Bootstrap Header Class
Intro
Just as within printed documentations the header is just one of the highly necessary parts of the webpages we obtain and set up to utilize regularly. It nicely keeps the most critical information about the identification of the organisation or else individual responsible for the web page itself and the essence of the entire website-- its own navigation construction which along with the Bootstrap Header Form itself should be thought and made in such way that a site visitor in a rush or not actually realising which way to see simply just take a look at plus discover the required info. This is the perfect situation-- in the real life getting as close as attainable to this appearance and attitude likewise goes on due to the fact that we pretty much each moment have some project particular limitations to look at. In addition compared to the written documentations in the world of internet we should always keep in mind the range of possible gadgets on which our pages could potentially get exposed-- we ought to make sure their responsive behavior or to puts it simply-- make certain they will display most effective at any screen size achievable.
And so let's have a look and check out how a navbar gets established in Bootstrap 4.
How to utilize the Bootstrap Header Form:
First off for you to produce a webpage header or considering that it gets pertained to in the framework-- a navbar-- we require to wrap the whole item into a <nav> element together with the .navbar and .navbar-toggleable- ~ screen size ~ in the case that you would require it to collapse in a mobile style in which the screen size belongs to the predefined Bootstrap 4 display screen scales at the reach of which the exact collapse will take place. Also this is actually the area to add in some of the brand-new for this version background color .bg-* and color scheme classes-- such as .navbar-light and .navbar-light
Within of this parent element we must begin by setting a button element that will be used to feature the collapsed information on a smaller sized display screen sizes-- to accomplish that make a <button> together with the class .navbar-toggler and in addition - .navbar-toggler-left or .navbar-toggler-right classes which will calibrate the toggle button's location in the collapsed Bootstrap Header Form. This element should really likewise bring certain attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will define in simply just a couple of procedures further .
What is truly bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you should certainly in addition wrap a <span> component along with the .navbar-toggler-icon that is presented for developing the versatility in modifying the look of the toggler button in itself building it mix much better to the whole webpage's appeal. Next to the toggle button we really should now set the features offering our brand name -- to perform this produce an <a> element with the .navbar-brand class and cover your logo design just as an <div class="img"><img></div> tag and brand within it or if you prefer-- insert simply just the logo or even leave out the element completely-- it is definitely not a must still in case you really want it showcase just before the site navigation-- this is probably the most basic location it should take.
Now-- the critical part-- making the collapsible container for the fundamental website navigating-- to accomplish it build an element through the .collapse plus .navbar-collapse classes used to wrap the entire site navigation structure up. It is necessary for you to additionally assign an unique id =" ~ same as navbar toggler data-target ~ " property to this element. Coming up-- this is the most common technique-- in this .collapse component make an <ul> with the .navbar-nav class assigned to it. Inside of this <ul> designate some <li> components with the .nav-item class selected and within them-- the definite site navigation web links - <a> elements holding the .nav-link class. This whole classes arrangement is new for Bootstrap 4 considering that the prior edition did not actually employ the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
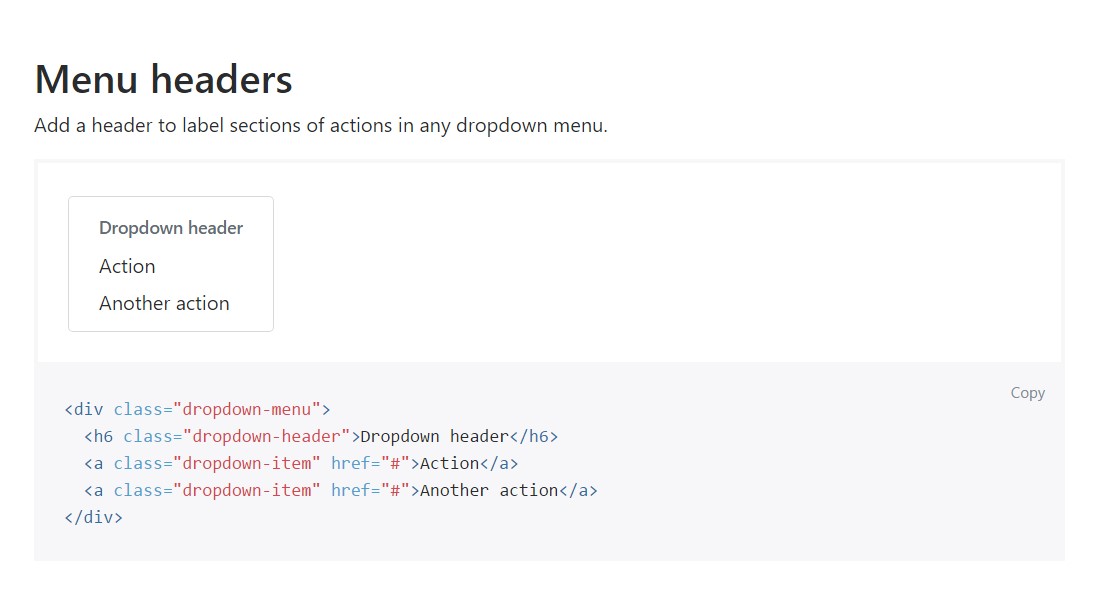
Representation of menu headers
Add a header to label parts of activities into any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other solutions
An additional brand new feature for this particular edition is the possibility to put in an inline forms in your .navbar utilizing the .form-inline class or else some text working with a <span> plus the .navbar-text appointed to it.
Conclusions
When it goes to the header elements in the latest Bootstrap 4 version this is being certainly handled with the integrated in Collapse plugin and some site navigation specific web content classes-- several of them built particularly for maintaining your label's uniqueness and others-- to earn certain the real web page navigating structure will show best collapsing in a mobile phone style menu when a specificed viewport width is achieved.
Review some online video short training regarding Bootstrap Header
Connected topics:
Bootstrap Header: authoritative information

Bootstrap Header short training

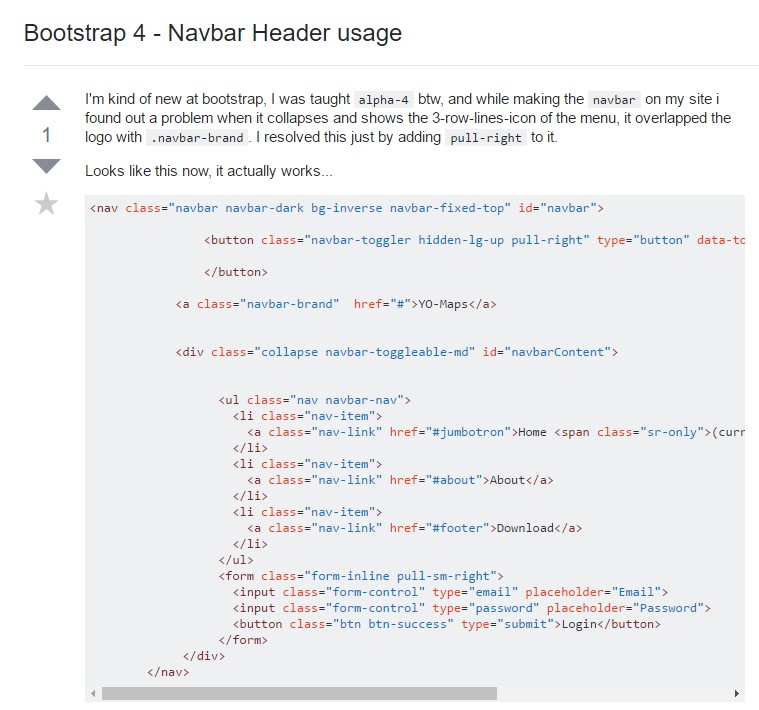
Bootstrap 4 - Navbar Header handling