Bootstrap Radio Set
Intro
Occasionally the small things come to be the very crucial considering that the whole image is in fact a entirely containing lots of tiny information enhanced and stacked for showcase and check like a well-oiled shiny machine. Such strong words might probably sound a little too much when it comes down to form commands however supposing that you just consider about it for a bit there is certainly only a single component enabling the website visitor to get one out of a several accessible solutions. And so in case you're possessing several forms by having this sort of options controls over your different web sites does this mean they will all look equivalent?And most significantly-- would you agree to that?
Happily for us the latest edition of one of the most popular mobile phone friendly system - Bootstrap 4 goes entirely filled with a bright brand-new concept to the responsive behavior of the Bootstrap Radio Button commands and what is bright new for this edition-- the so called custom made form controls-- a palette of predefined appearances you are able to simply get and utilize if you want to add in the so wanted nowadays range in the functional presentations of quite boring form details. And so let's inspect exactly how the radio buttons are meant to be described and designated in Bootstrap 4.
The ways to put into action the Bootstrap radio button:
If you want to make a radio button we initially require a <div> element to wrap it inside having the .form-check as well as .form-check-inline applied. The 1st class will attach the Bootstrap Radio Jquery a block look and the 2nd will coordinate the element inline together with ultimately a several more others such as it. These are truly brand new classes for Bootstrap 4-- in the earlier editions they used to get defined as .radio and .radio-inline. In the case that you wish the radio button to arrive on web page however to be disabled for clicking on-- ensure that you have certainly also added the .disabled class here.
Within the .form-check element we need to primarily put in a <label> with the .form-check-label class specified and within it an <input> plus the .form-check-input class and several attributes used like type = “radio”, name = “ ~ same name for all the options ~ ” in case you have a handful of radio buttons describing a few opportunities a visitor have to pick up from they need to possess the same name but different special id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. Finally assuming that you're aiming to disable the control -- additionally put in the disabled attribute to the <input> element.
This is in addition the place to determine in the case that you wish the radio control to first load like checked when the page gets loaded. Supposing that this is really what you're after-- as an alternative to disabled add the checked attribute to the <input>. Supposing that you turn out to purposefully or by mistake bring in a few radio buttons with the checked attribute-- the last one read will definitely be also the one presenting as looked at web page load.
Checkbox plus Bootstrap Radio Working examples
Bootstrap's .button styles can possibly be put on various other elements, such as <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group containing those modified buttons to set up toggling in their relevant styles. The checked condition for all these buttons is only improved with click event on the button. If you work with an additional solution to upgrade the input-- e.g., with <input type="reset"> or by manually applying the input's reviewed property-- you'll must toggle .active on the <label> by hand.
Keep in mind that pre-checked buttons need you to manually add in the .active class to the input's <label>.
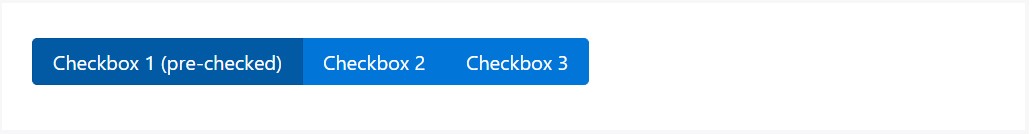
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
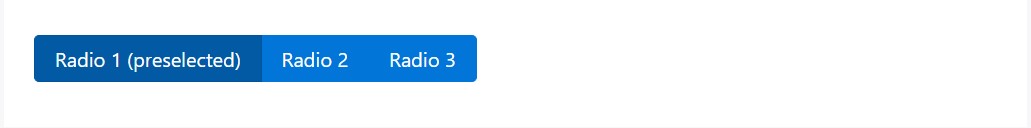
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
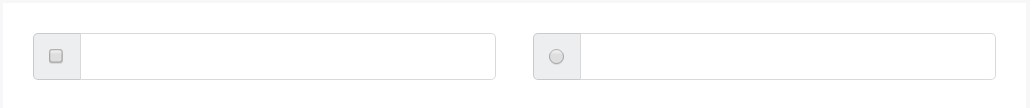
</div>Radio button possibility
In the event that we like the user to select only one of a set of selections, we can certainly apply input components of the radio style.
Just one particular have the ability to be picked out when there is more than a single component of this particular style with the similar value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the strategy the default radio switches get determined and perform along in Bootstrap 4-- right now all you need are several opportunities for the site visitors to choose from.
Examine a number of video tutorials regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons main records

Bootstrap Radio button - training

Checkbox radio buttons break entire toolbar styling