Bootstrap Pagination Tutorial
Intro
An upward flow in the front-end world is the use of the CSS frameworks together with basis looks with regards to our site. As an alternative to starting off each project from the ground up, crafting every design in the hand , currently there are frameworks that actually deliver a completely developed infrastructure from where we are going to begin our app. There are a lot of products, but Bootstrap is quite possibly some of the most well-known. It was delivered as open source and the project has produced in completion and significance in the market.
Bootstrap provides a quantity of features:
● Reset CSS
● Base graphical appearance for a large number of tags
● Icons.
● Grids ready for use.
● CSS Components.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name implies, it is a solution to start the project very soon with a simple style and components without burning up design time in the beginning.
Important pagination principles.
Paging becomes necessary Whenever we have a page with many items to display. We know that in the case of catalogs, like presenting goods in online shops or search results in systems, the wish is not to display all of the objects instantly, but alternatively to set up them effectively, helping to make them easier to get access to, a lot faster and more standard pages.
Listed here are some very good tactics in the use of Bootstrap Pagination Tutorial, regardless of the technology applied:
Pagination: an excessive title.
Paging dispenses the title when well designed. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination How to make use of, there is some thing wrong: think about redesigning it!
Better visibility and placing.
Paging is a complementary navigation and really should offer really good placement and really good presence. Use fonts with sizes and colours that follow the pattern of page usage, delivering good exposure and positioning it properly after the item listing ends.
Be simple.
Some paging tools offer enhanced navigation components such as going instantly to a certain web page or developing a specific number of pages simultaneously. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Produce sorting solutions.
A fantastic and advised capability is to generate categorizing possibilities to improve their use.
Do not work with subscript styles on hyperlinks.
In paging tools, these elements are unneeded, because the links are visible and the subscript look will just keep the visual loaded.
Grant proper place for clickable areas.
The larger the clickable place the more convenient the buttons get and due to this fact much simpler to put into action.
Give areas between urls
Gap starting with one button to one other will build paging much more user-friendly and comfortable , staying away from unwanted connection.
Detect the current page and generate the standard navigation links.
The paging capability is to help with user navigation, so the instrument needs to make things very clear where the user is, where he has been and where he can proceed.
Generate basic navigation web links such as "Previous Page" along with "Next Page", regularly locating them at the starting point and end.
Give effective shortcuts and supplementary relevant information
Links to the "first page" and "last page" are usually effective, consider them supposing that it is necessary!
Work with a wrapping <nav> element to identify it as a navigating part to screen readers and some other assistive technologies.
Plus, as webpages probably have more than one such site navigation part, it's a good option to deliver a descriptive aria-label for the <nav> to follow its objective. If the pagination component is used to navigate between a set of search results, an appropriate label could be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
General Bootstrap Pagination Responsive
In case you possess a online site having plenty of pages, you may really want to include some variety of pagination to each and every web page.
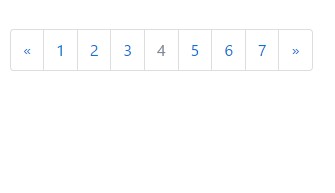
To generate a standard pagination, incorporate the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only requests the .pagination class.
Bootstrap 4, in addition to the .pagination class, at the same time demands the .page-item class to be put into each and every <li> element and .page-link to each <a> element.
Working with icons
Planning to make use of an icon or symbol in place of content for some pagination web links? Ensure to produce appropriate screen reader support with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active state
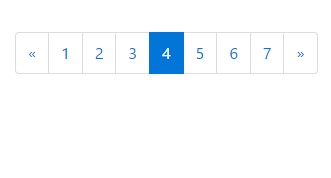
The active state demonstrates what the present web page is.
Add .active class to make sure that the user has an idea which page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Form
A disabled web link can not be clicked:
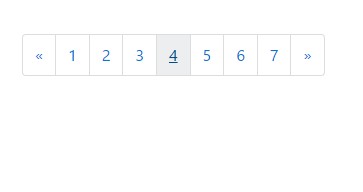
If a hyperlink for some reason is disabled, add .disabled class.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Size
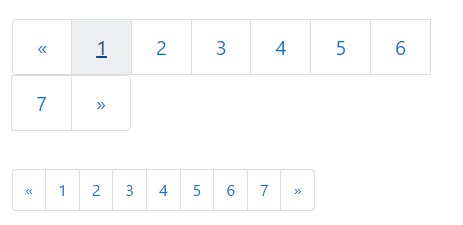
Paging blocks can additionally be sized to a larger or smaller proportions.
Add .pagination-lg class to larger blocks or .pagination-sm to smaller sized blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
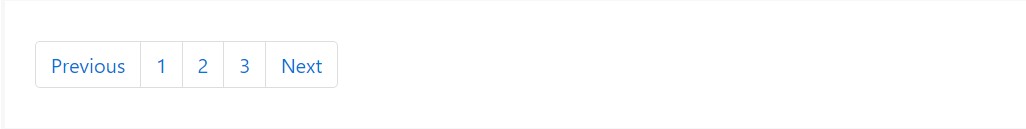
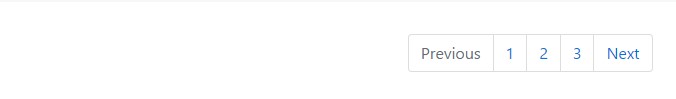
</nav>Transform the alignment of pagination parts with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Examine a couple of youtube video training about Bootstrap Pagination
Connected topics:
Bootstrap pagination official documentation

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap