Bootstrap Select Value
Introduction
Bootstrap is probably the most popular framework for creating absolutely responsive web sites for the certain number of years currently and it becomes more powerful, user-friendly and very well thought with each new version aiming to keep up with the website design directions and web developer's concerns. The brand new Bootstrap 4 version is actually speedier and easier to work with than its predecessor which in turn became the absolute ideal in cases where it comes down to mobile friendly. It is although still simply a fantastic thought set of styling standards and classes and not a magical stick efficient in providing just about anything a website designer could probably visualise or else a user might actually really need-- no framework could ever handle that.
That is certainly the reason that in time several plugins get set up to fill the little gaps fulfilling the desire of special appearance and activity with this rare cases while the basic framework can't do the job. This really is a excellent solution due to the fact that normally we just feature the primary framework files for most ideal look and features and the plugins appear and get loaded simply by internet browser only if required delivering the ideal server load and speed for our pages.
Over here we're will have a glance at one of those plugins-- the Bootstrap Select Inline. It presents a notable extension to the default <select> element including basically any way you could possibly planning on operating it. It likewise possesses a fantastic documents, illustrations and also a CDN web link so setting up and using it is definitely a breeze.
The best ways to apply the Bootstrap Select Style Plugin:
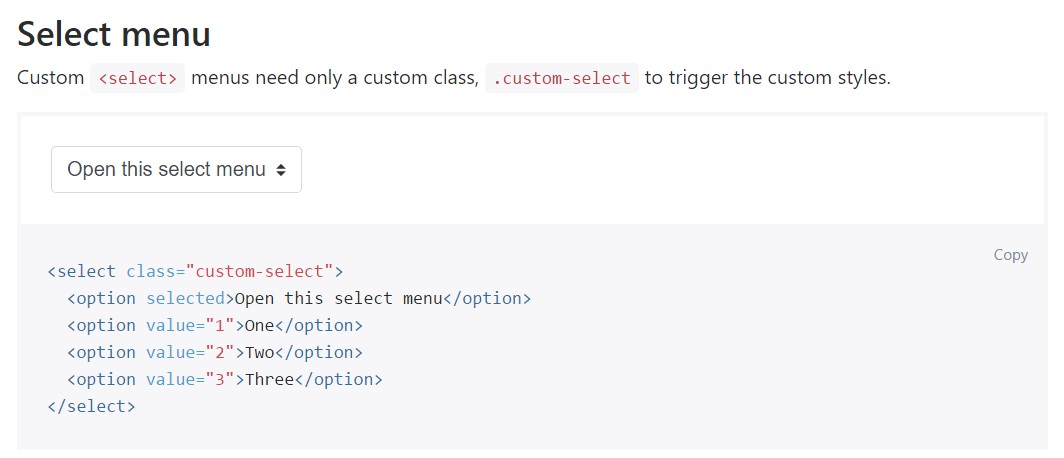
The page you can obtain it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it just a bot you are able to find the CDN urls in the event you make a decision not to self-host. As soon as you have certainly connected it in your web page you can easily get use of it designating the class .selectpicker to a <select> element which in turn gives the component a nice and smooth Bootstrap 4 appearace. The feasible performance is fairly large and so we'll try out concealing a couple of the basic features like:
You can sort the attainable possibilities inside the dropdown menu in a few groups-- simply wrap the <option> elements you require in a <optgroup> and assign an appropriate label= “ “ attribute that will turn up just as a title of the group;
A few options could be chosen at the same time-- a thick pops in alongside the ones you desire in the page-- supposing that you want such activity just bring in the multiple property to the .selectpicker component; To control the number of feasible varieties additionally bring in data-max-options = “ ~ number of selections ~ ” property along with multiple so once the site visitor goes above the allowed number of selected possibilities a notification prompt will pop up on each and every brand-new choose attempt.
One more great function is putting in a handy search box on the peak of the dropdown-- through this in cases of a actually large listing of possibilities the visitor can efficiently narrow the list down by just typing a couple of letters of the name of the required one-- the list immediately gets filtered. In order to get his usefulness you have to specify the feature data-live-search=”true” to the .selectpicker. Or maybe you might just like to control the search to a predefined selection of keywords for every possibility-- to execute that make sure you have actually in addition added in the data-tokens=”keyword1 keyword2 keyword3” attribute to each and every <option> component you ought to.
Conclusions
These are certainly just a handful of uncomplicated cases to present you the overall image tips on how you can certainly get things performed-- typically, through just adding in a number of words for custom attributes to the .selectpicker element and making the heavy lifting for the plugin in itself. The perfect news is it's certainly well recorded involving a finely detailed listing of the most usual uses and markup situations so it is without a doubt truly uncomplicated and prompt to get around.
Inspect a couple of video clip tutorials regarding Bootstrap Select Placeholder plugin:
Connected topics:
For example of the select menu

Select plugin difficulty

Basic application of the select plugin