Bootstrap Popover Position
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
With Bootstrap 4 you will build your internet site now faster than ever. It is comparatively incredibly simpler to make use of Bootstrap to develop your site than some other platforms. With the integration of HTML, CSS, and JS framework it is just one of the absolute most favored platforms for web site growth.
A number of elements and tips in Bootstrap 4
A couple of the greatest features of the Bootstrap 4 include:
• An improvised grid complex that enables the user to obtain mobile device friendly web sites along with a fair amount of simplicity.
• Several utility guidance sets have been incorporated in the Bootstrap 4 to promote very easy studying for starters in the business of website creation.
Aspects to notice
Step 2: Rewrite your article by highlighting words and phrases.
, the ties to the older version, Bootstrap 3 have not been fully cut off. The developers have assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The service for many different internet browsers together with managing systems has been involved in the Bootstrap 4
• The total sizing of the font style is boosted for relaxing browsing and web site development experience
• The renaming of numerous elements has been performed to guarantee a quicker and even more dependable web development system
• By having brand new modifications, it is feasible to develop a much more active website with low efforts
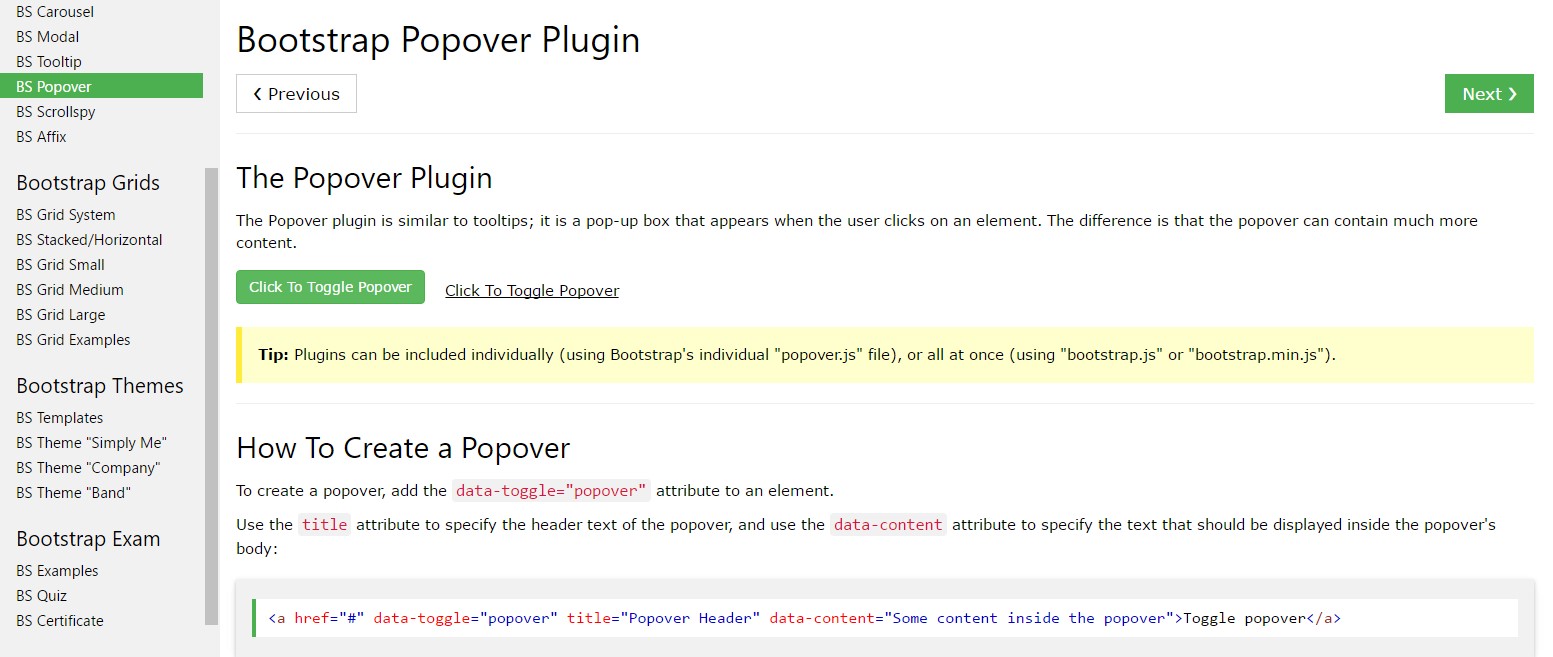
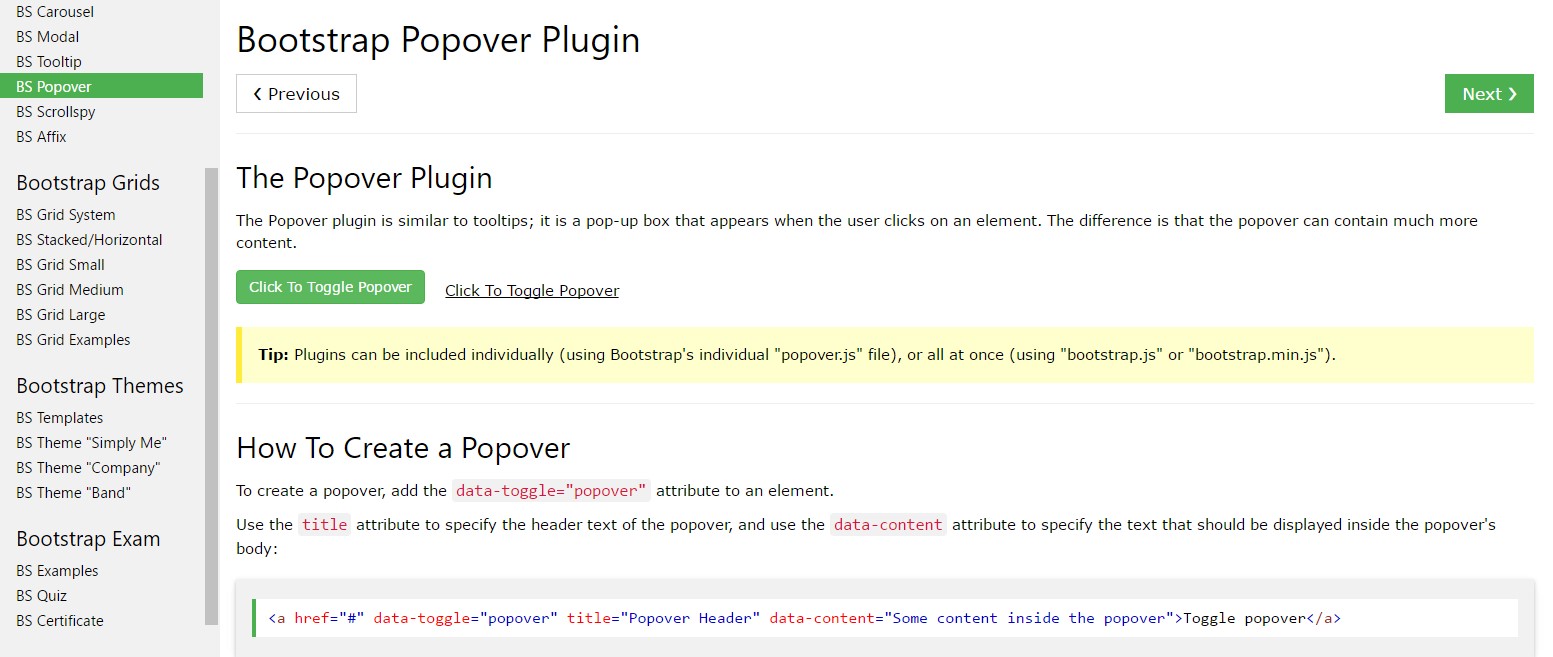
Bootstrap Popover Template
And right now let us arrive at the essential subject.
In case you like to provide special secondary info on your website you can absolutely work with popovers - simply just provide compact overlay content.
Tips on how to use the popover plugin:
- Bootstrap Popover Example rely at the Third party library Tether for placing. You need to include tether.min.js prior to bootstrap.js needed for popovers to do the job!
- Popovers require the tooltip plugin being a dependence .
- Popovers are opt-in for effectiveness causes, and so you have to activate them yourself.
- Zero-length title and content values will certainly never ever present a Bootstrap Popover Button.
- Indicate container:'body' to avert rendering troubles in more complicated elements (like Bootstrap input groups, button groups, etc).
- Activating popovers on hidden components will never run.
- When triggered from hyperlinks that span multiple lines, popovers are going to be centered. Utilize white-space: nowrap; on your <a>-s to stay away from this kind of actions.
Did you understood? Wonderful, let's discover exactly how they operate by using some scenarios.
You have to include tether.min.js prior to bootstrap.js in order for popovers to operate!
For example: Enable popovers everywhere
One tactic to activate whole popovers in a page would be to select them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) As an example: Utilizing the container method
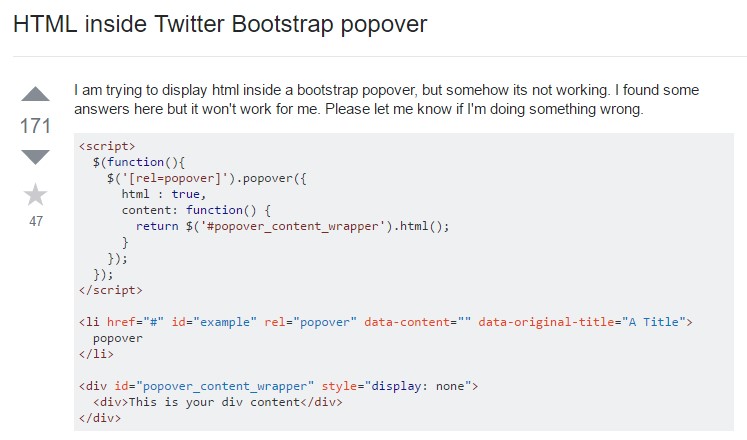
Whenever you have several styles on a parent feature which conflict with a popover, you'll wish to specify a custom container That the popover's HTML looks within that element instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
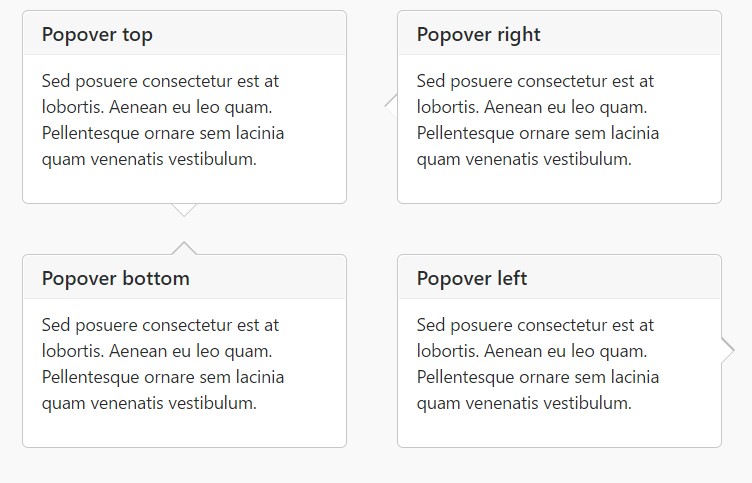
)Static popover
Four opportunities are available: top, right-handed, bottom, and left aligned.

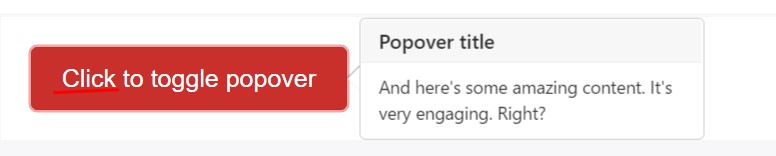
Live demonstration

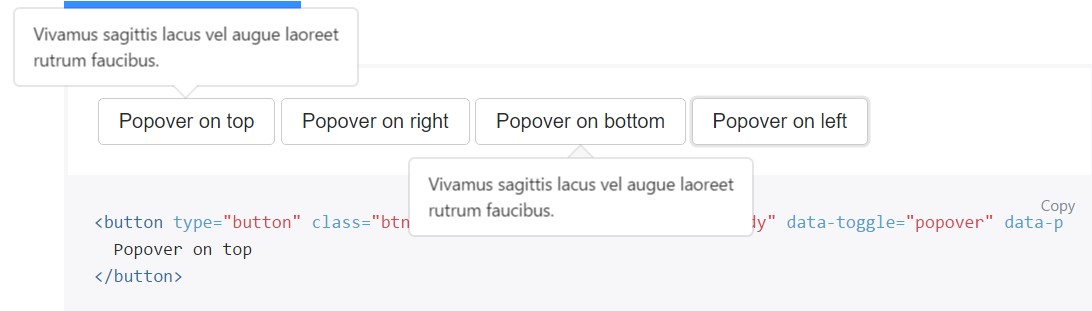
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon next mouse click
Work with the focus trigger to depose popovers on the next hit that the user makes.
Specialised markup required for dismiss-on-next-click
For effective cross-browser plus cross-platform behavior, you must utilize the <a> tag, certainly not the <button> tag, and you additionally must include a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Set up popovers by JavaScript
$('#example').popover(options)Methods
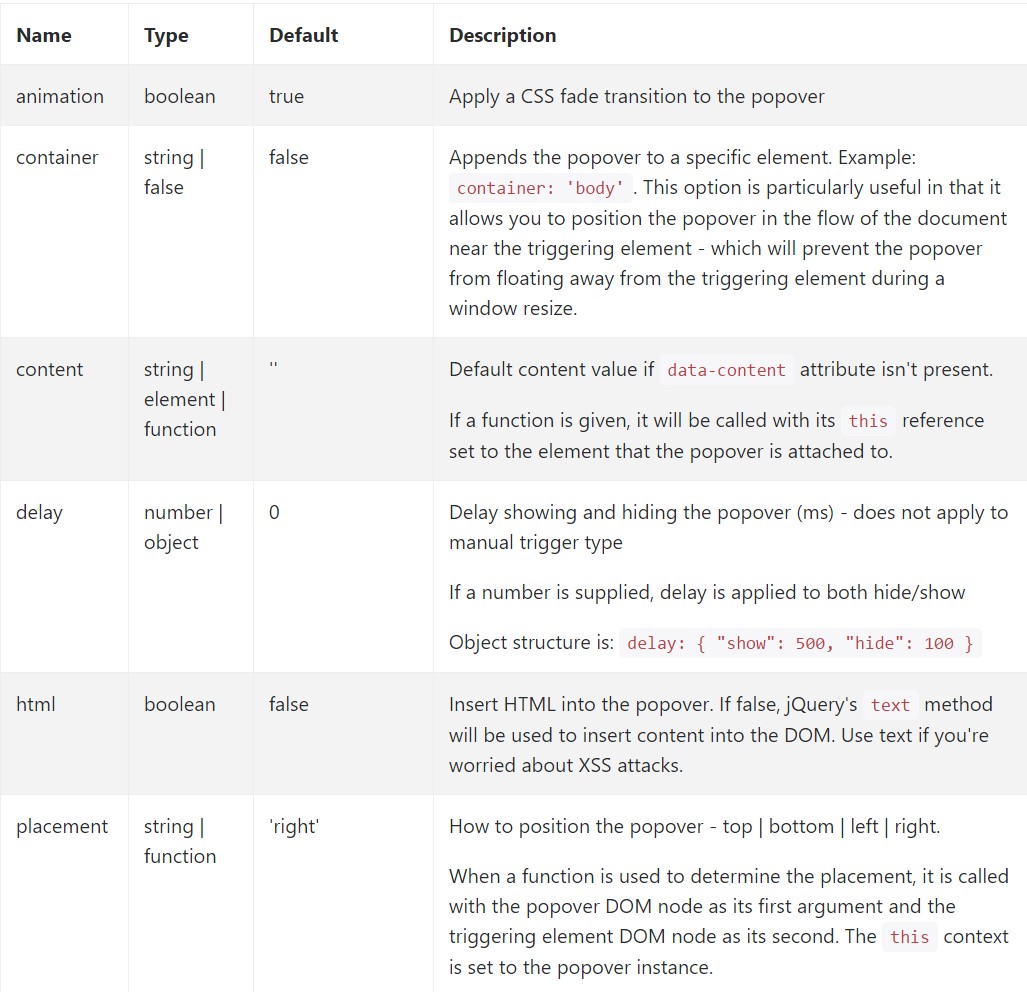
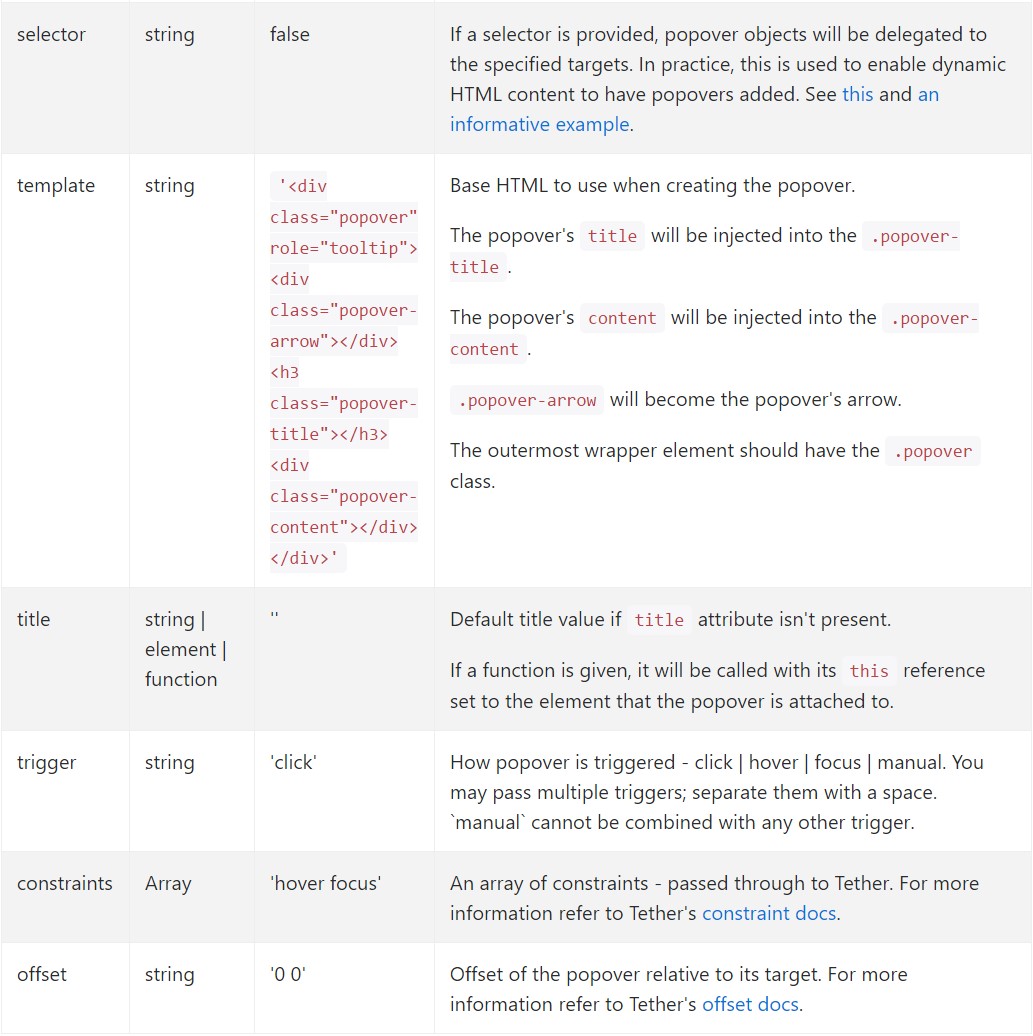
Selections can possibly be successfully pass through data attributes or JavaScript. For information attributes, add the option name to data-, as in data-animation="".


Details attributes for separate popovers
Options for specific popovers are able to alternatively be defined throughout the use of data attributes, being described above.
Techniques
$().popover(options)
Initializes popovers to the feature compilation.
.popover('show')
Reveals an element's popover. Returns to the user just before the popover has certainly been presented (i.e. prior to the shown.bs.popover event happens). This is viewed a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the user prior to the popover has actually been concealed (i.e. prior to the hidden.bs.popover event occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Comes back to the user prior to the popover has really been displayed or hidden (i.e. before the shown.bs.popover or hidden.bs.popover event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and gets rid of an element's popover. Popovers that work with delegation (which are generated making use of the selector option) can not actually be individually gotten rid of on descendant trigger components.
$('#element').popover('dispose')
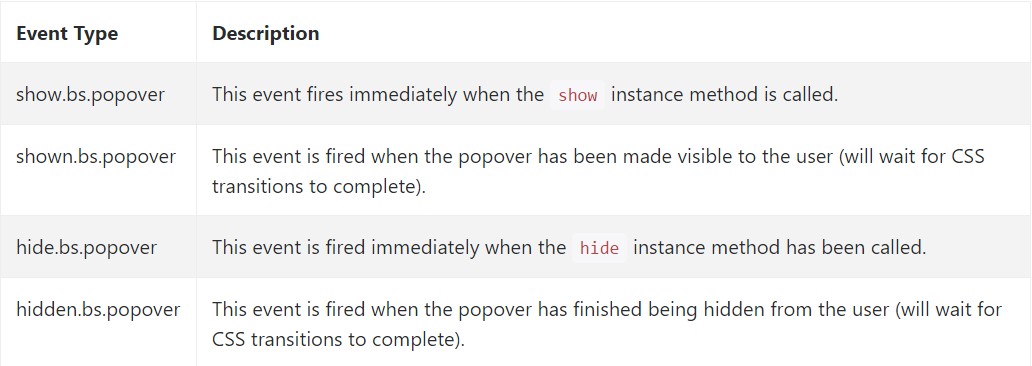
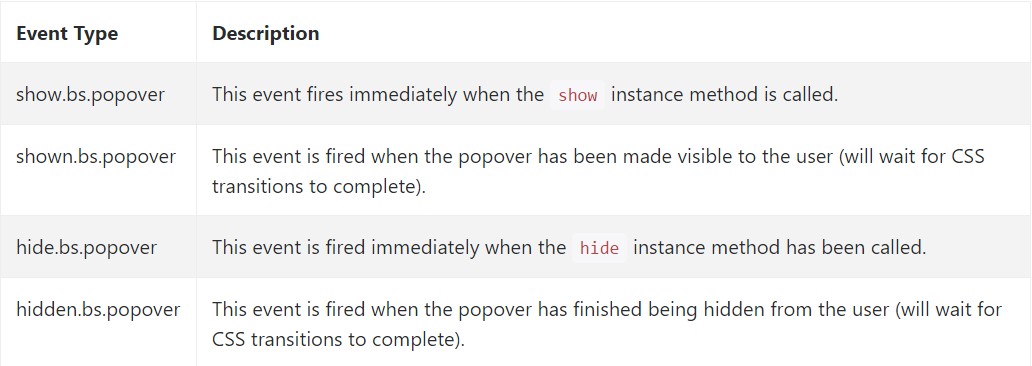
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check several video training about Bootstrap popovers
Connected topics:
Bootstrap popovers official records

Bootstrap popovers training

Bootstrap Popover trouble

$().popover(options)
Initializes popovers to the feature compilation.
.popover('show')
Reveals an element's popover. Returns to the user just before the popover has certainly been presented (i.e. prior to the shown.bs.popover event happens). This is viewed a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never featured.
$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the user prior to the popover has actually been concealed (i.e. prior to the hidden.bs.popover event occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Activate an element's popover. Comes back to the user prior to the popover has really been displayed or hidden (i.e. before the shown.bs.popover or hidden.bs.popover event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Hides and gets rid of an element's popover. Popovers that work with delegation (which are generated making use of the selector option) can not actually be individually gotten rid of on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check several video training about Bootstrap popovers
Connected topics:
Bootstrap popovers official records

Bootstrap popovers training

Bootstrap Popover trouble