Bootstrap Checkbox Style
Intro
In some cases the simplest details might get pretty important-- especially each time you come to need them. For instance precisely how do your site visitors connect with the pages you set up stating a basic Boolean action-- simply just yes or no pertaining to a couple of the issues you require to ask, how they do accept the conditions and terms or perhaps line up a few of the achievable selections they might have. We in most cases surpass this without paying a lot of an attention to the feature responsible for these sorts of activities but the Bootstrap Checkbox Form is really a very critical component-- one our forms can't really perform without.
Located in the most recent fourth edition of the Bootstrap platform we are presented with the .form-check plus .form-check-label classes in order to expose the good old default checkbox element and in case you would most likely want them stacked just make certain you have actually wrapped them within an additional <div> with the .form-check class specified to it. In order your checkboxes to present appropriately in Bootstrap 4 you ought to also assign the .form-check-label class to the <label> component and the <input> tag itself ought to have the .form-check-input class.
Efficient ways to use the Bootstrap checkbox:
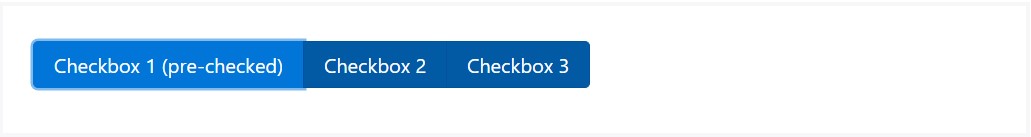
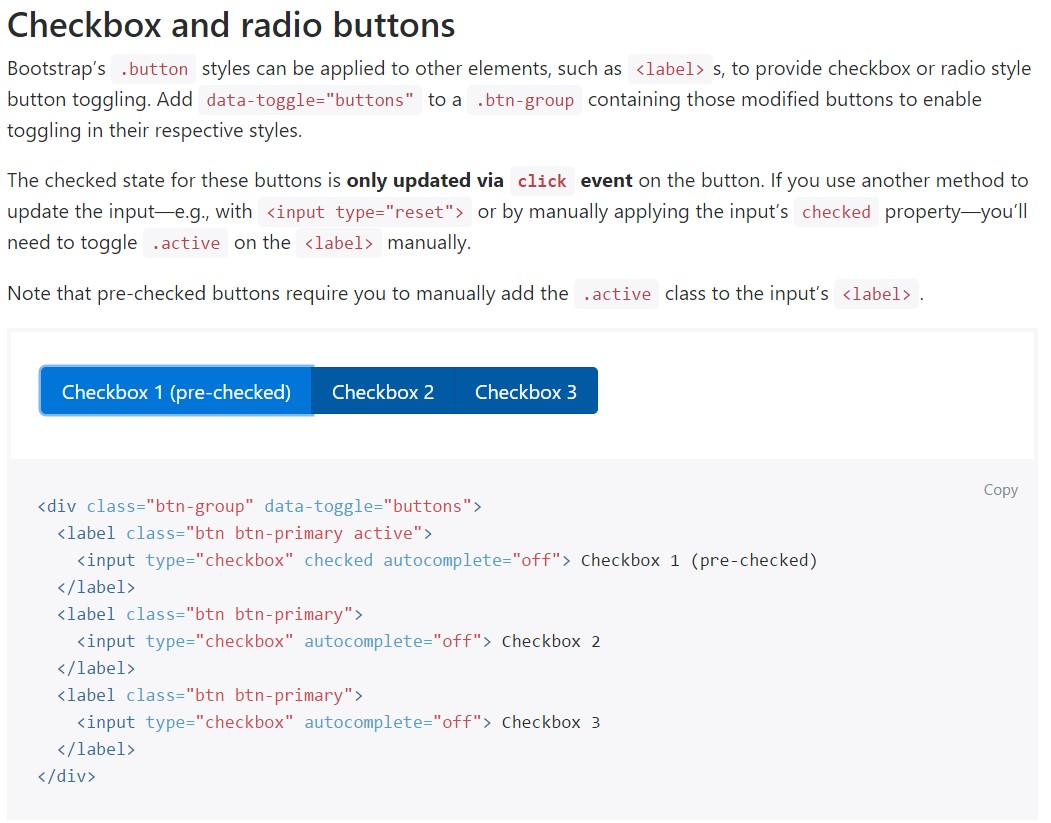
Bootstrap's .button styles may possibly be applied to other types of elements, including <label>- s, to produce checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group consisting of those customized buttons to permit toggling in their various styles. The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we really need the checkboxes to be in our forms without the customer really being able to have any sort of practice clicking them-- that is simply where exactly the disabled option comes out.
To disable correctly a checkbox in Bootstrap 4 utilizing the basic HTML attribute disabled attribute along with simply just providing it you could easily as well format the cursor each time the visitor hovers over the disabled element altering it to a "not allowed " icon causing your forms more user-friendly and very easy to use.
In the event that you enjoy the concept and really would like to carry this out you should certainly assign the .disabled class to the parent .form-check feature so as the effect to display ideal while the whole component has been simply hovered-- this will make it pretty even more obvious
A different scenario
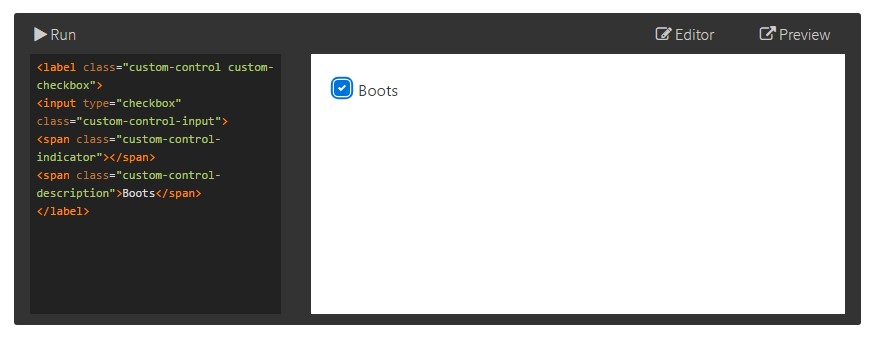
If employing checkboxes, wrap all of them in a <label> element by using the Bootstrap 4 .custom-control plus .custom-checkbox classes utilized.
Utilize .custom-control-input to the certain <input> element.
As well utilize two <span> elements: one with the .custom-control-indicator class applied, and the other with .custom-control-description ( and also place the actual label within this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Design forms
Default checkboxes and radios are enhanced upon with the support of .form-check, a singular class for each input types that upgrades the layout and activity of their HTML features. Checkboxes are for choosing one or else a couple of selections in a list, as long as radios are for picking just one capability from several.
Disabled checkboxes and radios are provided, still, to deliver a not-allowed cursor on hover of the parent <label>, you'll require to add the .disabled class to the parent .form-check. The disabled class will at the same time make lighter the text colour to help signify the input's state.
A brand-new feature for the Bootstrap version 4 system is the introduction of the so called custom made form components. These are actually the very same elements we are familiar with inside functionality yet styled way more desirable and with the Bootstrap method. With them you can surely bring in some excitement as well as personality to your content via simply delegating a couple of special classes to the commands you include in your forms.
For you to employ custom-made checkboxes wrap them inside a <label> element specifying to it the .custom-control and .custom-checkbox classes. Anytime developing the <input> element make certain you have certainly as well provided the .custom-control-input to it. You really should likewise utilize two <span> elements - one using .custom-control-indicator class utilized and one more carrying the .custom-control-description class along with the actual explanation you would undoubtedly require to appoint to the label your Bootstrap Checkbox Button.
Conclusions
That's literally all you ought to handle in order to insert a checkbox feature inside your Bootstrap 4 powered website and add in a number of custom made flavor to it including it a beautiful appearances. Now everything you have to do is repeat the practice unless you've inspected all of the checkboxes desired are currently on the web page.
Inspect a few video information regarding Bootstrap checkbox
Linked topics:
Bootstrap checkbox formal records

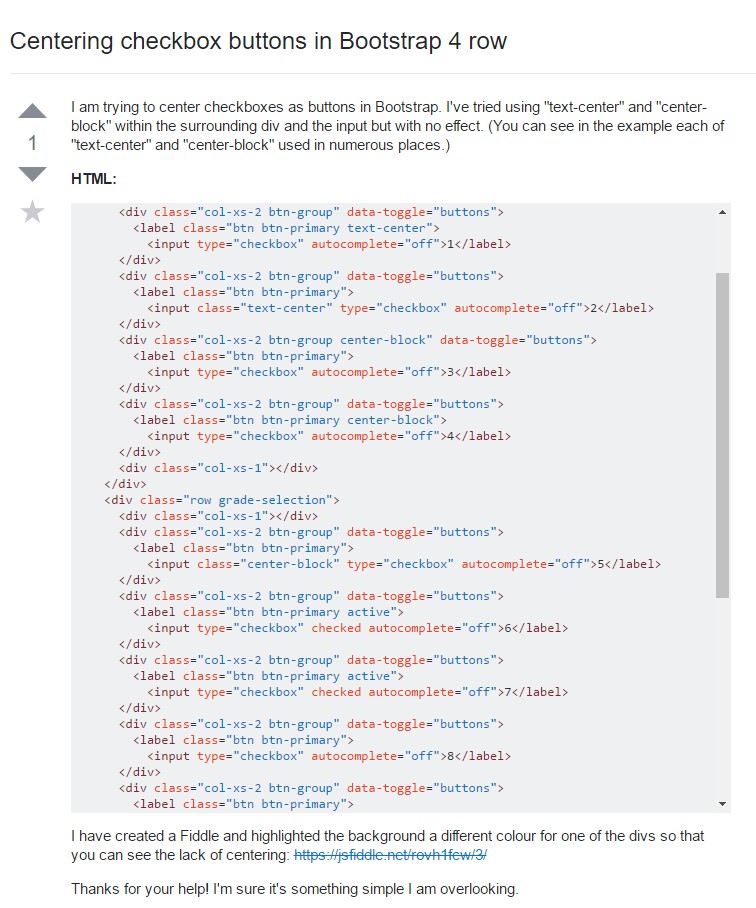
Centering checkbox buttons in Bootstrap 4 row

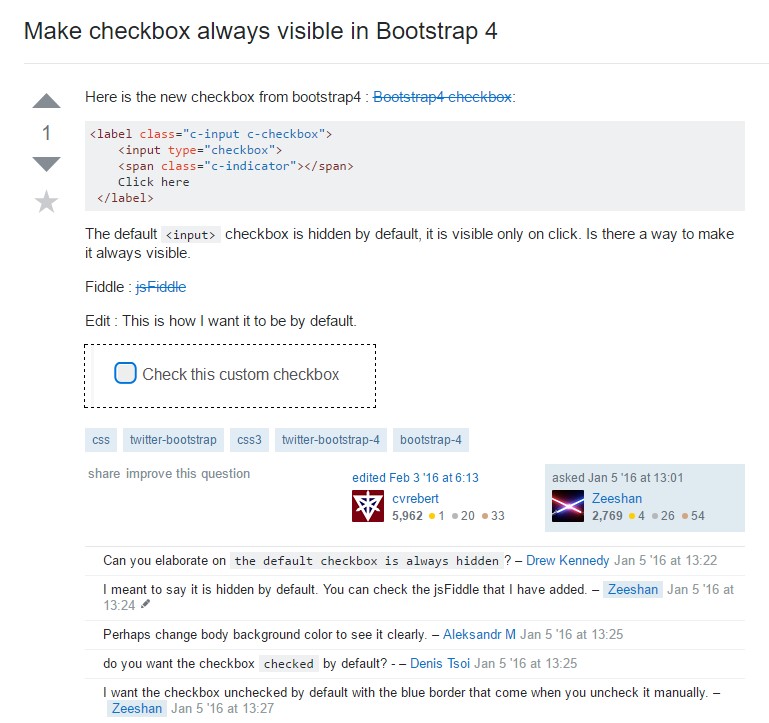
Make checkbox always visible in Bootstrap 4