
<input type="password" id="inputPassword4" class="form-control mx-sm-3" aria-describedby="passwordHelpInline">
<small id="passwordHelpInline" class="text-muted">
Must be 8-20 characters long.
</small>
</div>
</form>Validation
Bootstrap incorporates validation styles for danger, success, and warning states on a large number of form controls.
Efficient ways to utilize
Here's a rundown of just how they perform:
- To apply, provide .has-warning, .has-danger, or .has-success to the parent feature. Any .col-form-label, .form-control, or custom-made form feature will be given the validation varieties.
- Contextual validation text, as well as your typical form area guide content, may possibly be added with the application of .form-control-feedback. This specific content is going to adapt to the parent .has-* class. By default it really simply utilizes a little bit of margin for spacing and also a modified color for each and every state.
- Validation icons are url()-s built by using Sass variables which are related to background-image announcements for each and every state.
- You can make use of your unique base64 PNGs or maybe SVGs via improving the Sass variables as well as recompiling.
- Icons can easily additionally be disabled completely with specifying the variables to none as well as commenting out the source Sass.
Defining conditions
Usually stating, you'll want to use a specific state for specified forms of feedback:
- Danger is excellent for the moment there's a blocking or else requested field. A user must write in this particular field the proper way to provide the form.
- Warning performs effectively for input values which are in improvement, like parole strength, or soft validation right before a user attempts to submit a form.
- And as a final point, success is most suitable for cases each time you have per-field validation throughout a form and also would like to encourage a user throughout the rest of the fields.
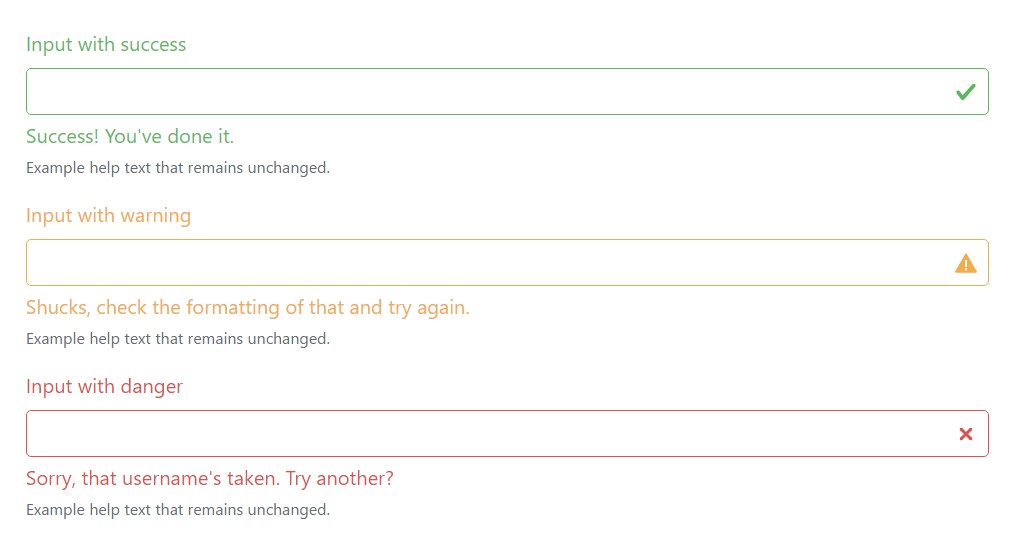
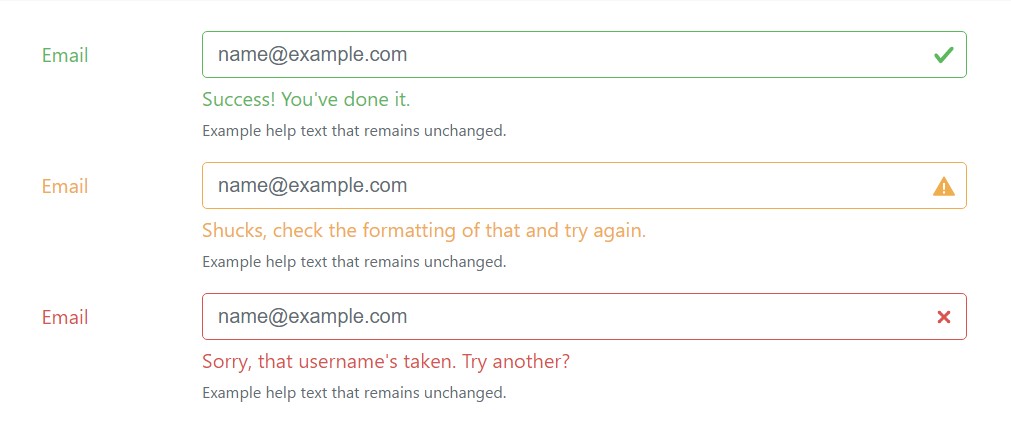
Examples
Here are some good examples of the aforementioned classes in action. First off is your standard left-aligned fields with labels, guide text, and validation texting.

<div class="form-group has-success">
<label class="form-control-label" for="inputSuccess1">Input with success</label>
<input type="text" class="form-control form-control-success" id="inputSuccess1">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-warning">
<label class="form-control-label" for="inputWarning1">Input with warning</label>
<input type="text" class="form-control form-control-warning" id="inputWarning1">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
<div class="form-group has-danger">
<label class="form-control-label" for="inputDanger1">Input with danger</label>
<input type="text" class="form-control form-control-danger" id="inputDanger1">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>All those similar states can also be employed with horizontal forms.

<div class="container">
<form>
<div class="form-group row has-success">
<label for="inputHorizontalSuccess" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-success" id="inputHorizontalSuccess" placeholder="[email protected]">
<div class="form-control-feedback">Success! You've done it.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-warning">
<label for="inputHorizontalWarning" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-warning" id="inputHorizontalWarning" placeholder="[email protected]">
<div class="form-control-feedback">Shucks, check the formatting of that and try again.</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
<div class="form-group row has-danger">
<label for="inputHorizontalDnger" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-danger" id="inputHorizontalDnger" placeholder="[email protected]">
<div class="form-control-feedback">Sorry, that username's taken. Try another?</div>
<small class="form-text text-muted">Example help text that remains unchanged.</small>
</div>
</div>
</form>
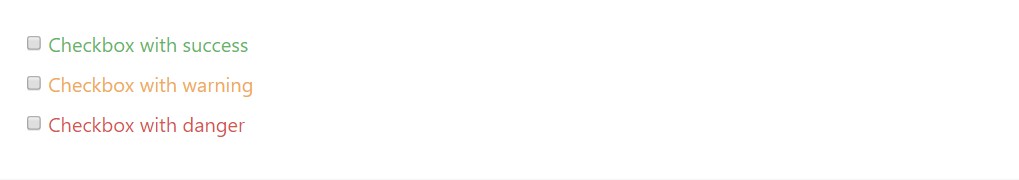
</div>Radios and checkboxes are likewise assisted.

<div class="form-check has-success">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxSuccess" value="option1">
Checkbox with success
</label>
</div>
<div class="form-check has-warning">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxWarning" value="option1">
Checkbox with warning
</label>
</div>
<div class="form-check has-danger">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="checkboxDanger" value="option1">
Checkbox with danger
</label>
</div>Unique forms
For a lot more modification and cross browser consistency, work with Bootstrap completely custom form components to change the web browser defaults. They're constructed on very top of obtainable and semantic markup, in this way they are actually strong replacements for any default form control.
Disabled
Customized radios and checkboxes are able to additionally be disabled . Add in the disabled boolean attribute to the <input> and the custom made indicator and label specification will be systematically styled.

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
<label class="custom-control custom-radio">
<input id="radio3" name="radioDisabled" type="radio" class="custom-control-input" disabled>
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
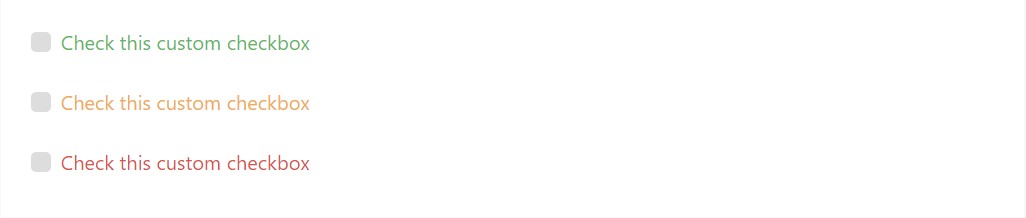
</label>Validation states
Put in the other states to your custom forms together with Bootstrap validation classes.

<div class="form-group has-success">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-warning">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>
<div class="form-group has-danger mb-0">
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Check this custom checkbox</span>
</label>
</div>Stacked
Customized radios and checkboxes are inline to start. Put in a parent together with class .custom-controls-stacked to make sure every form control is on various lines.

<div class="custom-controls-stacked">
<label class="custom-control custom-radio">
<input id="radioStacked1" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Toggle this custom radio</span>
</label>
<label class="custom-control custom-radio">
<input id="radioStacked2" name="radio-stacked" type="radio" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Or toggle this other custom radio</span>
</label>
</div>Select menu
Custom made <select> menus really need only a custom class, .custom-select to trigger the customized designs.

<select class="custom-select">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>File internet browser
The file input is the much gnarly of the group and require additional JavaScript supposing that you need to hook all of them up with effective Choose file ... and selected file name text message.
<label class="custom-file">
<input type="file" id="file" class="custom-file-input">
<span class="custom-file-control"></span>
</label>Here’s the best ways to put to use:
- We wrap the <input> in a <label> with the purpose that the custom made control properly sets off the file browser.
- We conceal the default file <input> with opacity.
- We work with : after to develop a custom background and directive (Choose file ...).
- We make use of :before to develop and place the Internet browser switch.
- We state a height on the <input> for suitable spacing for surrounding material .
To puts it simply, it is really an entirely custom-made element, completely created via CSS.
Transposing as well as modifying the sequences
The : lang() pseudo-class is used to enable easy translation of the "Browse" together with "Choose file ..." text into other languages. Just simply override or add in access to the $ custom-file-text SCSS variable together with the related language tab and localised strings. The English strings may be individualized the same way. As an example, here's precisely how one might actually add a Spanish translation (Spanish's language code is es)
$custom-file-text: (
placeholder: (
en: "Choose file...",
es: "Seleccionar archivo..."
),
button-label: (
en: "Browse",
es: "Navegar"
)
);You'll need to establish the language of your document (or subtree thereof) appropriately needed for the proper text to become displayed. This may possibly be done using the lang attribute or else the Content-Language HTTP header, together with various other solutions.
Final thoughts
Basically these are the brand new features to the form components presented inside the latest fourth version of the Bootstrap system. The total impression is the classes got extra straightforward and user-friendly for this reason-- much more simple to work with and also together with the custom made control features we can surely now receive far more expected appearance of the elements we incorporate within the web pages we create. Currently everything that's left for us is find out the appropriate information we would definitely demand from our interested site visitors to submit.
Steps to put into action the Bootstrap forms:
Related topics:
Bootstrap forms official information

Bootstrap information

Support for Bootstrap Forms

Let us review AMP project and AMP-form component?