Bootstrap Modal Popup Content
Intro
Usually, when ever we make our pages there is this type of content we do not desire to occur on them up until it is definitely really desired by the website visitors and as soon as that time occurs they should be able to simply just take a intuitive and straightforward activity and receive the required data in a matter of minutes-- quickly, handy and on any kind of screen dimension. When this is the situation the HTML5 has just the best element-- the HTML popup box.
Significant details to think about:
Before starting using Bootstrap's modal element, don't forget to read through the following considering that Bootstrap menu options have currently switched.
- Modals are developed with HTML, CSS, and JavaScript. They are actually positioned over everything else inside the document and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to automatically close the modal.
- Bootstrap basically supports just one modal pane at once. Embedded modals aren't supported as we think them to remain bad user experiences.
- Modals use position:fixed, that can occasionally be a little bit specific about its rendering. Every time it is possible, put your Bootstrap Modal Popup Design HTML in a high-level placement to avoid prospective intervention from some other features. You'll most likely bump into complications when nesting a.modal within one other sorted element.
- One once again , because of position: fixed, there are a couple of warnings with putting into action modals on mobile devices.
- Finally, the autofocus HTML attribute features absolutely no impact within modals. Here is actually the ways you have the ability to reach the similar result by using custom-made JavaScript.
Continue checking out for demos and usage tips.
- Caused by how HTML5 defines its semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Position. To obtain the equal effect, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Efficient ways to make use of the Bootstrap Modal Popup Content:
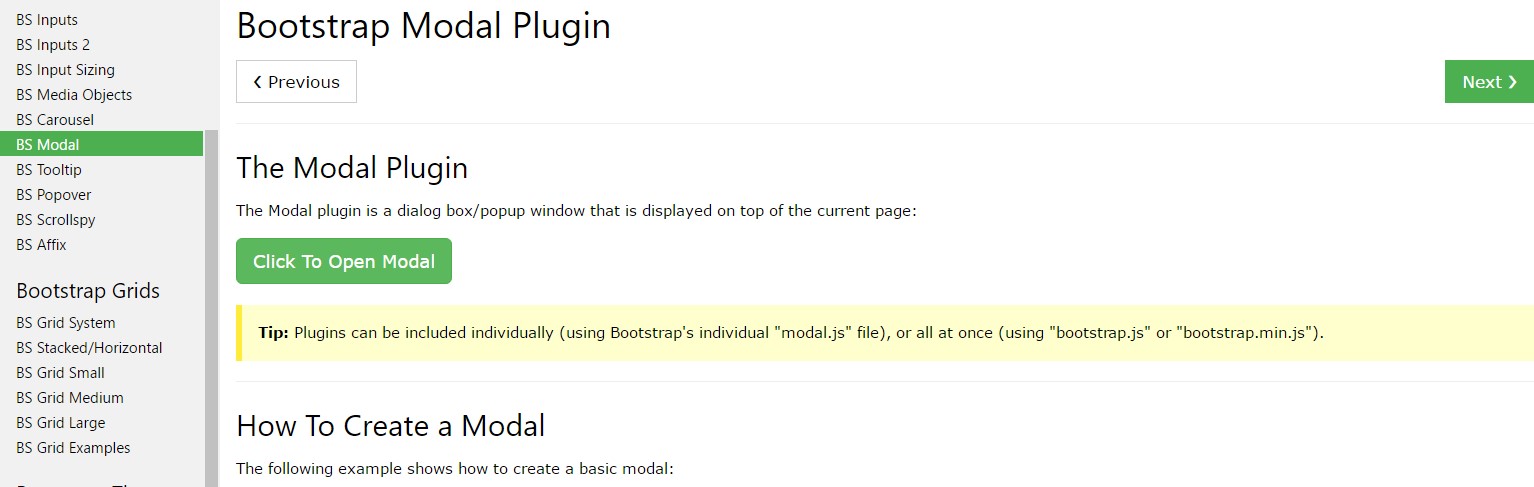
Modals are entirely supported in the latest 4th edition of some of the most prominent responsive framework-- Bootstrap and can certainly additionally be styled to display in various sizes according to developer's requirements and sight yet we'll come to this in just a moment. First let us check out ways to produce one-- bit by bit.
To start with we desire a container to quickly wrap our concealed material-- to make one build a <div> element and specify the .modal and .fade classes to it. The next one is actually optional but suggested since it will incorporate a subtle shift impact to the modal when it { goes in and leaves the scene.
You demand to incorporate some attributes as well-- such as an unique id=" ~the modal unique name ~ " and tabindex=" -1 " in order to take the modal element away from the changing fixated elements hitting the Tab essential game. Within a .modal-dialog component must occur and here is the location to pick if you would definitely want the modal to get pretty big in size additionally appointing the .modal-lg class or you prefer it smaller sized utilizing the .modal-sm class applied. This is really purely alternative and you have the ability to keep the modal's default size-- somewhere between.
Next we need to have a wrapper for the concrete modal web content carrying the .modal-content class-- it is actually practically structured just like the card element coming with a header with the .modal-header class and optionally-- a close <button> along with the class .close and data-dismiss="modal" property specified to it. You must likewise wrap in a <span> within this button a × element which in turn will be meaning the actual X of the close button but will certainly look a little better. As soon as the close tab has actually all been installed beside it you could certainly as well include a heading for your pop-up material wrapped inside a <h1>-<h6> tag with the .modal-title class put on.
Soon after aligning the header it is simply moment for creating a wrapper for the modal material -- it must occur alongside the header element and take the .modal-body class. Within it you could easily just apply some text or give your imagination some freedom by having a little more difficult markup-- so long as you are actually employing the Bootstrap framework classes and formations any web content you put within it will automatically correct to match modal's size. Aside from that you can make a .modal-footer element and insert some extra switches inside of it-- just like calls to action or an extra close button-- it needs to carry the data-dismiss="modal" property as the one from the header.
Now after the modal has been developed it is certainly moment for developing the element or elements that we are heading to apply to fire it up or else in shorts-- produce the modal show up in front of the audiences whenever they make the decision that they require the information brought inside it. This generally becomes done by a <button> element carrying these particular couple of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is definitely extremely important the intended attribute to fit the ID in case the modal we've just generated otherwise it will not fire upon selecting the button.
Techniques
.modal(options)
Turns on your web content as a modal. Approves an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually begins a modal. Go back to the caller before the modal has literally been presented (i.e. before the shown.bs.modal event occurs).
$('#myModal').modal('show').modal('hide')
Manually disguises a modal. Come back to the user right before the modal has actually been concealed (i.e. before the hidden.bs.modal event occurs).
$('#myModal').modal('hide')Bootstrap modals events
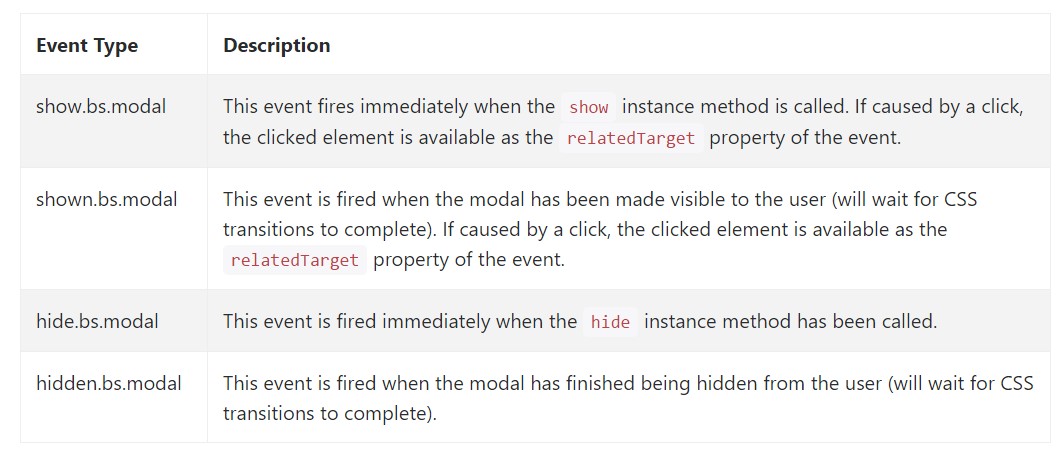
Bootstrap's modal class introduces a handful of events for trapping into modal useful functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Actually that is actually all the vital aspects you have to take care about when setting up your pop-up modal element with recent fourth version of the Bootstrap responsive framework-- right now go find something to cover in it.
Check some on-line video guide about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: authoritative records

Bootstrap Modal Popup: tutorial article

Yet another beneficial information regarding Bootstrap Modal Popup