Bootstrap Menu jQuery
Overview
Even the simplest, not mentioning the more challenging web pages do need special type of an index for the website visitors to quickly navigate and discover what exactly they are trying to find in the early handful of secs avter their arrival over the page. We need to always think a customer might be rushing, searching numerous webpages quickly scrolling over them looking for a specific product or choose. In these kinds of circumstances the certain and well specified navigating list might make the variation between a single new website visitor and the page being actually clicked away. So the structure and behaviour of the web page navigating are essential definitely. Moreover our web sites get more and more seen from mobile phone in this way not owning a webpage and a navigation in particular acting on scaled-down sreens basically equals not possessing a webpage at all or even worse.
Fortunately the new fourth version of the Bootstrap framework grants us with a effective tool to deal with the issue-- the so called navbar element or the menu bar we got used noticing on the high point of the majority of the pages. It is really a useful yet impressive instrument for wrapping our brand's identity data, the web pages construction and even a search form or a few call to action buttons. Why don't we see exactly how this entire thing gets completed inside of Bootstrap 4.
How you can work with the Bootstrap Menu Using:
First and foremost we desire a <nav> element to cover things up. It should also bring the .navbar class and furthermore some designing classes designating it one of the predefined in Bootstrap 4 appeals-- just like .navbar-light mixed with .bg-faded or else bg-inverse with .navbar-inverse.
You have the ability to also employ some of the contextual classes such as .bg-primary, .bg-warning and so forth which all incorporated the brand-new edition of the framework.
One more bright new element presented in the alpha 6 of Bootstrap 4 framework is you should likewise appoint the breakpoint at which the navbar will collapse in order to get displayed once the menu button gets pressed. To do this add a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following measure
Thereafter we ought to produce the so called Menu switch that will show up in the place of the collapsed Bootstrap Menu Template and the visitors are going to utilize to carry it back on. To do this set up a <button> component along with the .navbar-toggler class and certain attributes, such as data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default position of the navbar toggle button is left, and so in the case that you prefer it right coordinated-- also utilize the .navbar-toggler-right class-- also a bright new Bootstrap 4 component.
Provided information
Navbars arrived using built-in service for a handful of sub-components. Select from the following as demanded :
.navbar-brand for your product, project, or company label.
.navbar-nav for a lightweight and full-height navigating ( providing service for dropdowns).
.navbar-toggler usage along with Bootstrap collapse plugin as well as other site navigation toggling activities.
.form-inline for any type of form regulations and activities.
.navbar-text for providing vertically concentrated strings of content.
.collapse.navbar-collapse for arranging and disguising navbar items through a parent breakpoint.
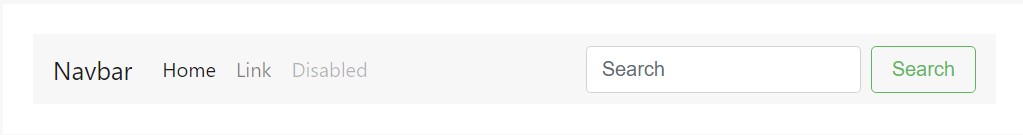
Here is simply an illustration of every the sub-components incorporated in a responsive light-themed navbar that promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
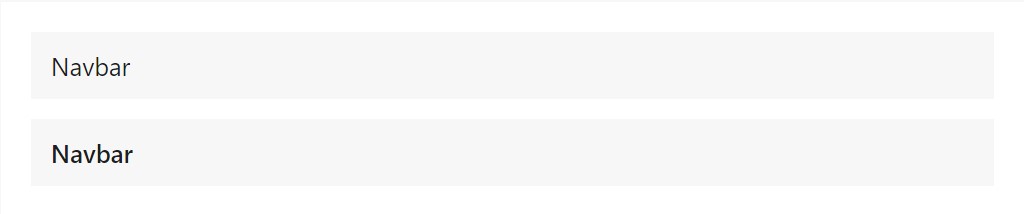
The .navbar-brand are able to be used to most components, but an anchor does the job best given that certain elements might possibly require utility classes or custom made designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
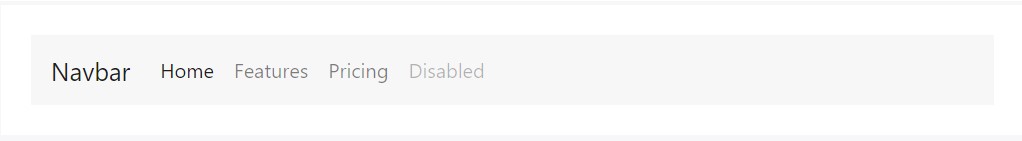
Navbar site navigation web links build on Bootstrap .nav possibilities along with their special modifier class and demand the application of toggler classes for appropriate responsive styling. Navigating in navbars will as well expand to involve as much horizontal area as possible to have your navbar contents safely adjusted.
Active states-- with .active-- to signify the current page can be applied straight to .nav-links or their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
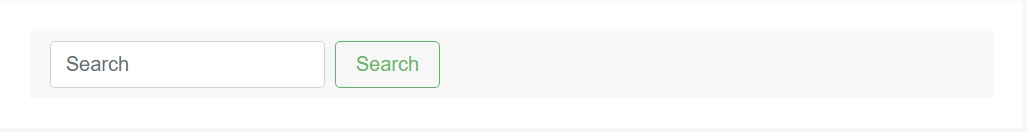
Made different form controls and elements inside of a navbar by using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely provide bits of content with the help of .navbar-text. This specific class adjusts vertical alignment and horizontal space for strings of text message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another feature
Yet another brilliant fresh feature-- in the .navbar-toggler you should put a <span> with the .navbar-toggler-icon to actually establish the icon inside it. You are able to as well install an element having the .navbar-brand here and show a little regarding you and your organisation-- such as its name and company logo. Optionally you might just decide wrapping the whole item within a hyperlink.
Next we have to create the container for our menu-- it will expand it to a bar along with inline items above the identified breakpoint and collapse it in a mobile view below it. To execute this develop an element using the classes .collapse and .navbar-collapse. Assuming that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes construction you will probably notice the breakpoint has been appointed simply just once-- to the parent feature but not to the .navbar-toggler and the .collapse feature itself. This is the brand-new manner in which the navbar are going to be coming from Bootstrap 4 alpha 6 in this way take note which edition you are presently using in order to construct things effectively.
Final aspect
And finally it is actually time for the actual site navigation menu-- wrap it in an <ul> element along with the .navbar-nav class-- the .nav class is no more involved. The particular menu pieces need to be wrapped within <li> elements holding the .nav-item class and the concrete urls in them need to have .nav-link employed.
Conclusions
And so generally this is simply the construct a navigating Bootstrap Menu Working in Bootstrap 4 need to carry -- it is really intuitive and quite easy -- right now all that's left for you is thinking out the suitable system and appealing captions for your web content.
Take a look at several on-line video guide about Bootstrap Menu
Related topics:
Bootstrap menu authoritative records

Mobirise Bootstrap menu

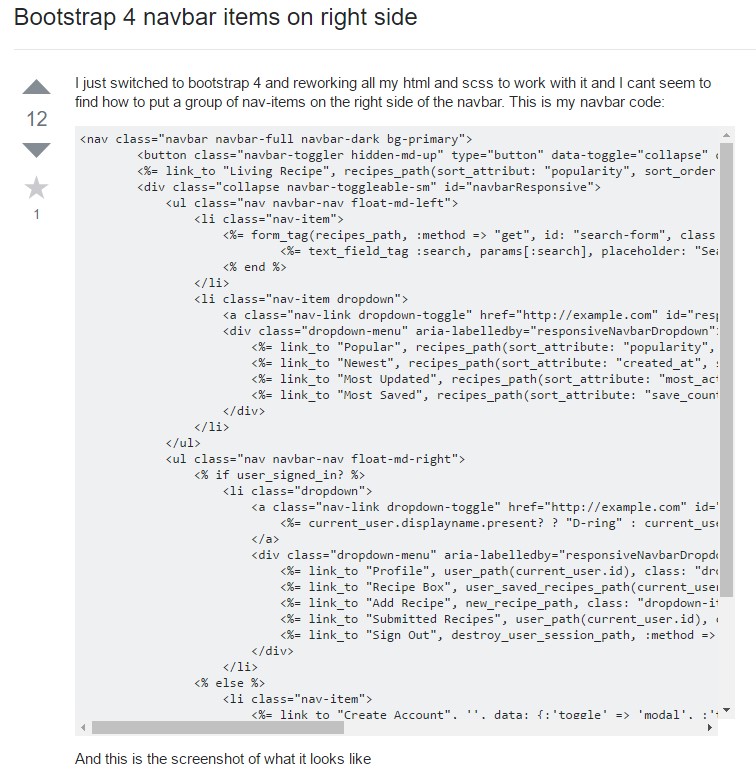
Bootstrap Menu on the right side

CSS Bootstrap Accordion Menu Demos
JavaScript Bootstrap Nav Menu Templates