Bootstrap Accordion Group
Introduction
Websites are the finest place to present a amazing ideas as well as beautiful material in pretty cheap and simple approach and have them attainable for the whole world to watch and get used to. Will the information you've posted get reader's passion and concentration-- this we may never discover till you actually bring it live to web server. We are able to however suspect with a very serious possibility of being right the influence of various features over the site visitor-- determining probably from our own knowledge, the excellent practices explained over the web or most generally-- by the approach a webpage impacts ourselves as long as we're giving it a design during the construction process. One thing is sure yet-- great spaces of clear text are pretty feasible to bore the site visitor as well as move the website visitor out-- so what to try in cases where we simply really need to insert this type of much bigger amount of text-- just like terms and conditions , frequently asked questions, special standards of a product or else a service which require to be revealed and exact and so on. Well that is definitely what the construction process in itself narrows down in the end-- identifying working resolutions-- and we need to discover a solution working this one out-- showcasing the content needed in attractive and fascinating way nevertheless it might be 3 pages clear text extensive.
A good strategy is cloaking the content in to the so called Bootstrap Accordion Example element-- it gives us a powerful way to come with just the subtitles of our text message clickable and present on page so typically all content is easily accessible at all times in a compact area-- usually a single screen with the purpose that the customer may easily click on what is essential and have it expanded in order to get familiar with the detailed information. This specific approach is actually in addition user-friendly and web format given that minimal activities have to be taken to keep on doing the job with the web page and so we make the site visitor advanced-- type of "push the tab and see the light flashing" thing.
Exactly how to use the Bootstrap Accordion Menu:
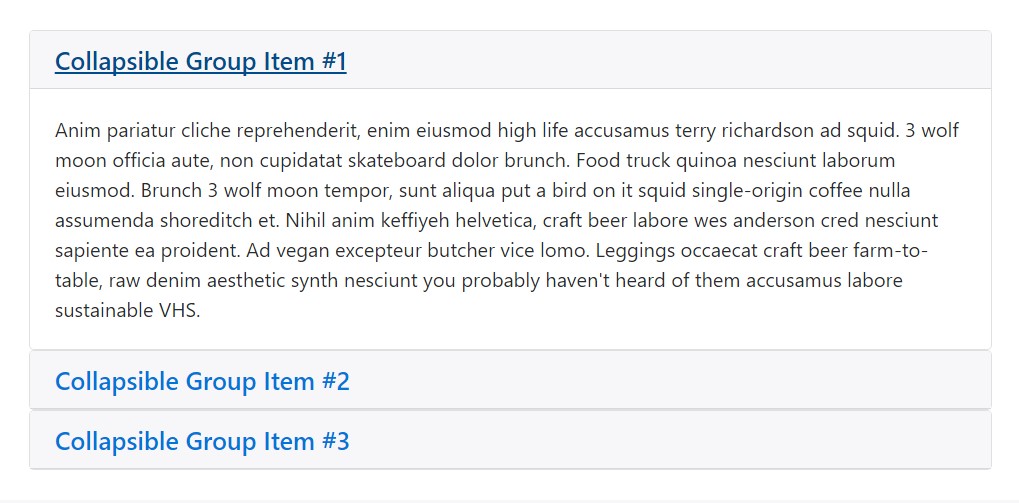
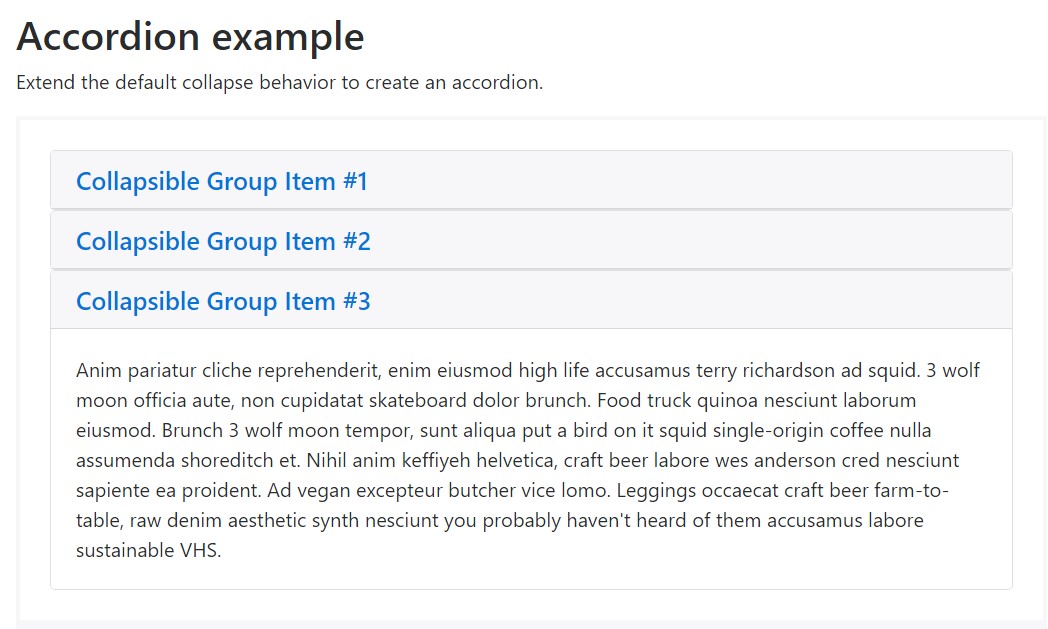
Accordion example
Increase the default collapse activity to develop an Bootstrap Accordion Menu.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we obtain the great devices for developing an accordion convenient and quick applying the newly offered cards components providing just a handful of extra wrapper components. Listed below is the way: To start creating an accordion we first require an element to wrap the whole thing in-- make a <div> element and delegate it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is undoubtedly time to make the accordion sections-- add in a .card element, in it-- a .card-header to develop the accordion title. Within the header-- add an original headline such as h1-- h6 with the . card-title class specified and just within this specific headline wrap an <a> element to effectively bring the heading of the section. For you to control the collapsing section we are really about to set up it should certainly have data-toggle = "collapse" attribute, its aim must be the ID of the collapsing element we'll create in a minute like data-target = "long-text-1" for example and at last-- making confident only one accordion feature keeps spread out at a time we really should at the same time add in a data-parent attribute pointing to the master wrapper with regard to the accordion in our good example it really should be data-parent = "MyAccordionWrapper"
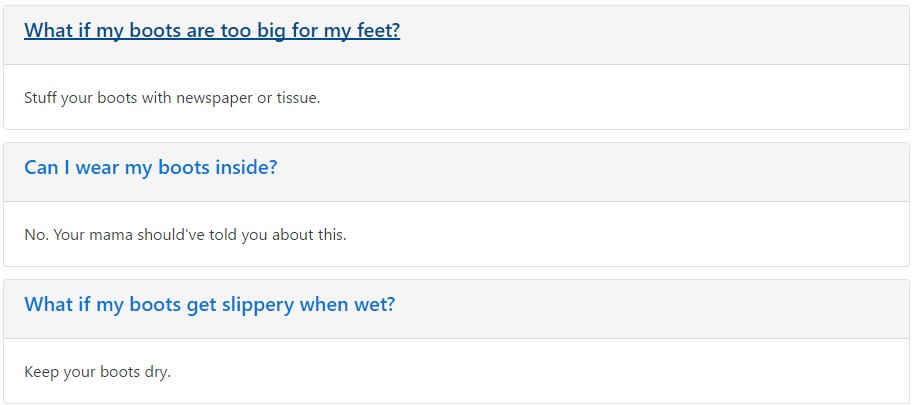
One more representation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>After this is accomplished it is without a doubt time for generating the feature that will definitely stay concealed and carry the actual material behind the headline. To do this we'll wrap a .card-block inside a .collapse component with an ID attribute-- the similar ID we must apply as a target for the web link in the .card-title from above-- for the example it should be like id ="long-text-1".
After this design has been established you can certainly insert either the plain text or additional wrap your material generating a little bit more complex design.
Expanded web content
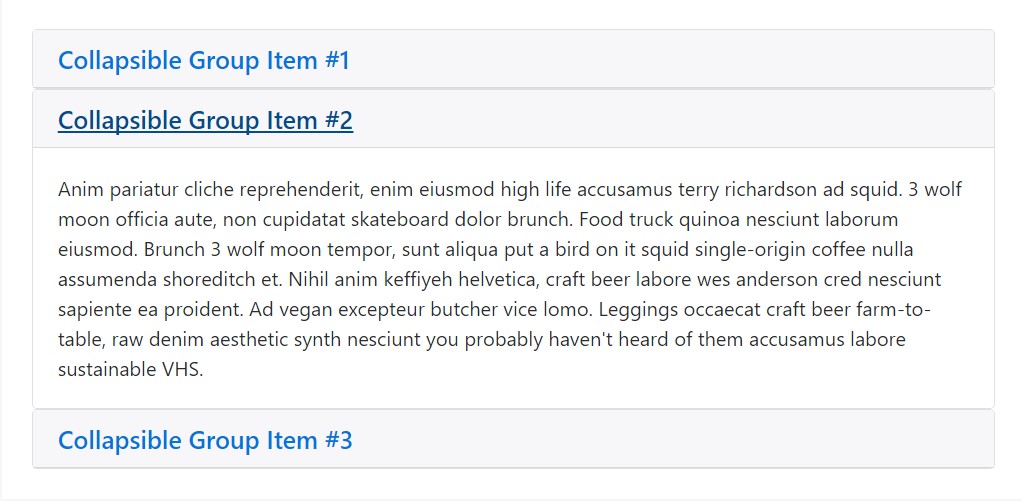
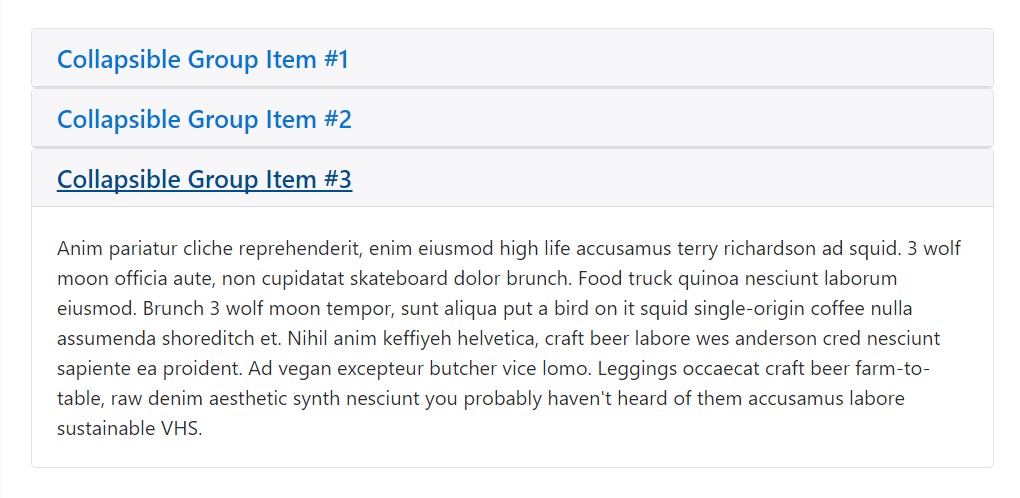
Repeating the exercise from above you can certainly bring in as many components to your accordion just as you want to. And also supposing that you desire a material component to present developed-- appoint the .in or .show classes to it baseding upon the Bootstrap 4 build version you're using-- up to Alpha 5 the .in class goes and in Alpha 6 it becomes changed by .show
Final thoughts
So primarily that's the way you have the ability to generate an totally functioning and pretty good looking accordion utilizing the Bootstrap 4 framework. Do note it utilizes the card feature and cards do extend the entire space readily available by default. In this way united together with the Bootstrap's grid column solutions you may simply develop complex interesting formats installing the entire stuff within an element with defined amount of columns width.
Examine several on-line video guide relating to Bootstrap Accordion
Connected topics:
Bootstrap accordion approved information

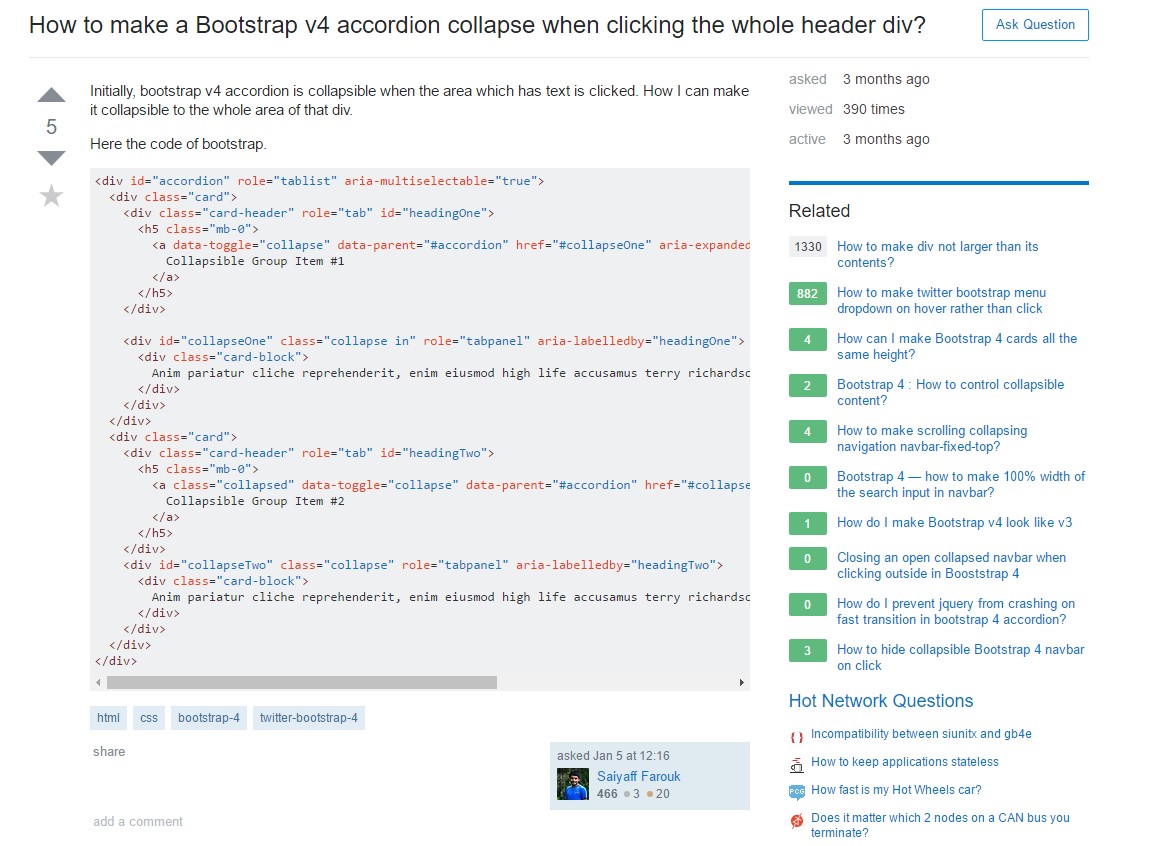
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels