Bootstrap Tabs Styles
Overview
In some cases it is actually quite handy if we have the ability to just put a few sections of info providing the exact same place on web page so the visitor simply could browse throughout them without any really leaving behind the display screen. This gets conveniently attained in the brand new fourth version of the Bootstrap framework with the .nav and .tab- * classes. With them you can easily develop a tabbed panel together with a several sorts of the material stored in each and every tab making it possible for the site visitor to simply click on the tab and have the chance to watch the wanted web content. Let's take a deeper look and find out precisely how it is really done.
How to put into action the Bootstrap Tabs Plugin:
First of all for our tabbed panel we'll require some tabs. In order to get one set up an <ul> feature, assign it the .nav and .nav-tabs classes and set some <li> elements in carrying the .nav-item class. Inside of these kinds of list the concrete hyperlink features need to take place with the .nav-link class specified to them. One of the hyperlinks-- usually the very first must in addition have the class .active due to the fact that it will definitely represent the tab being presently available when the page becomes loaded. The hyperlinks in addition must be appointed the data-toggle = “tab” property and each one needs to focus on the suitable tab control panel you would certainly want to get presented with its own ID-- for instance href = “#MyPanel-ID”
What is certainly new in the Bootstrap 4 system are the .nav-item and .nav-link classes. Additionally in the prior edition the .active class was appointed to the <li> element while right now it become specified to the url in itself.
And now as soon as the Bootstrap Tabs Events system has been simply made it is simply time for making the sections keeping the actual content to be presented. Primarily we need to have a master wrapper <div> element with the .tab-content class delegated to it. In this specific component a number of components having the .tab-pane class should be. It additionally is a smart idea to add in the class .fade to assure fluent transition anytime swapping around the Bootstrap Tabs Set. The feature which will be revealed by on a web page load must also hold the .active class and in the event that you aim for the fading shift - .in together with the .fade class. Each .tab-panel must have a unique ID attribute which will be applied for attaching the tab links to it-- such as id = ”#MyPanel-ID” to fit the example link coming from above.
You are able to also set up tabbed panels employing a button-- like visual appeal for the tabs themselves. These are additionally named like pills. To accomplish it just ensure in place of .nav-tabs you appoint the .nav-pills class to the .nav component and the .nav-link hyperlinks have data-toggle = “pill” instead of data-toggle = “tab” attribute.
Nav-tabs tactics
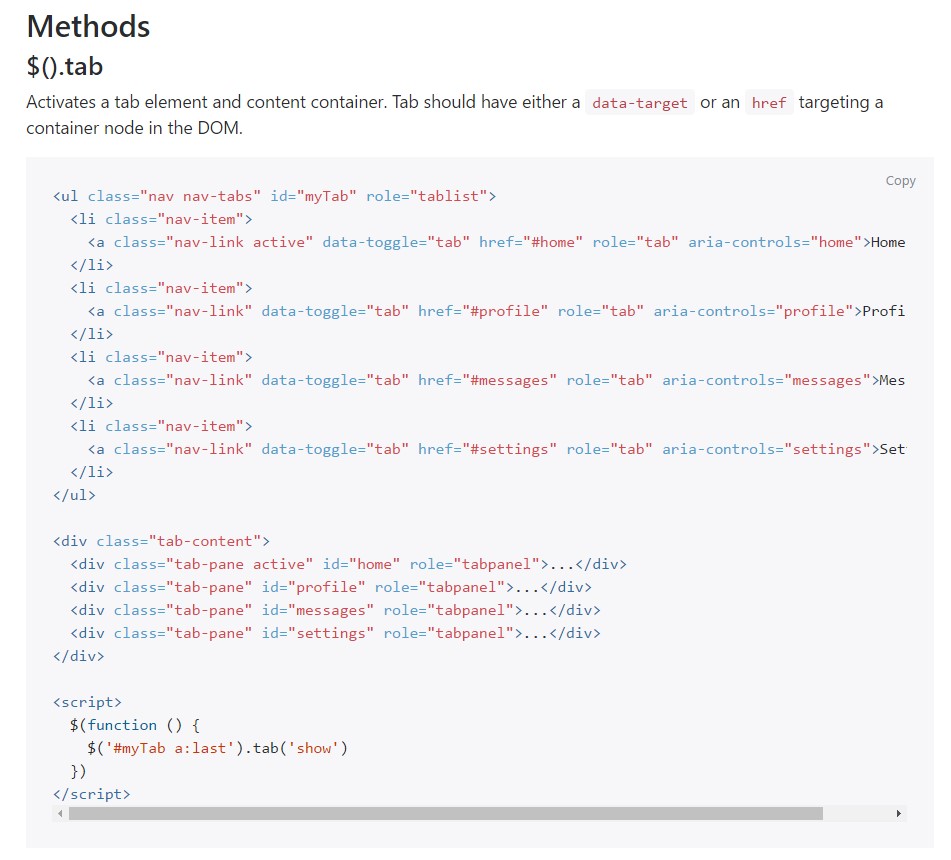
$().tab
Switches on a tab component and web content container. Tab should have either a data-target or an href targeting a container node within the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Chooses the presented tab and shows its associated pane. Other tab that was recently picked becomes unselected and its related pane is hidden. Returns to the caller just before the tab pane has in fact been shown (i.e. before the shown.bs.tab event takes place).
$('#someTab').tab('show')Events
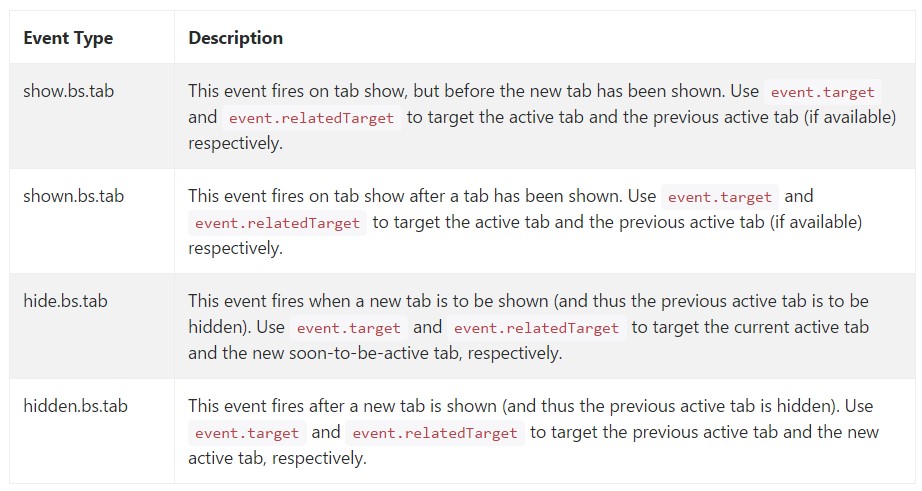
When presenting a brand-new tab, the events fire in the following ordination:
1. hide.bs.tab ( on the present active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the earlier active tab, the identical one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the exact same one as for the show.bs.tab event).
In the event that no tab was already active, then the hide.bs.tab and hidden.bs.tab occasions will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well primarily that's the manner the tabbed sections get created utilizing the most recent Bootstrap 4 edition. A factor to look out for when creating them is that the other contents wrapped in each and every tab section should be essentially the same size. This will help you avoid several "jumpy" behavior of your web page once it has been certainly scrolled to a specific position, the site visitor has begun surfing via the tabs and at a particular point comes to open up a tab together with considerably more web content then the one being certainly noticed right prior to it.
Examine a number of online video information regarding Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: approved information

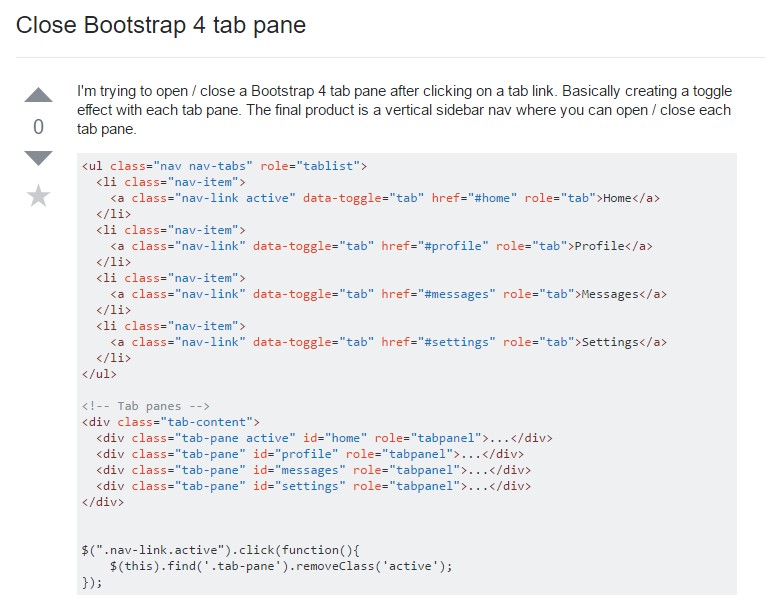
The best way to close up Bootstrap 4 tab pane

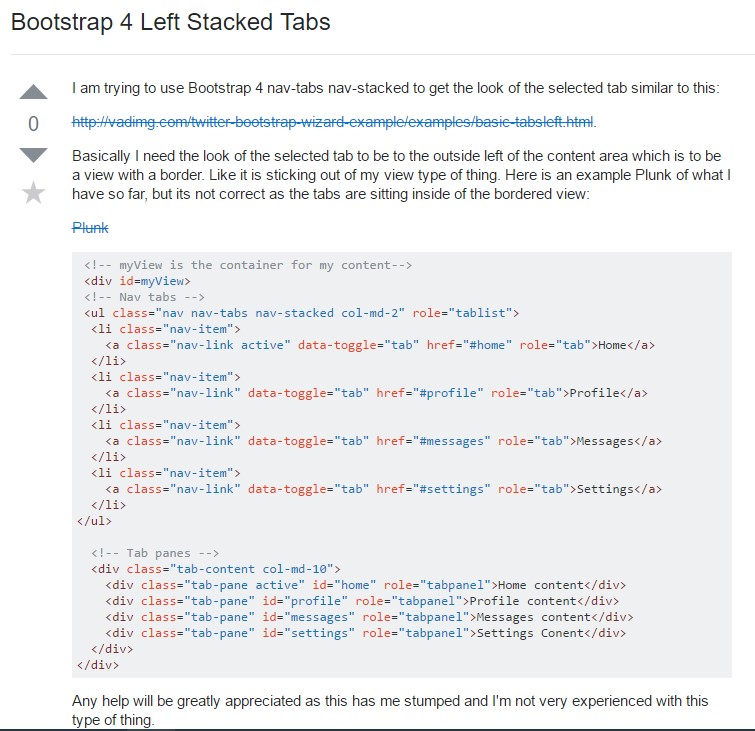
Bootstrap 4 Left Stacked Tabs