Bootstrap Grid Table
Introduction
Bootstrap features a highly effective mobile-first flexbox grid structure for designing styles of all shapes and sizes . It is simply founded on a 12 column arrangement and has multiple tiers, one for each media query variety. You can certainly utilize it along with Sass mixins or of the predefined classes.
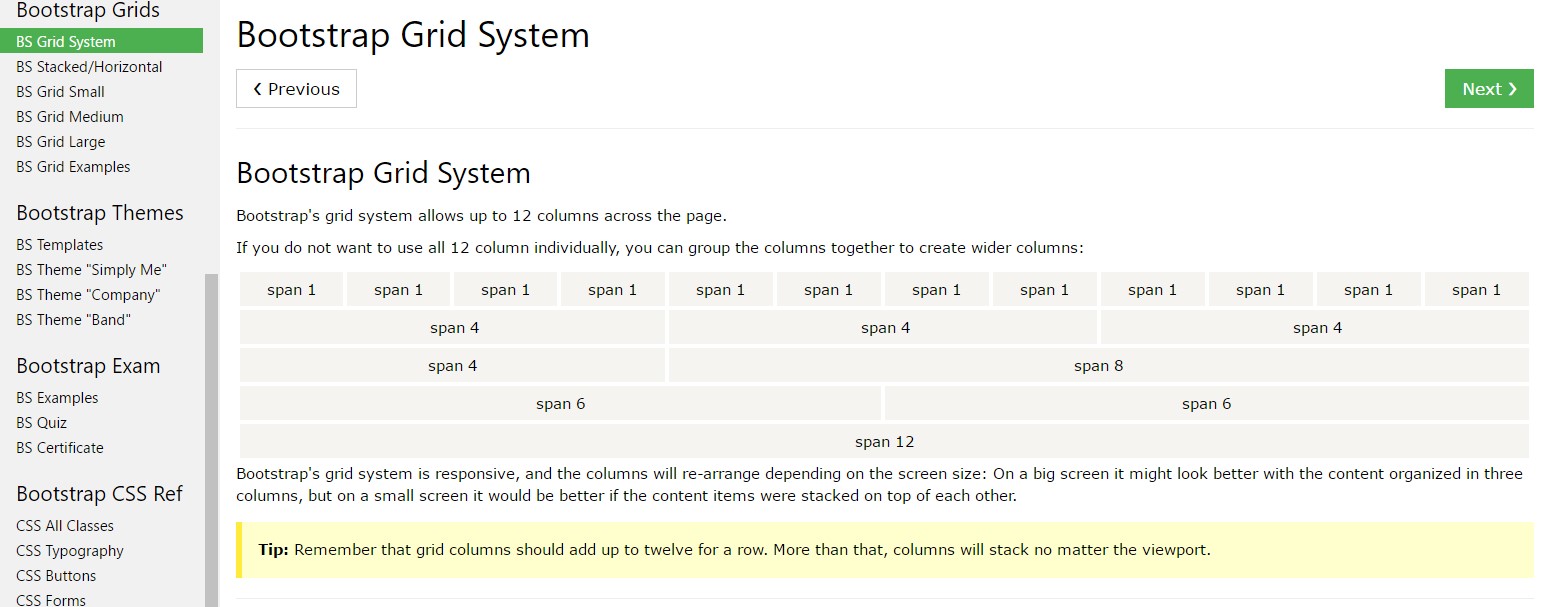
Among the most fundamental element of the Bootstrap system allowing us to make responsive page interactively changing in order to regularly install the size of the display screen they get presented on still looking perfectly is the so called grid solution. Things that it basically performs is providing us the capability of making complex formats putting together row and a special number of column components held inside it. Imagine that the visible width of the display is departed in twelve identical elements vertically.
Efficient ways to use the Bootstrap grid:
Bootstrap Grid Tutorial applies a number of columns, containers, and rows to structure plus straighten web content. It's created by using flexbox and is fully responsive. Below is an example and an in-depth take a look at just how the grid comes together.

The mentioned above scenario produces three equal-width columns on little, normal, big, and extra big devices working with our predefined grid classes. Those columns are centered in the page along with the parent .container.
Here is likely the particular way it works:
- Containers present a solution to focus your internet site's components. Utilize .container for fixated width or .container-fluid for total width.
- Rows are horizontal sets of columns which assure your columns are actually arranged properly. We use the negative margin method for .row to make sure all of your material is coordinated correctly down the left side.
- Material should really be positioned inside of columns, and simply just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns free from a determined width will immediately layout using identical widths. As an example, four instances of
.col-sm will each instantly be 25% wide for small breakpoints.
- Column classes reveal the amount of columns you want to use out of the potential 12 per row. { So, in case you desire three equal-width columns, you may employ .col-sm-4.
- Column widths are established in percents, so they're always fluid plus sized relative to their parent component.
- Columns come with horizontal padding to generate the gutters within specific columns, however, you can take out the margin out of rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, normal, big, and extra large.
- Grid tiers are based on minimum widths, implying they apply to that one tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You may work with predefined grid classes as well as Sass mixins for additional semantic markup.
Bear in mind the issues as well as errors about flexbox, like the inability to apply some HTML components as flex containers.
Appears to be good? Outstanding, let's move on to experiencing all that in an instance.
Bootstrap Grid Table features
Generally the column classes are simply something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- constantly continues the same.
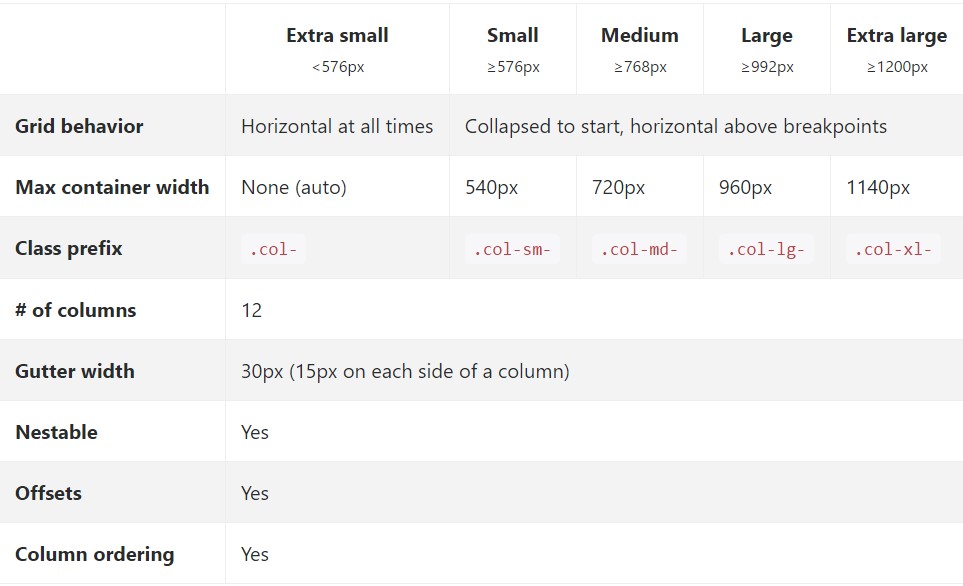
When it goes to the Bootstrap Grid CSS sizings-- all of the realizable sizes of the viewport (or the viewable area on the screen) have been actually parted in five varies as comes after:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit in Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and whatever larger than it .col-xl-*>
While Bootstrap works with em-s or else rem-s for defining most sizes, px-s are employed for grid breakpoints and container widths. This is for the reason that the viewport width is in pixels and does not really alter with the font size.
Check out exactly how aspects of the Bootstrap grid system perform all around several tools with a convenient table.

The new and various from Bootstrap 3 here is one added width range-- 34em-- 48em being simply assigned to the xs size switching all the widths one range down. In this way the sizes of 75em and over get with no a identified size and so in Bootstrap 4 the Extra Big size gets introduced to deal with it.
Each of the aspects styled utilizing a particular viewport width and columns manage its overall size in width with regard to this viewport and all above it. Once the width of the display gets less than the specified viewport size the components stack over each other packing all width of the view .
You are able to likewise assign an offset to an element via a determined quantity of columns in a specified screen sizing and more than this is completeded with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for example. This was of identifying the offsets is brand-new for Bootstrap 4-- the former version utilized the .col- ~ size ~-offset- ~ columns ~ syntax.
A couple of details to consider anytime building the markup-- the grids having columns and rows have to be inserted inside a .container components. There are actually two varieties of containers available -- the fixed .container element which size continues to be unscathed until the upcoming viewport size breakpoint is reached and .container-fluid which spans all width of the viewport.
Personal descendants of the containers are the .row features which subsequently get packed in with columns. In case that you come up to install elements with over 12 columns in width around a single row the last items which width exceeds the 12 columns limit are going to wrap to a new line. Various classes can possibly be taken for a single element to design its look in other viewports likewise.
Auto format columns
Implement breakpoint-specific column classes for equal-width columns. Provide any variety of unit-less classes for each and every breakpoint you need and every column will definitely be the same width.
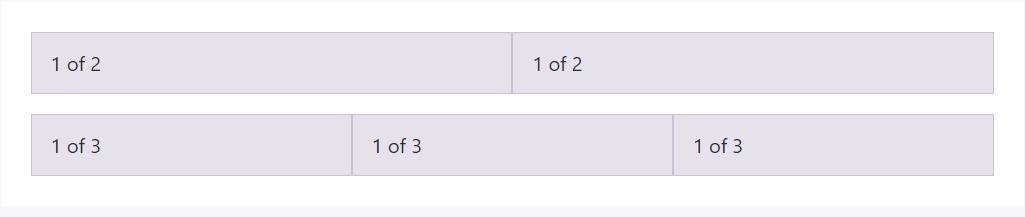
Identical width
For instance, below are two grid designs that put on each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
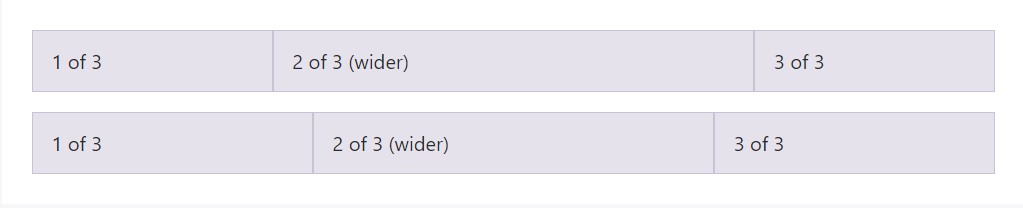
Auto-layout for the flexbox grid columns likewise indicates you are able to set the width of one column and the others will instantly resize about it. You can employ predefined grid classes (as demonstrated below), grid mixins, or inline widths. Notice that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
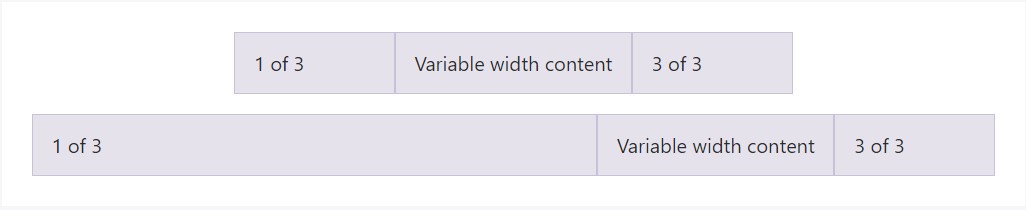
</div>Variable width information
Using the col- breakpoint -auto classes, columns are able to size itself based on the usual size of its material. This is super helpful having one line web content just like inputs, numbers, and the like. This, along with a horizontal alignment classes, is extremely beneficial for focusing styles together with irregular column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
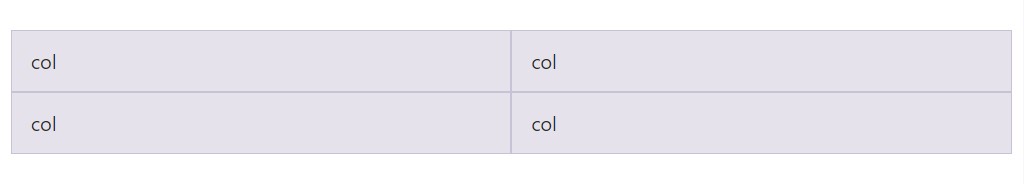
</div>Equivalent size multi-row
Set up equal-width columns which go across multiple rows via including a .w-100 exactly where you desire the columns to break to a new line. Generate the splits responsive via merging the .w-100 using some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes in order to get building complex responsive styles. Individualize the size of your columns on extra small, small, medium, large, as well as extra large gadgets however you please.
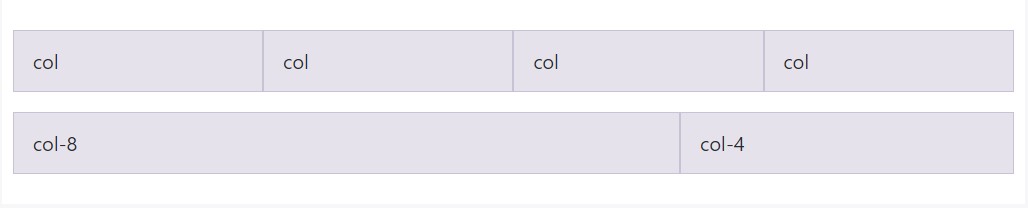
All of the breakpoints
Intended for grids that are the very same from the tiniest of gadgets to the biggest, make use of the .col and .col-* classes. Indicate a numbered class whenever you require a particularly sized column; alternatively, do not hesitate to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
Making use of a singular package of .col-sm-* classes, you will be able to produce a basic grid system that starts out stacked on extra small equipments right before transforming into horizontal on pc ( standard) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix and suit
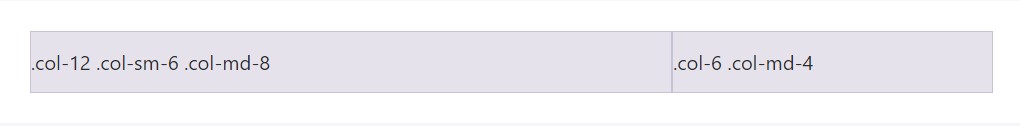
Do not need your columns to only pile in some grid tiers? Use a combination of separate classes for each tier as desired. Observe the good example listed below for a more effective idea of the way everything functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Take flexbox arrangement utilities to vertically and horizontally fix columns.
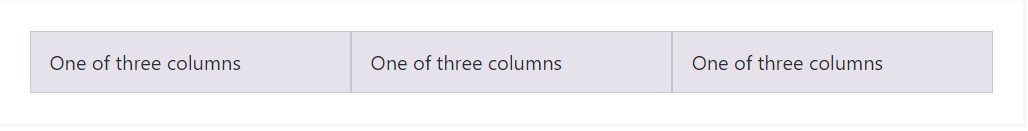
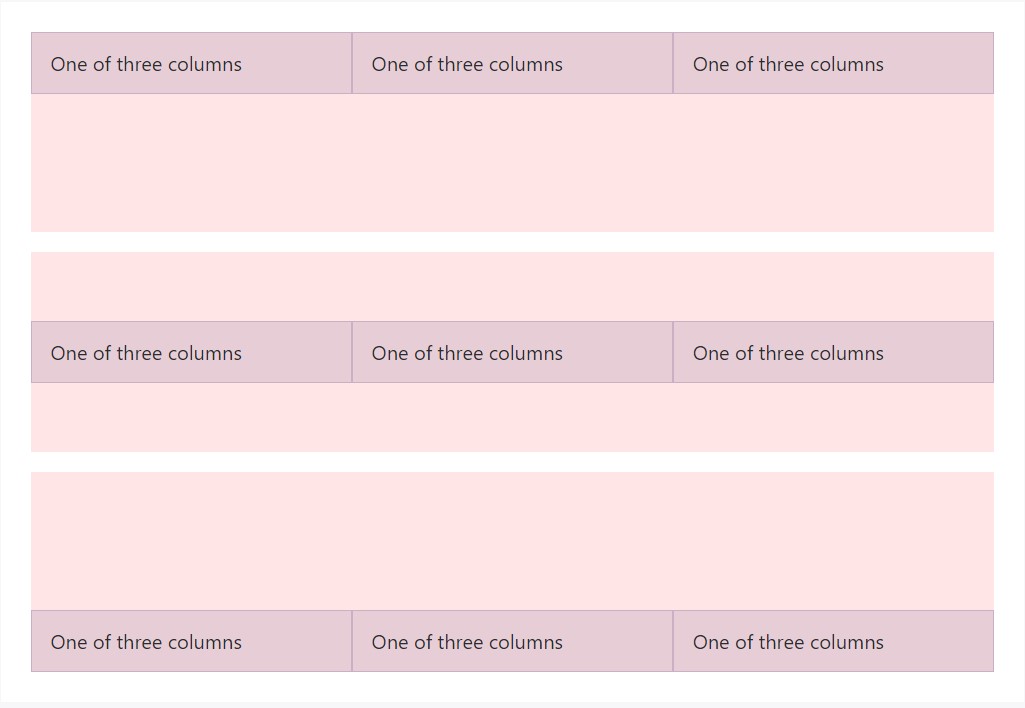
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
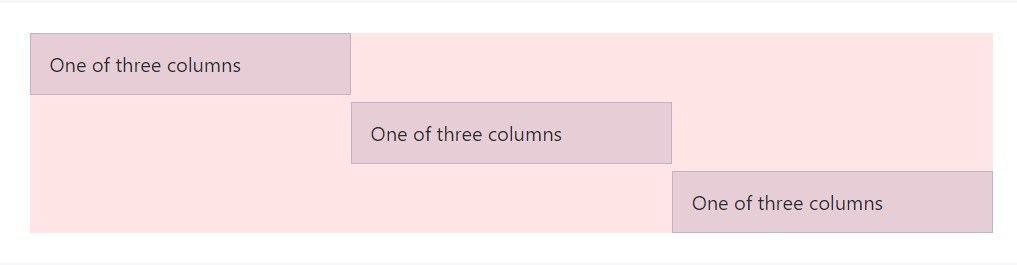
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
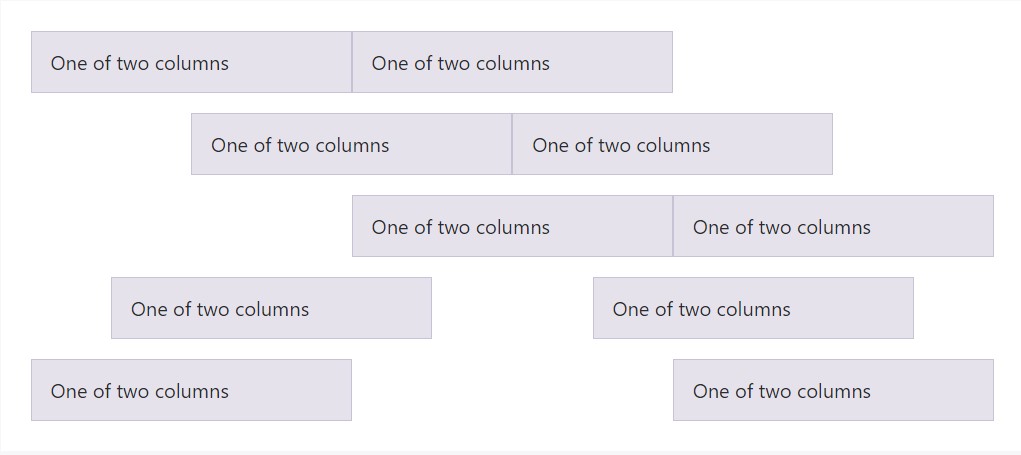
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters of columns inside our predefined grid classes may possibly be removed with .no-gutters. This extracts the undesirable margin-s from .row also the horizontal padding from every one of nearby children columns.
Here is simply the origin code for creating these particular formats. Keep in mind that column overrides are scoped to just the primary children columns and are actually intended via attribute selector. Even though this develops a more specified selector, column padding can easily still be more customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks. Consider you can certainly constantly make use of this along with all of the other predefined grid classes (including column sizes, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
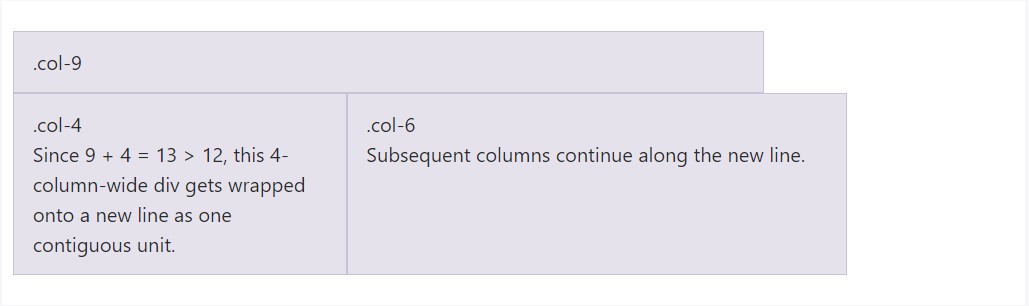
</div>Column covering
In case that over 12 columns are settled inside a single row, every set of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
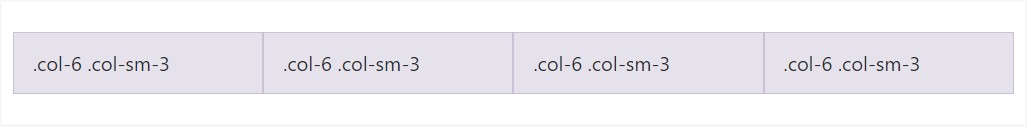
</div>Reseting of the columns
Having the number of grid tiers easily available, you are actually expecteded to encounter troubles where, at specific breakpoints, your columns really don't clear pretty right being one is taller compared to the another. To fix that, utilize a mixture of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
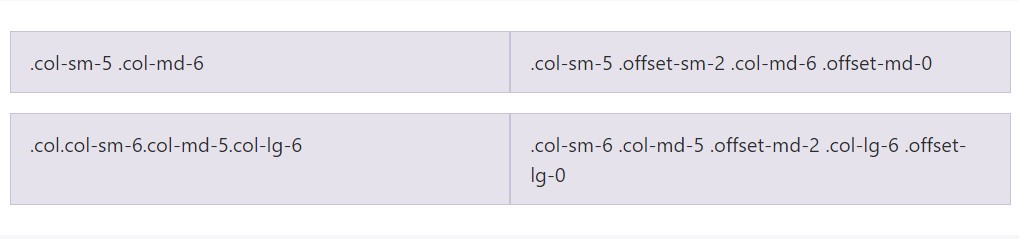
</div>Along with column clearing at responsive breakpoints, you may perhaps ought to reset offsets, pushes, and pulls. Notice this in action in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
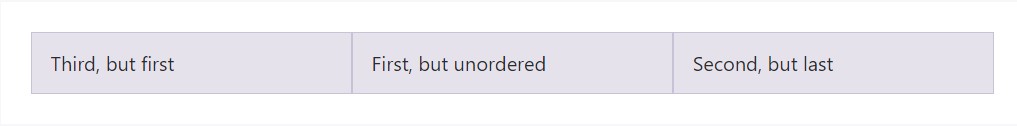
</div>Re-ordering
Flex order
Employ flexbox utilities for managing the visible setup of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
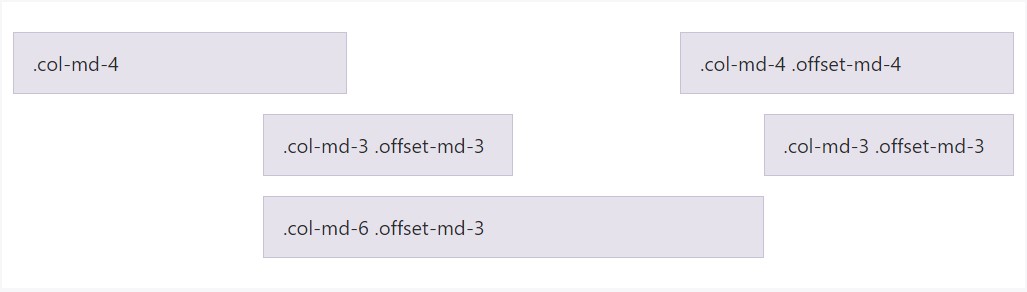
</div>Offsetting columns
Push columns to the right employing .offset-md-* classes. These particular classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
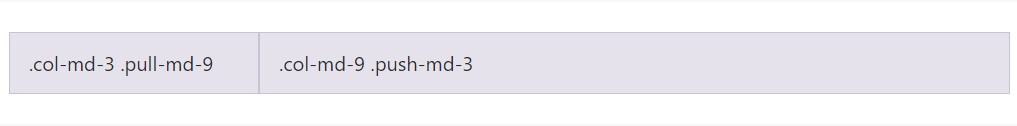
</div>Push and pull
Easily improve the ordination of our inbuilt grid columns with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material placing
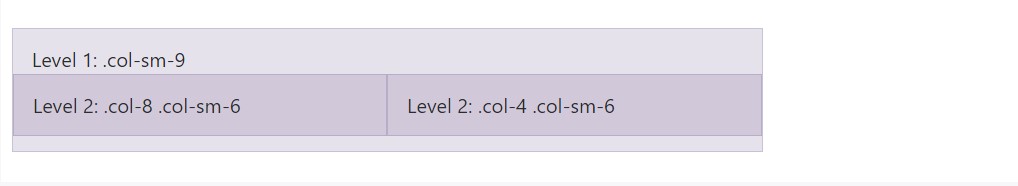
To roost your material together with the default grid, incorporate a brand new .row and set of .col-sm-* columns inside an existing .col-sm-* column. Nested rows ought to involve a pack of columns that amount to 12 or lower (it is not demanded that you apply all 12 accessible columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's origin Sass files
The moment applying Bootstrap's source Sass files, you have the possibility of employing Sass mixins and variables to set up custom-made, semantic, and responsive webpage formats. Our predefined grid classes apply these exact same variables and mixins to supply a whole suite of ready-to-use classes for quick responsive configurations .
Capabilities
Maps and variables identify the number of columns, the gutter size, and the media query aspect. We apply these to create the predefined grid classes recorded earlier, and also for the custom mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied together with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example operation
You can transform the variables to your own custom-made values, or simply just utilize the mixins having their default values. Here's an illustration of taking the default settings to generate a two-column design along with a gap in between.
Check it out practical here in this rendered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Applying our integrated grid Sass variables and maps , it is really feasible to completely customise the predefined grid classes. Switch the amount of tiers, the media query dimensions, and also the container widths-- after that recompile.
Gutters and columns
The amount of grid columns and their horizontal padding (aka, gutters) can be modified through Sass variables. $grid-columns is employed to develop the widths (in percent) of each specific column while $grid-gutter-widths allows breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Moving beyond the columns themselves, you can as well modify the number of grid tiers. Assuming that you needed simply three grid tiers, you would certainly edit the $ grid-breakpoints and $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever generating any sort of changes to the Sass maps or variables , you'll need to save your modifications and recompile. Doing so will out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely as well be updated to employ the customized breakpoints.
Conclusions
These are practically the simple column grids in the framework. Working with specific classes we are able to direct the individual features to span a specified variety of columns according to the actual width in pixels of the visible area where the web page gets featured. And considering that there are actually a several classes specifying the column width of the components rather than exploring everyone it is actually more useful to try to learn ways in which they actually become created-- it is undoubtedly quite easy to remember featuring simply a handful of things in mind.
Look at a number of youtube video information relating to Bootstrap grid
Connected topics:
Bootstrap grid approved documents

W3schools:Bootstrap grid information

Bootstrap Grid column