Bootstrap Login forms Code
Introduction
Sometimes we need to secure our valuable content to give access to only certain people to it or else dynamically customize a part of our internet sites depending on the particular customer that has been actually observing it. However how could we potentially know each particular website visitor's persona since there are actually a lot of of them-- we need to look for an straightforward and reliable approach learning more about who is whom.
This is exactly where the visitor access control arrives initially interacting with the site visitor with the so knowledgeable login form element. In the latest 4th version of the most prominent mobile friendly web page design framework-- the Bootstrap 4 we have a plenty of elements for creating this type of forms and so what we're heading to do here is taking a look at a specific example exactly how can a basic login form be designed using the helpful instruments like visual form builder the current edition arrives with.
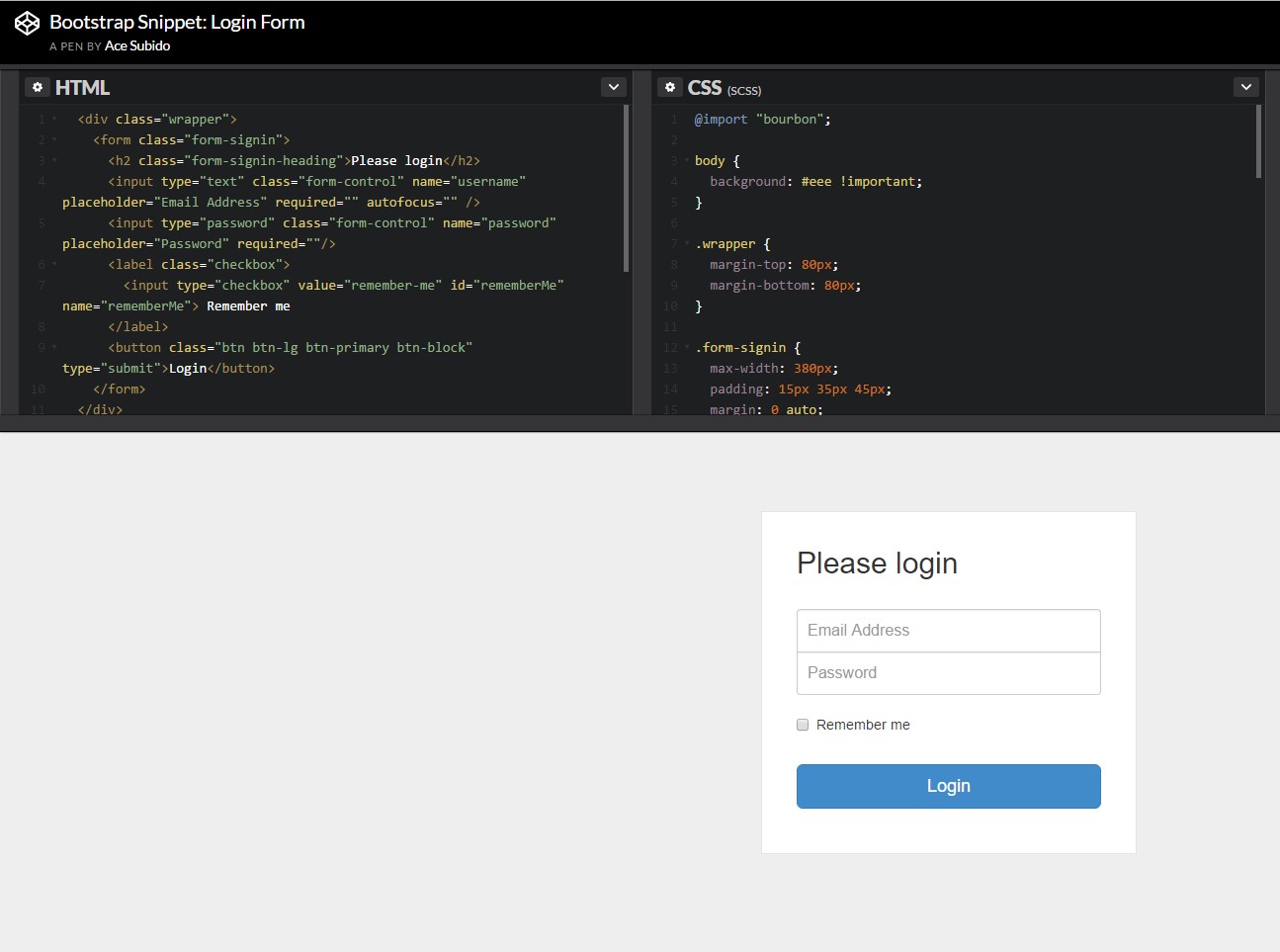
How you can make use of the Bootstrap Login forms Code:
For starters we require a <form> element to wrap around our Bootstrap login form.
Inside of it certain .form-group elements must be provided -- at least two of them actually-- one for the username or else mail and one-- for the specific user's password.
Ordinarily it's easier to work with site visitor's e-mail in place of making them figure out a username to affirm to you since typically anybody knows his e-mail and you can regularly ask your site visitors eventually to exclusively provide you the approach they would like you to address them. So within the first .form-group we'll initially apply a <label> element with the .col-form-label class utilized, a for = " ~ the email input which comes next ID here ~ " attribute and special relevant tip for the users-- such as " E-mail", "Username" or something.
After that we require an <input> element together with a type = "email" in case we need to have the internet mail or else type="text" in the event a username is required, a special id=" ~ some short ID here ~ " attribute as well as a .form-control class installed on the component. This will create the field in which the users will give us with their usernames or e-mails and in case it's emails we're talking about the web browser will also inspect of it's a appropriate email entered because of the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
After that appears the .form-group where the password should be given. As a rule it must first have some form of <label> prompting what is really needed here carrying the .col-form-label class, certain meaningful message just like "Please put in your password" and a for= " ~ the password input ID here ~ " attribute indicating the ID of the <input> element we'll create below.
Next we should state an <input> with the class .form-control and a type="password" attribute so we get the widely known thick dots appearance of the characters entered inside this area and certainly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to fit the input and the label above.
At last we require a <button> element in order the visitors to get allowed providing the references they have simply provided-- make certain you designate the type="submit" property to it.
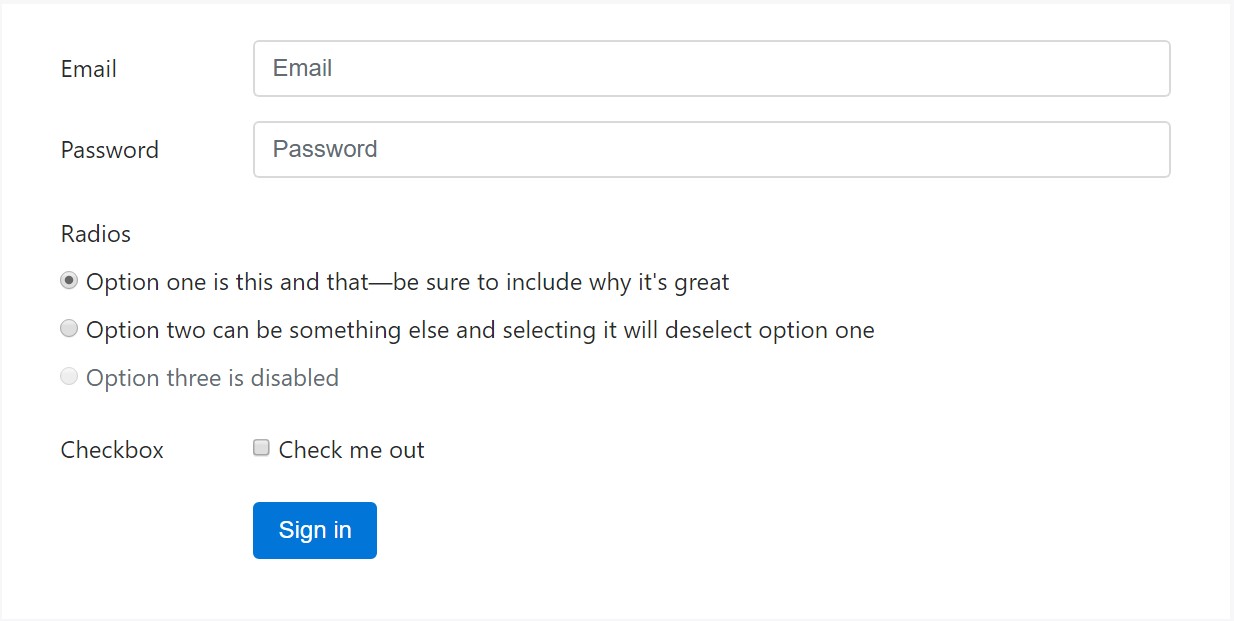
Example of login form
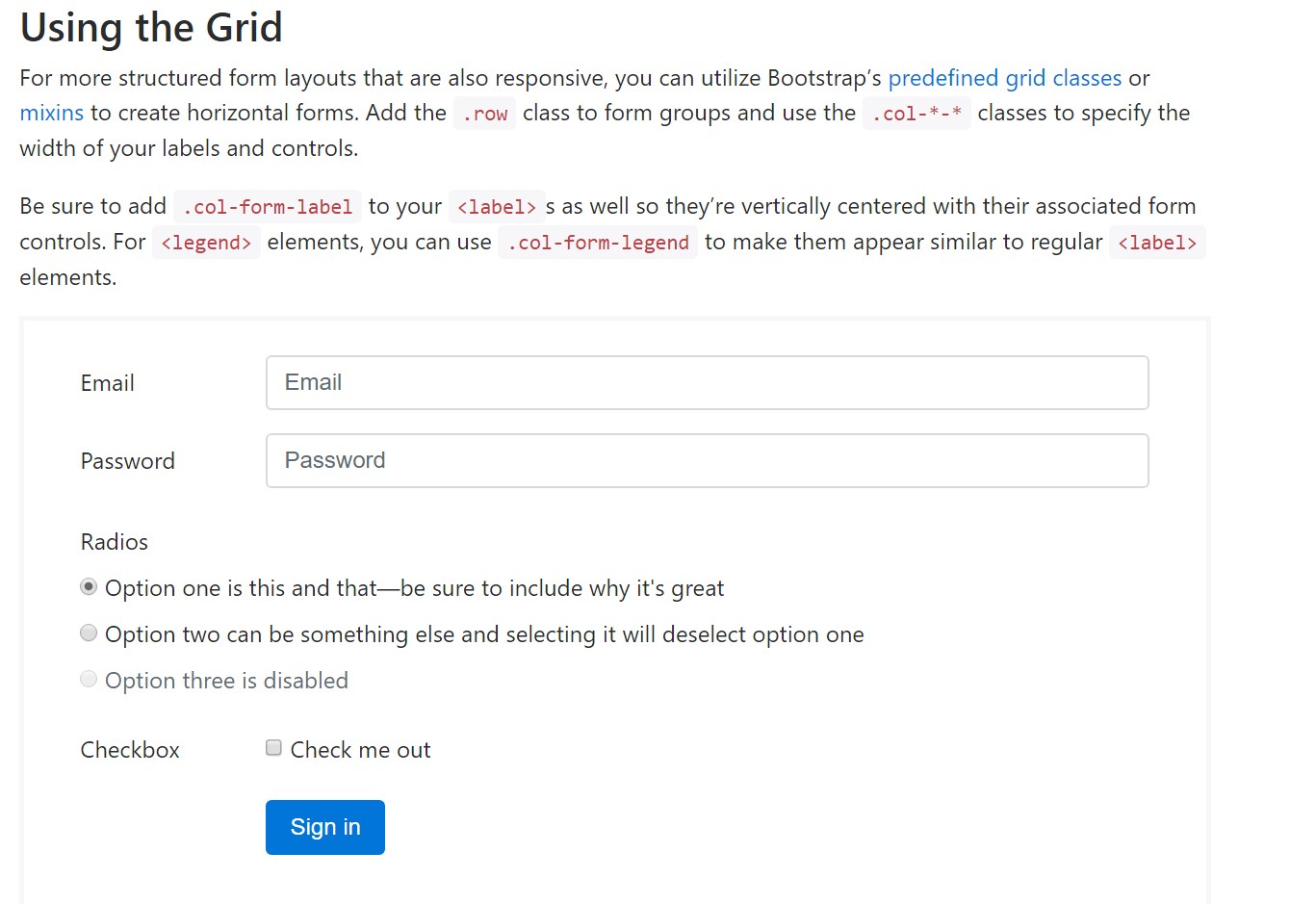
For even more organized form layouts that are as well responsive, you have the ability to use Bootstrap's predefined grid classes or else mixins to generate horizontal forms. Incorporate the . row class to form groups and use the .col-*-* classes in order to define the width of your labels and controls.
Ensure to add in .col-form-label to your <label>-s likewise so they are actually vertically focused with their connected form controls. For <legend> components, you have the ability to employ .col-form-legend making them show up the same as standard <label> components.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the basic elements you'll require to generate a standard Bootstrap Login forms Modal through the Bootstrap 4 system. If you're after some extra challenging presences you are actually free to get a full benefit of the framework's grid system arranging the components practically any way you would certainly believe they need to take place.
Check out a number of on-line video short training about Bootstrap Login forms Modal:
Related topics:
Bootstrap Login Form official information

Guide:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form