Bootstrap Offset Popover
Introduction
It is undoubtedly awesome whenever the material of our webpages simply just fluently spreads over the whole width readily available and conveniently shifts size and disposition when the width of the display screen changes however occasionally we need to have permitting the components some area around to breath without any added elements around them due to the fact that the balance is the basic of obtaining responsive and light presentation quickly delivering our web content to the ones exploring the page. This free living space together with the responsive behavior of our webpages is truly an essential element of the concept of our web pages .
In the new edition of probably the most favored mobile phone friendly framework-- Bootstrap 4 there is a special set of equipments assigned to situating our elements clearly where we need them and modifying this location and appearance baseding on the width of the screen page gets shown.
These are the so called Bootstrap Offset Tutorial and push / pull classes. They perform really easy and in instinctive manner being simply merged with the grid tier infixes like -sm-, -md- and so on.
Tips on how to work with the Bootstrap Offset System:
The standard syntax of these is pretty basic-- you have the activity you ought to be brought-- like .offset for instance, the smallest grid sizing you need to have it to apply from and above-- such as -md plus a value for the required action in amount of columns-- like -3 for instance.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This all feature produced results .offset-md-3 which are going to offset the preferred column element with 3 columns to the right coming from its default position on standard display screen sizes and above. .offset classes constantly shifts its content to the right.
Example
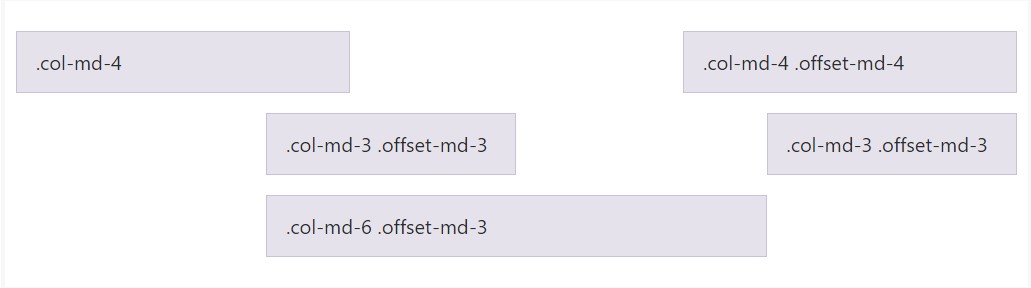
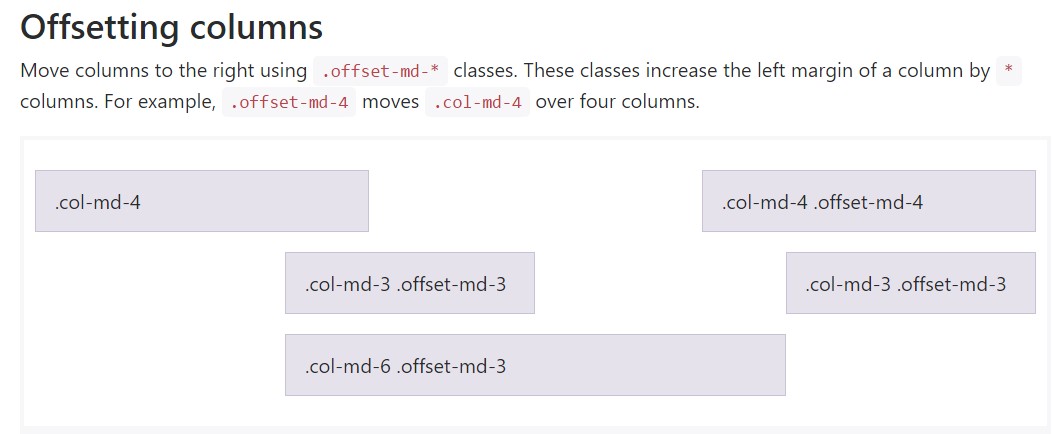
Position columns to the right operating .offset-md-* classes. These particular classes increase the left margin of a column by * columns. As an example,.offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful item
Important thing to note right here is up from Bootstrap 4 alpha 6 the -xs infix has been really dismissed so for the smallest display screen dimensions-- under 34em as well as 554 px the grid size infix is passed over-- the offsetting instruments classes get followed with intended variety of columns. In this way the scenario coming from above is going to become something such as .offset-3 and will work with all display screen dimensions unless a standard for a larger viewport is specified-- you are able to do that by simply assigning the suitable .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the same component.
This procedure performs in scenario when you require to format a single feature. In the case that you however for some kind of cause intend to exile en element inning accordance with the ones surrounding it you have the ability to employ the .push - and also .pull classes which generally carry out the same thing however filling the free area lost with the following feature if possible. So for instance supposing that you come with two column elements-- the first one 4 columns large and the next one-- 8 columns wide (they simultaneously fill the whole entire row) using .push-sm-8 to the 1st item and .pull-md-4 to the 2nd will effectively reverse the order in what they get presented on small viewports and above. Eliminating the –xs- infix for the smallest display sizes counts here too.
And finally-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for placing web content you are able to also apply these for reordering your content applying classes like .flex-first and .flex-last to apply an element in the beginning or else at the end of its row.
Conclusions
So basically that is actually the manner ultimate fundamental components of the Bootstrap 4's grid structure-- the columns become delegated the intended Bootstrap Offset Property and ordered exactly in the manner that you desire them no matter the way they take place in code. Nevertheless the reordering utilities are really impressive, what should really be presented initially have to additionally be described first-- this will certainly additionally make it a much simpler for the people reading your code to get around. However certainly it all accordings to the specific case and the objectives you're focusing to realize.
Examine a few video clip training regarding Bootstrap Offset:
Connected topics:
Bootstrap offset main information

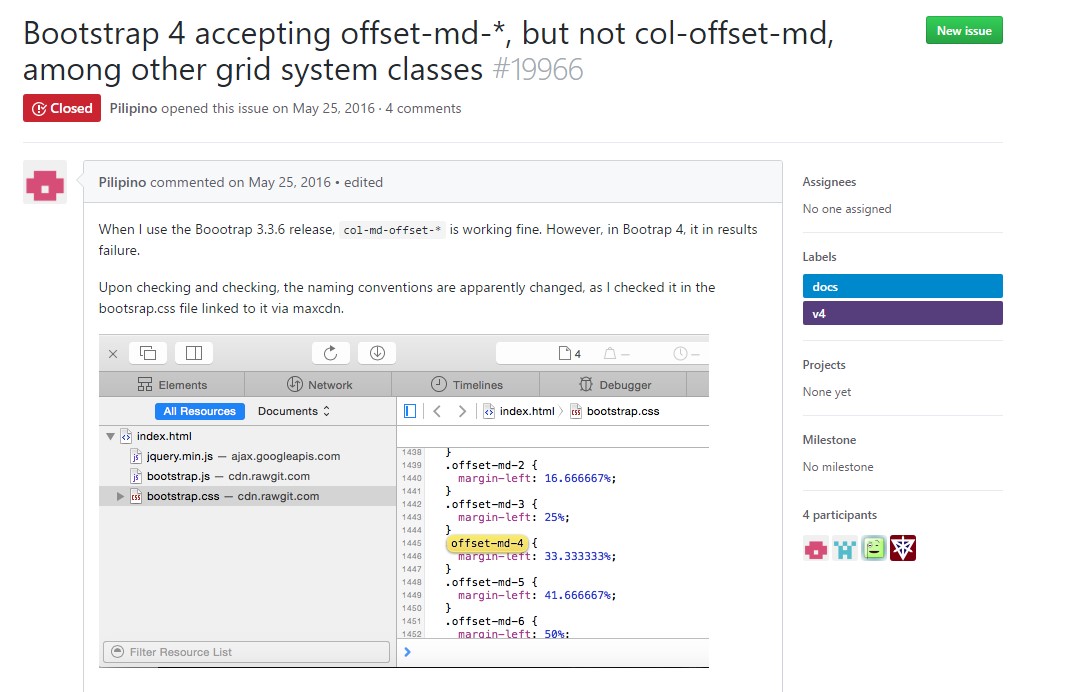
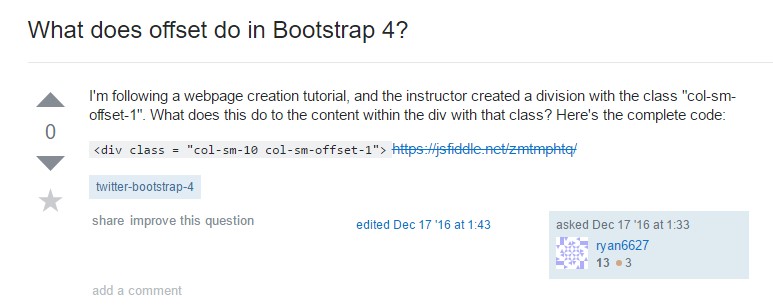
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub