Bootstrap Clearfix Usage
Overview
Potential in our interpretation implies and more effective flexibleness-- that's what's certainly never enough the moment we are actually sketching the very next style for our brand new project given that there regularly is a strong visual appeal plan and even two of them we leave behind to try out executing next time.But the sense something isn't really done still keeps till we search for a solution really applying this superb idea we had even though the project was currently being developed on a paper.That is certainly the way a number of clever workarounds just like the Bootstrap Clearfix Class get to life just to generate possibly not the very best in all times but still functioning solutions and assist us incorporate just what we primarily were desired.
The way to make use of the Bootstrap Clearfix Example:
Commonly just what Clearfix executes is preventing the zero height container trouble the moment it approaches containing floated elements-- as an example-- in the event that you have just two components inside a container one floated left and the other one - right and you wish to design the element containing them with a special background colour without the help of the clearfix plugin the whole workaround will end up with a slim line in the wanted background color transpiring over the floated components nevertheless the background colored element is in fact the parent of the two floated ones.
To deal with this the Bootstrap framework has the clearfix plugin incorporated therefore to accomplish the desired end result from the earlier sample everything you need is simply just applying the class .clearfix to the parent component making it expanded behind its floated web content as it intuitive seems it should be-- as easy as that-- the Bootstrap Clearfix Css doesn't come with any sort of modifiable possibilities or else additional classes for different behavior-- it does a single thing but performs it effectively each and every time.
As an examples
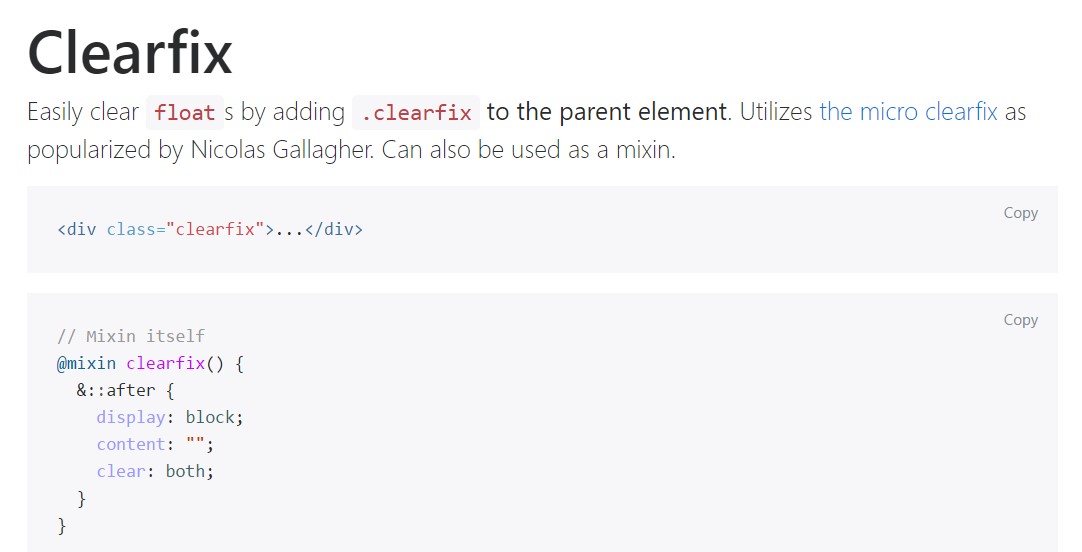
Easily clear float- s by bring in .clearfix to the parent feature. Implements the micro clearfix as popularized by means of Nicolas Gallagher. Have the ability to also be applied as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
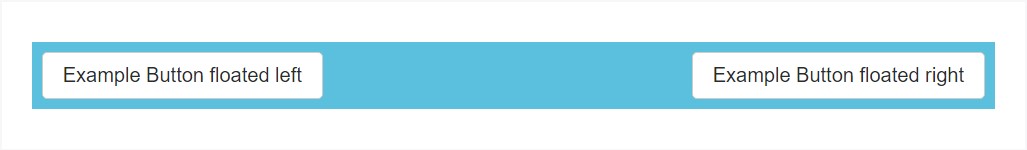
@include clearfix;The following instance presents the way the clearfix can possibly be used. Without having the clearfix the wrapping div would not actually span around the buttons which in turn would cause a defective design.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Possibilities
In current version of the best well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted however in time will possibly obtain less and much less employed and quite possibly -- even abandoned due to the fact that the dev team has considered taking in the flexbox design for much of the basic web page elements-- it's a more powerful and contemporary technique for sizing, positioning and allocating a certain element's children without having the need of floats and therefore-- the .clearfix class requested helping to make the parent elements act correctly.
This strategy is bright new for recent alpha 6 of Bootstrap 4 and might just be considered fairly a strong action because it additionally implies dropping the IE9 support for and finest presentation of the web pages developed on current browsers only however as the technology transformation goes on this does not feel like a possible concern in any way. Certainly there still be various instances when we will certainly currently require the very good classic float strategies so if we do that-- we additionally have the .clearfix class to assist us develop our elements present best.
Final thoughts
So currently you find out what the # within Bootstrap 4 represent-- do have it in thoughts when you are you run into unplanned visual appeal of some wrappers providing floated elements but the greatest thing to accomplish is in fact paying com time having a glance at the way the new star in town-- flexbox makes the things carried out because it presents a fistful of very easy and pretty neat layout sollutions to get our pages to the very next level.
Look at a number of youtube video training about Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative information

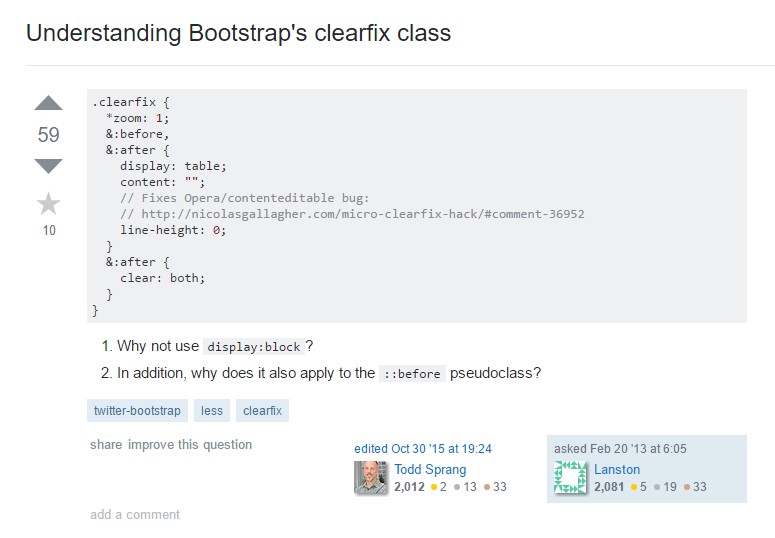
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes
