Bootstrap Row Inline
Introduction
What do responsive frameworks execute-- they deliver us with a convenient and working grid environment to put out the content, ensuring if we identify it correct and so it will function and showcase properly on any gadget despite the measurements of its display. And like in the building each and every framework including the absolute most prominent one in its newest edition-- the Bootstrap 4 framework-- contain simply a few major elements that provided and incorporated effectively have the ability to assist you make practically any sort of appealing appearance to fit your design and view.
In Bootstrap, normally, the grid setup becomes built by three primary components which you have very likely previously encountered around checking out the code of certain webpages-- these are actually the .container and its variety .container-fluid, the .row element and a great variety of column elements - each one of them having the .col- class prefix-- these are undoubtedly the containers in which - when the design for a specific area of our pages has presently been developed-- we have the ability to put the actual content into.
Assuming that you're quite new to this whole entire thing and sometimes get to think about which was the correct method these three must be placed within your markup right here is really a useful trick-- all you must remember is CRC-- this abbreviation comes to Container-- Row-- Column. And due to the fact that you'll quickly adapt seeing the columns as the inner component it is actually not vary likely you would definitely misjudgment what the first and the last C means.
Several words regarding the grid system in Bootstrap 4:
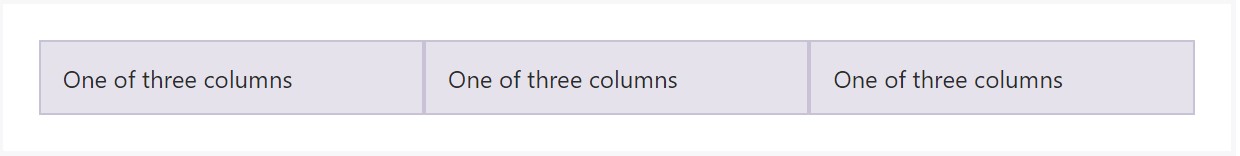
Bootstrap's grid system utilizes a variety of rows, columns, and containers to style plus align material. It's created utilizing flexbox and is entirely responsive. Below is an example and an in-depth review exactly how the grid interacts.

The mentioned above situation develops three equal-width columns on little, middle, large size, and also extra big gadgets applying our predefined grid classes. All those columns are centered in the web page with the parent .container.
Here is actually a way it does work:
- Containers present a method to focus your site's components. Make use of .container for fixed width or else .container-fluid for total width.
- Rows are horizontal groups of columns which provide your columns are actually lined up correctly. We utilize the negative margin method upon .row to provide all of your material is fixed properly down the left side.
- Content needs to be installed in columns, also simply just columns may possibly be immediate children of Bootstrap Row Panel.
- Due to flexbox, grid columns without any a established width will promptly design using same widths. As an example, four instances of
.col-sm will each automatically be 25% wide for small breakpoints.
- Column classes signify the number of columns you wish to employ from the potential 12 per row. { In such manner, assuming that you desire three equal-width columns, you may utilize .col-sm-4.
- Column widths are specified in percentages, in such manner they're regularly fluid and also sized relative to their parent component.
- Columns possess horizontal padding to make the gutters between specific columns, however, you can remove the margin out of rows plus padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small-sized, normal, large, and extra big.
- Grid tiers are built upon minimal widths, meaning they concern that one tier and all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large gadgets).
- You have the ability to work with predefined grid classes or Sass mixins for extra semantic markup.
Recognize the limitations and also errors about flexbox, such as the inability to work with a number of HTML elements such as flex containers.
Even though the Containers grant us fixed in max width or extending from edge to edge horizontal area on screen with small practical paddings all around and the columns grant the means to delivering the display screen area horizontally-- again with certain paddings across the real material giving it a space to inhale we are simply heading to aim our attention to the Bootstrap Row element and all the amazing solutions we have the ability to utilize it for styling, lining up and distributing its materials applying the brilliant brand-new to alpha 6 flexbox utilities which are truly several classes to add in to the .row feature. And considering that it is generally a responsive framework we're talking about each of the styling classes we're planning to review can be used to a individual variety of the display widths together with the grid tiers infixes like -sm-, -md- etc-- we'll discover just how in the very next sample.
Steps to work with the Bootstrap Row Panel:
Flexbox utilities may be utilized for developing the order of the features positioned in a .row - you can easily develop the appear horizontally maded one after one other as typical with the .flex-row class, reverse the order they appear within the markup with .flex-row-reverse, pace them stacked over each other by the .flex-column class or maybe stack them backwards applying .flex-column-reverse
Here is precisely how the grid tiers infixes get employed-- as an example to stack the .row's child features simply on big display screens and above utilize the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Together with the flexbox utilities related to a .row some quite useful justification can possibly be received too-- you can either coordinate all of the components left with .justify-content-start or right working with .justify-content-end flexbox classes or else you can certainly select to put what is simply within the row in the perfect middle of the container with the .justify-content-center class. Yet another selections are arranging the free space evenly in between the features or around them with the classes .justify-content between and .justify-content-around classes applied.
This counts as well to the upright location which in Bootstrap 4 flexbox utilities has been managed as .align- component. Setting all of the components adjusted to the very top edge of their container component is executed simply by .align-items-start appointed to the .row incorporating them, coordinating them with the bottom-- using .align-items-end, centering-- utilizing .align-items-center.
Some other options are lining up the things by their baselines being straightened the class is .align-items-baseline - pretty practical for legibility factors-- and expanding all the elements in highness and so they fit the height of the container or in various other terms-- get as tall as the highest one-- gets attained with the .align-items-stretch - quite useful for cards with features changing in length of summaries as an example.
All of the flexbox utilities discussed already sustain independent grid tiers infixes-- include them right prior to the last word of the matching classes-- such as .align-items-sm-stretch, .justify-content-md-between and so forth.
Final thoughts
Here is simply just how this vital yet at very first look not so adjustable element-- the .row element goes to give us very a few highly effective styling opportunities along with the brand-new Bootstrap 4 framework accepting the flexbox and canceling the IE9 assistance. Everything that's left for you now is thinking of an appealing new manners utilizing your new methods.
Inspect several video clip tutorials about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: formal records

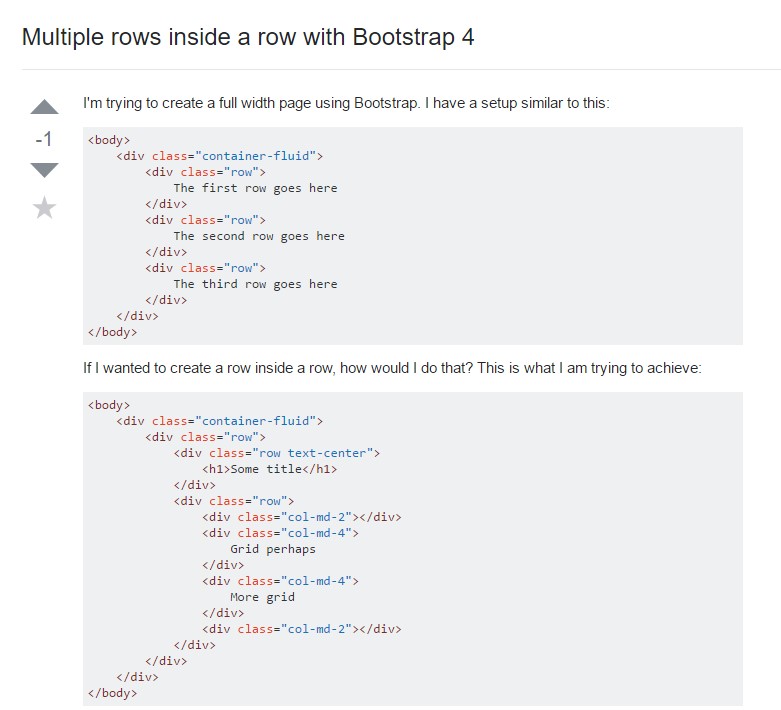
Multiple rows inside a row with Bootstrap 4

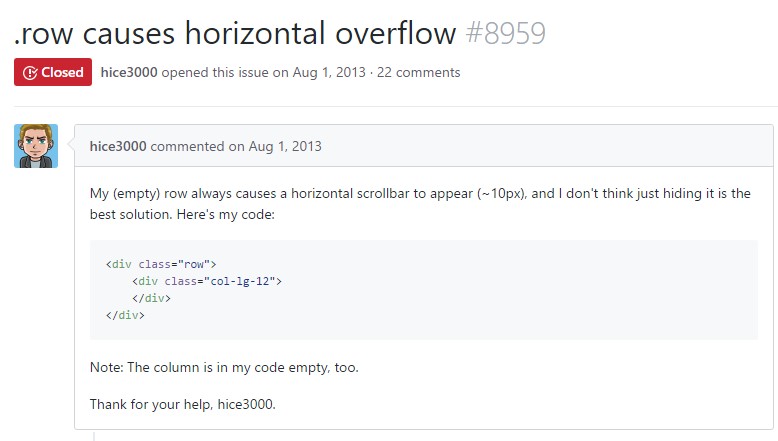
One more trouble: .row causes horizontal overflow