Bootstrap Slider Working
Introduction
Movement is one of the most incredible thing-- it acquires our focus and holds us evolved at the very least for some time. For how much time-- well all of it accordings to what's actually flowing-- assuming that it is certainly something awesome and appealing we watch it even longer, if it is simply boring and dull-- well, there actually typically is the close tab button. So in the event that you presume you have some fantastic content available and really want it included in your web pages the image slider is usually the one you first remember. This particular element got actually so famous in the last couple of years so the world wide web truly go flooded with sliders-- simply just browse around and you'll see practically every second page starts with one. That is certainly the reason why newest web site design orientations inquiries reveal increasingly more designers are actually striving to change out the sliders with other explanation implies just to add a little bit more personality to their pages.
Probably the gold true is located someplace between-- such as implementing the slider component yet not really with the good old filling the whole entire component area images however possibly some with opaque areas to create them it like a certain elements and not the entire background of the slider moves-- the option is completely to you and undoubtedly is various for every project.
Nonetheless-- the slider element remains the simple and most helpful alternative anytime it goes to putting in some shifting illustrations followed together with highly effective message and invite to action tabs to your pages.
The best ways to apply Bootstrap Slider Button:
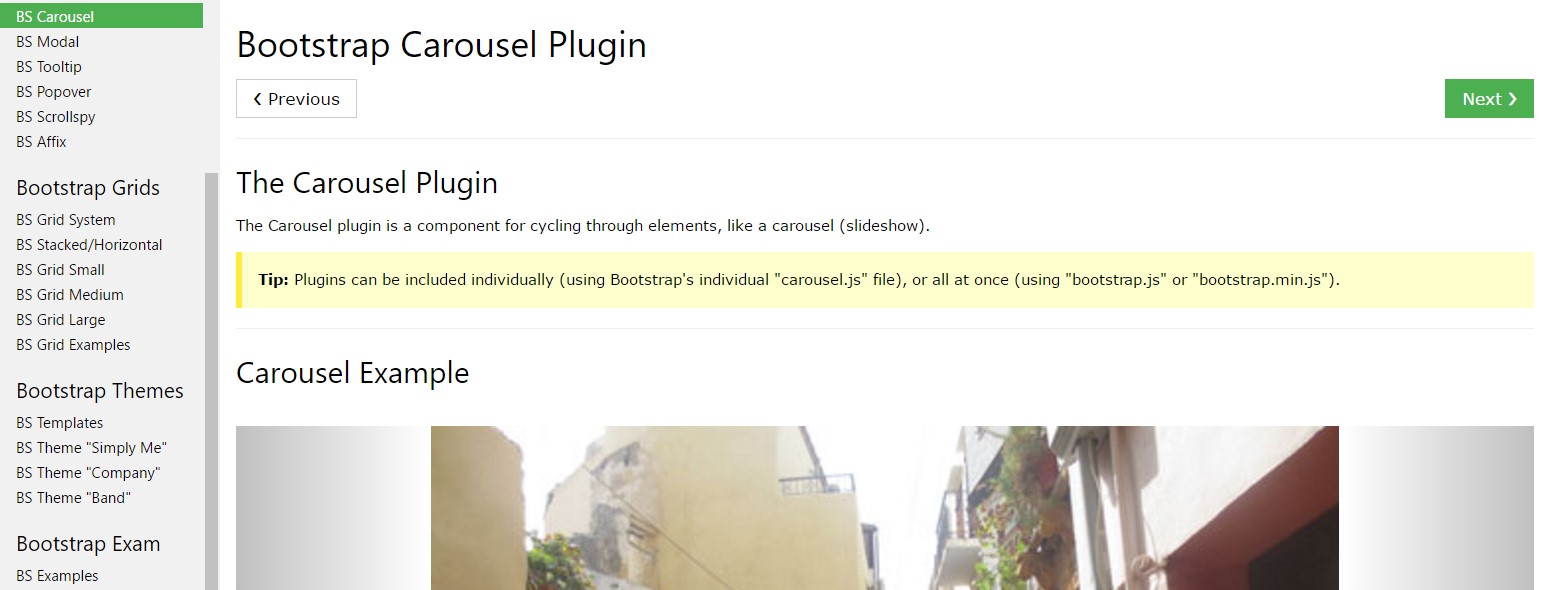
The illustration slider is a part of the basic Bootstrap 4 system and is completely assisted by both the style sheet and the JavaScript files of newest version of currently the most preferred responsive framework around. When we speak about image sliders in Bootstrap we essentially address the element functioning as Carousel-- that is just exactly the exact same stuff simply using a various name.
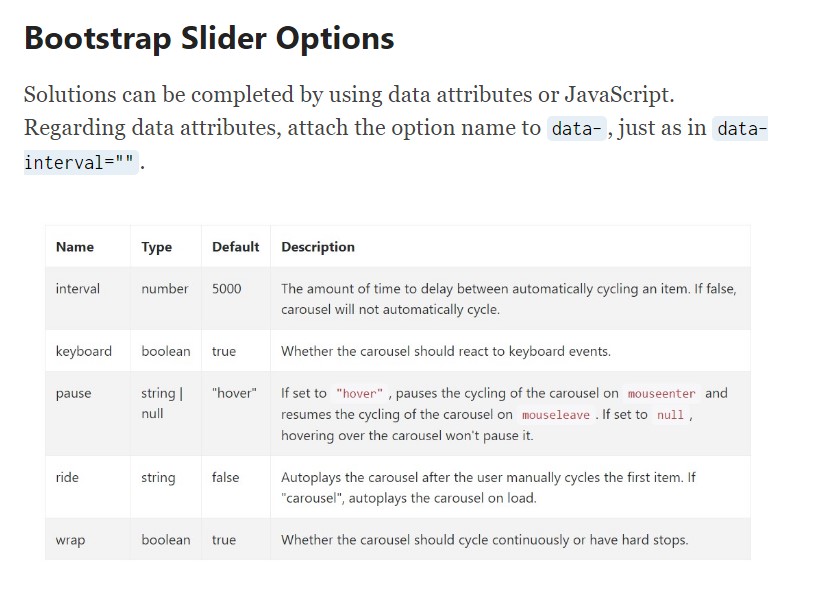
Producing a carousel component by using Bootstrap is pretty convenient-- all you should do is use a useful structure-- to start cover the whole thing inside a <div> with the classes .carousel and .slide - the second one is optional determining the subtle sliding transition among the illustrations instead when simply just tense modifying them soon after a couple of seconds. You'll also need to appoint the data-ride = “carousel” to this one particular in the event that you desire it to auto play on web page load. The default timeout is 5s or 5000ms-- if that's too quick or too slow for you-- set it with the data-interval=” ~ some value in milliseconds here ~ “ attribute designated to the primary .carousel element.This one must also have an unique id = “” attribute specified.
Carousel signs-- these particular are the compact elements presenting you the setting each illustrations gets in the Bootstrap Slider Template-- you are able to also click on them to jump to a specific picture. To add indicators feature create an ordered list <ol> selecting it the .carousel-indicators class. The <li> components inside it need to have couple of data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Important thing to keep in mind here is the primary picture from the ones we'll include in just a moment has the index of 0 still not 1 as though looked forward to.
For example
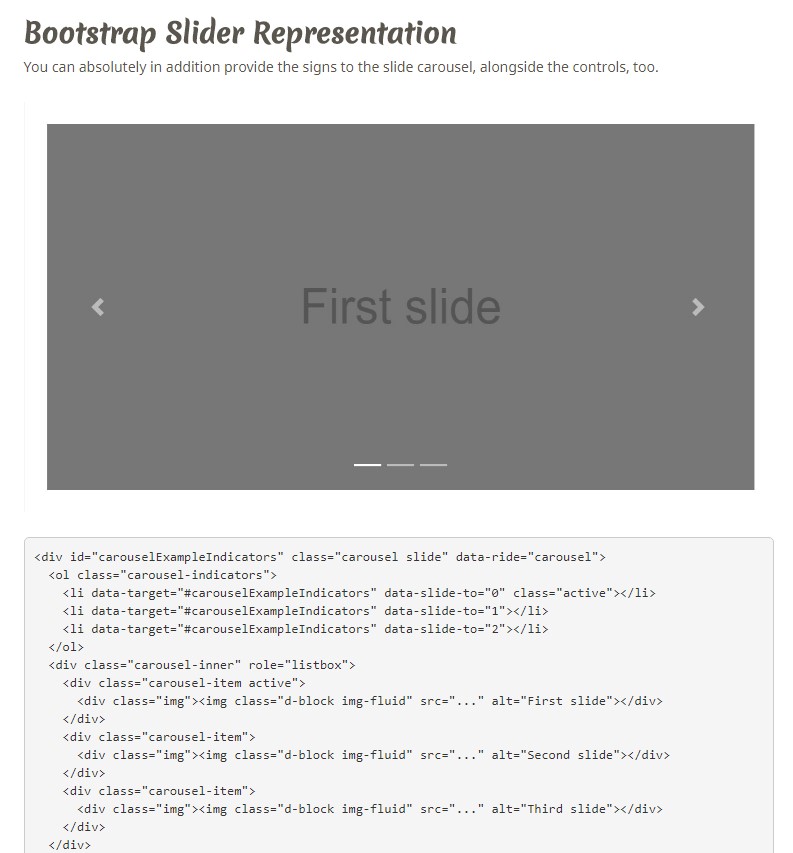
You are able to in addition add in the indicators to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element required
The .active class should be provided to one of the slides. Otherwise, the slide carousel will definitely not be noticeable.
Images container-- this one is a regular <div> element with the .carousel-inner class specified to it. In this container we have the ability to start putting in the certain slides in <div> features everyone of them possessing the .carousel item class utilized. This one particular is new for Bootstrap 4-- the former framework worked with the .item class for this particular application. Critical factor to note here as well as in the carousel indications is the very first slide and sign which by the way have to in addition be connected to each other additionally hold the .active class since they will certainly be the ones being shown upon page load.
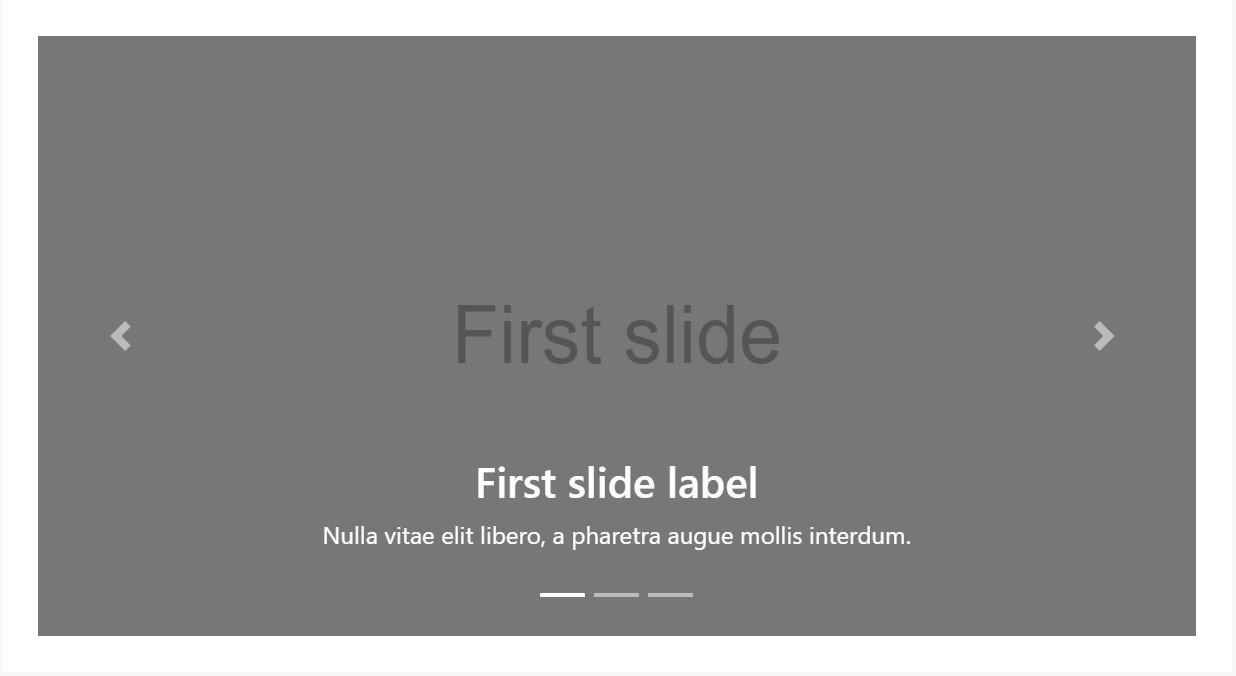
Titles
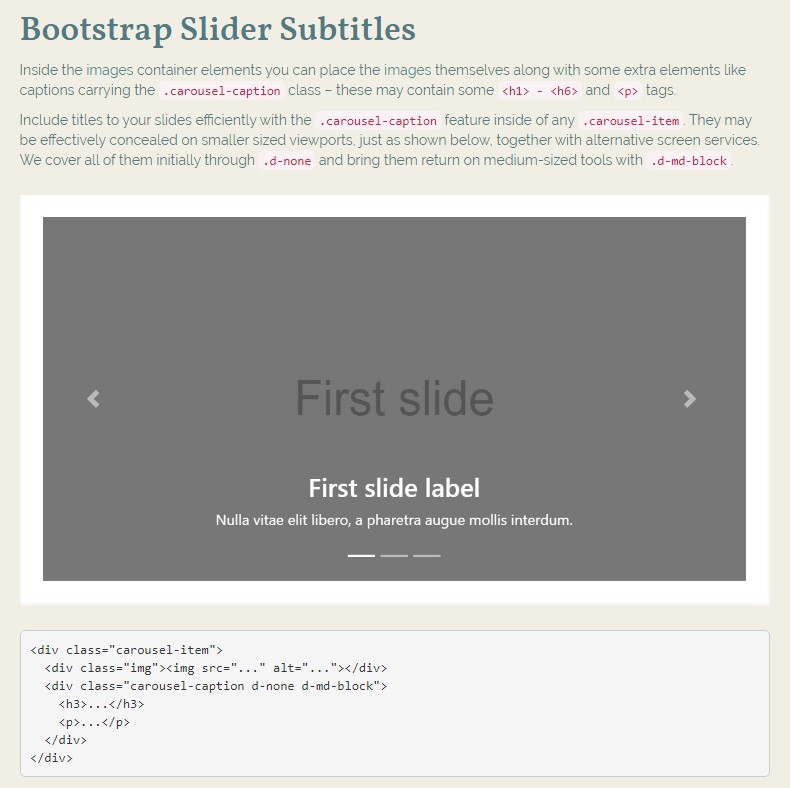
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add captions to your slides easily through the .carousel-caption feature inside any .carousel-item. They can be simply hidden on compact viewports, as demonstrated here, along with optional display services. We cover them firstly through .d-none and deliver them back on medium-sized tools by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly within the basic .carousel component we must in addition set some markup making the indicators on the edges of the slider letting the individual to search around the illustrations provided. These along using the carousel indicators are certainly not required and can be disregarded.But if ever you decide to add in such just what you'll really need is two <a> tags both equally possessing .carousel-control class and everyone - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed specified. They should also have the href attribute indicating the basic carousel wrapper such as href= “~MyCarousel-ID“. It is actually a great idea to also include some form of an icon in a <span> so the individual really comes to view them due to the fact that so far they will show up just as opaque elements over the Bootstrap Slider Menu.
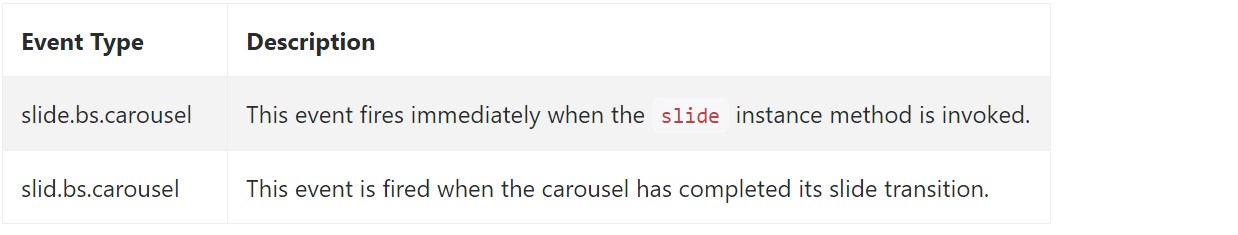
Activities
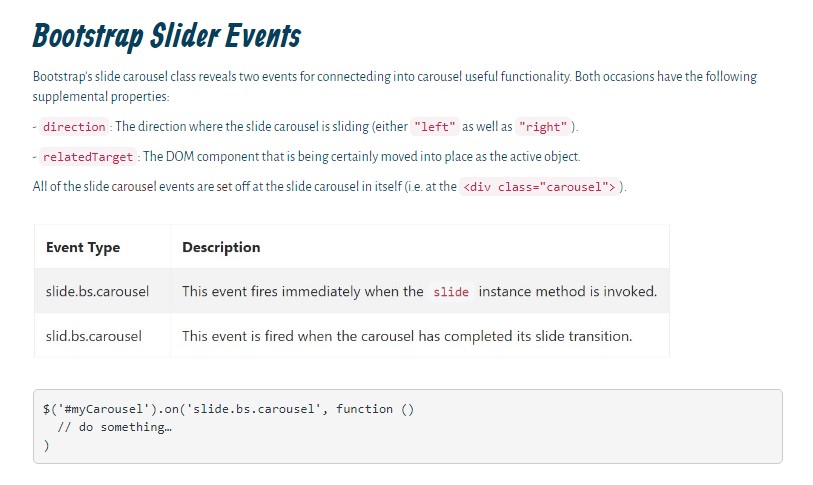
Bootstrap's slide carousel class displays two occurrences for hooking in to carousel useful functionality. Both events have the following added properties:
- direction: The direction where the carousel is flowing (either "left" or "right").
- relatedTarget: The DOM element that is being really pulled right into location just as the active item.
All of the carousel occurrences are fired at the carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that's the construction an illustration slider (or carousel) must have with the Bootstrap 4 framework. Right now everything you desire to do is think about a number of attractive pics and text to set in it.
Look at several online video information relating to Bootstrap slider:
Related topics:
Bootstrap slider formal documentation

Bootstrap slider information

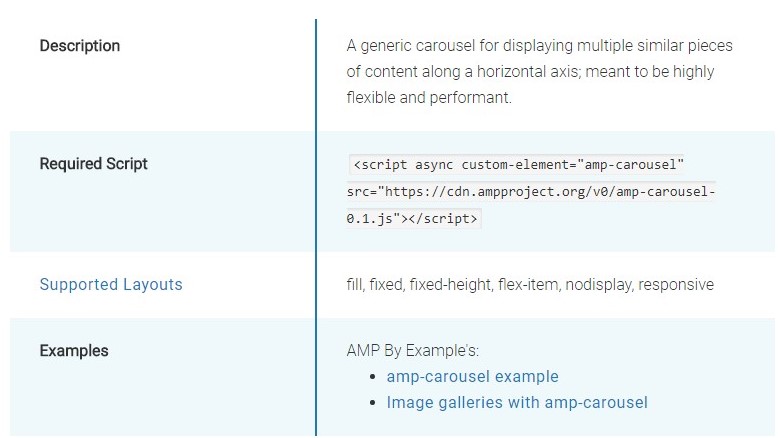
Let us consider AMP project and AMP-carousel component

HTML Bootstrap Slider with Options
HTML Bootstrap 4 Slider Template
Responsive Bootstrap Image Slider with Thumbnails
Bootstrap Slider Example
CSS Bootstrap 4 Slider Slide
HTML Bootstrap Slider with Options
Bootstrap Image Slider Slideshow
HTML Bootstrap Image Slider with Thumbnails