Bootstrap Collapse Mobile
Overview
As you surely understand, Bootstrap very easily builds your site responsive, utilizing its components just as a reference for disposing, size, and so forth.
Understanding this, in the event that we are to design a menu employing Bootstrap for front-end, we will have to use a couple of the standards and standards established by Bootstrap to get it immediately form the elements of the page to make responsive correctly.
Just one of the most unique options of operating this particular framework is the development of menus demonstrated as needed, baseding upon the behaviors of the users .
{ A great system when it comes to applying menus on small display screens is to attach the options in a form of dropdown which only opens up when ever it is triggered. That is , make a switch to turn on the menu on demand. It is really very simple to work on this having Bootstrap, the functionality is all set.
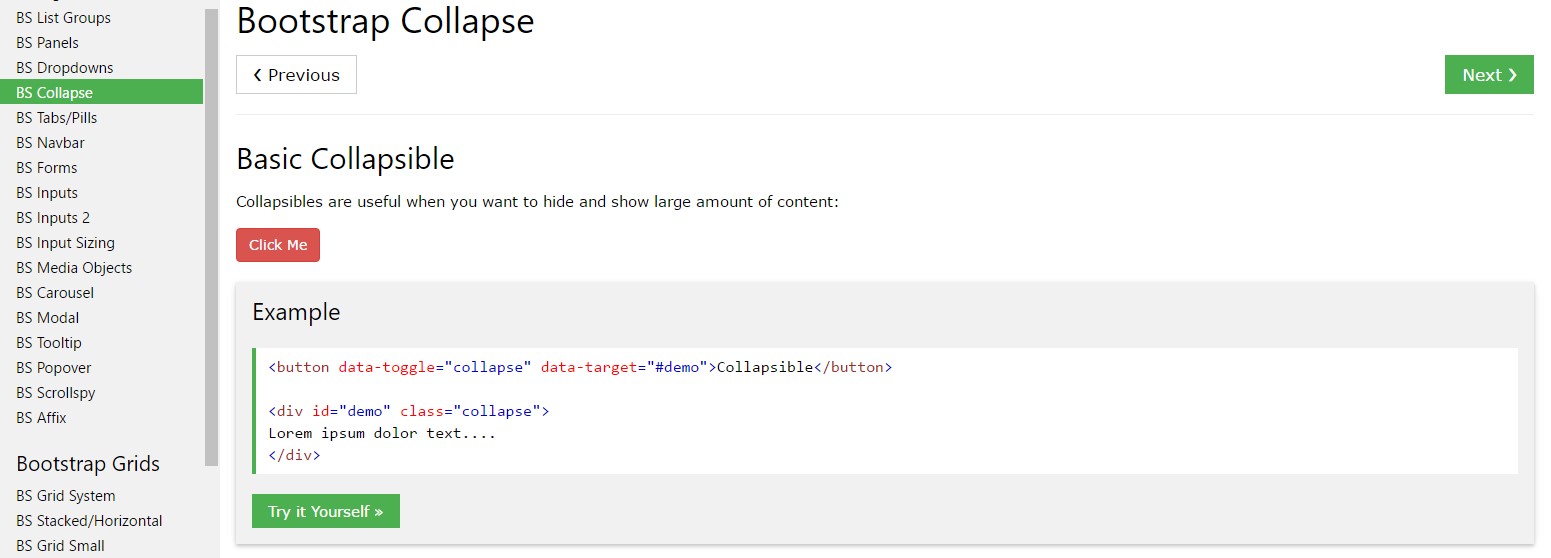
Bootstrap Collapse Example plugin helps you to button content in your pages with a couple of classes thanks to some effective JavaScript.
Ways to utilize the Bootstrap Collapse Toggle:
To generate the Bootstrap Collapse Class in to small displays, just simply bring in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you are able to cause the menu vanish upon the smaller screens.
Within the navbar-header, just under <a>, make an activation button. The button is simply just the message "menu" yet it contains the navbar-toggle class. On top of that, couple of some other parameters manage their operation with the collapse, just as can be seen here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things in this component will be rendered inside of the context of the menu. With cutting down the computer display screen, it compacts the inner elements and cover, showing only through clicking the
<button class = "navbar-toggle"> button to extend the menu.
With this the menu will certainly appear still, will certainly not do work when moused click. It is actually by cause of this functions in Bootstrap is executed with JavaScript. The excellent news is that we do not actually must produce a JS code line at all, but also for every thing to run we ought to add Bootstrap JavaScript.
At the bottom of the web page, just before shutting down </body>, call the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
Click on the tabs listed here to indicate and cover up another component by means of class changes:
- .collapse hides information
- .collapsing is applied while transitions
- .collapse.show reveals content
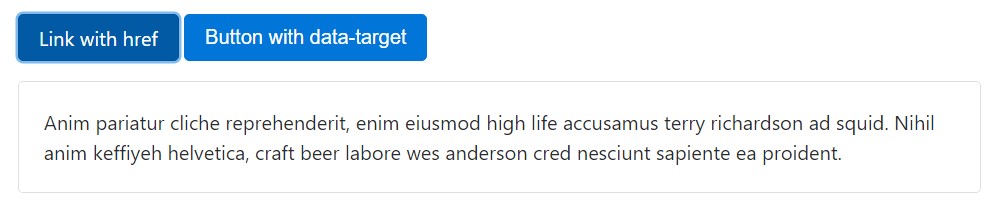
You are able to use a backlink with the href attribute, as well as a button together with the data-target attribute. In both cases, the data-toggle="collapse" is requested.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
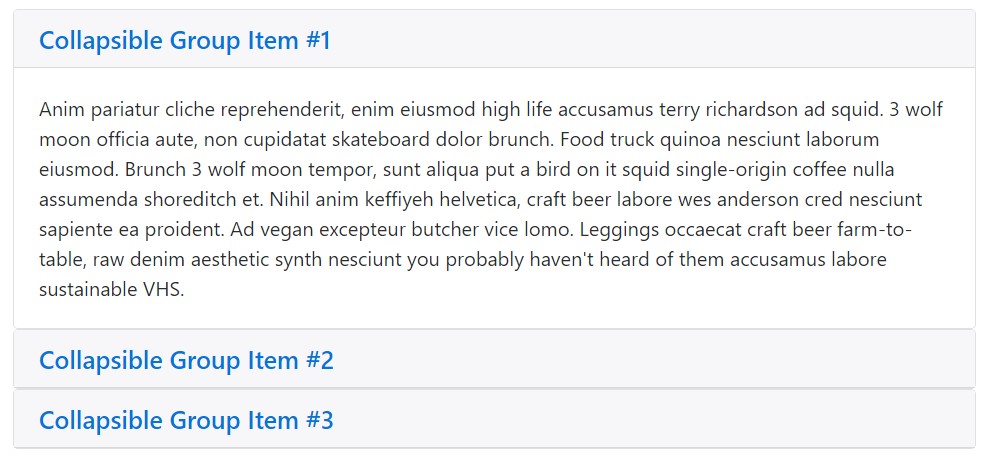
</div>Accordion example
Extend the default collapse behaviour to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Ensure to add aria-expanded to the control part. This specific attribute explicitly specifies the existing status of the collapsible element to screen readers plus identical assistive systems . In the event that the collapsible component is closed by default, it must have a value of aria-expanded="false". If you've established the collapsible element to be open by default using the show class, set aria-expanded="true" on the control as an alternative. The plugin will instantly toggle this attribute based upon whether or not the collapsible component has been launched or closed.
In addition, in case your control feature is aim for a single collapsible element-- such as the data-target attribute is leading to an id selector-- you can add an additional
aria-controls attribute to the control element, having the id of the collapsible component . Modern-day screen readers and the same assistive innovations utilize this kind of attribute in order to deliver users with additional quick ways to find your way straight to the collapsible element itself.
Treatment
The collapse plugin utilizes a few classes to deal with the hefty lifting:
- .collapse conceal information
- .collapse.show displays web content
- .collapsing is included the moment the transition launches , and wiped out once it ends
These classes can be discovered in _transitions.scss.
By means of data attributes
Just provide data-toggle="collapse" plus a data-target to the element to quickly appoint control of a collapsible component. The data-target attribute receives a CSS selector to apply the collapse to. Be sure to put in the class collapse to the collapsible element. If you would probably want it to default open, incorporate the additional class show.
To incorporate accordion-like group management to a collapsible control, include the data attribute data-parent="#selector". Refer to the demonstration to observe this in action.
Using JavaScript
Make it possible by hand using:
$('.collapse').collapse()Opportunities
Features are able to be completed through data attributes or else JavaScript. For data attributes, attach the option name to data-, as in data-parent="".
Approaches
.collapse(options)
Turns on your web content as a collapsible feature. Takes on an alternative selections object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Button a collapsible component to shown or covered up.
.collapse('show')
Presents a collapsible component.
.collapse('hide')
Covers a collapsible element.
Occasions
Bootstrap's collapse class reveals a number of activities for fixing into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a useful and swift effect, with no perfect programming work we will certainly have a excellent outcome.
However, it is not only useful when it comes to developing menus, but in addition another features for showing or covering up on-screen parts, depending on the acts and needs of users.
In general these kinds of elements are additionally valuable for covering or else displaying huge amounts of information, enabling even more dynamism to the web site and also leaving behind the layout cleaner.
Check several youtube video short training relating to Bootstrap collapse
Connected topics:
Bootstrap collapse formal records

Bootstrap collapse article

Bootstrap collapse trouble