Bootstrap Progress bar Modal
Intro
We know really well this specific empty straight component being really showcased unfilled at first and becoming loaded with a dynamic colour bit by bit as an procedure, a download of a data or generally any kind of action is being actually accomplished drop by drop-- we find it everyday on our computers therefore the notification it sends grew into very intuitive to get-- something becomes completed and now it's finished at this specific amount of percent or else supposing that you desire looking at the empty area of the glass-- there is this much left before ending up . Yet another plus is that the information it sends does not meet any sort of foreign language barrier since it clean visuals so whenever comes time for showcasing the level of our numerous capabilities, or the progress or even various parts of a project or normally anything having a entire and not just so much parts it is really wonderful we are able to have this type of graphic component positioned straight in our pages in a quickly and simple way.
What's new?
Within the most recent fourth edition of one of the most popular mobile friendly framework this acquires even quicker and easier along with simply a single tag element and also there are actually lots of customizations provided which are done with just selecting the proper classes. What is really fresh here is since the Bootstrap 4 gives up the IE9 support we can absolutely in a moment require full benefit of the abilities of HTML5 and as opposed to creating the outer so called empty container with a <div> initially and wrapping inside the real fill amount in another <div> element inside it and styling its own size to display the factual Bootstrap Progress bar Example as it used to be using the prior version presently we have the ability to just utilize the HTML5 <progress> element preparing limit value and the value so far accomplished as properties.
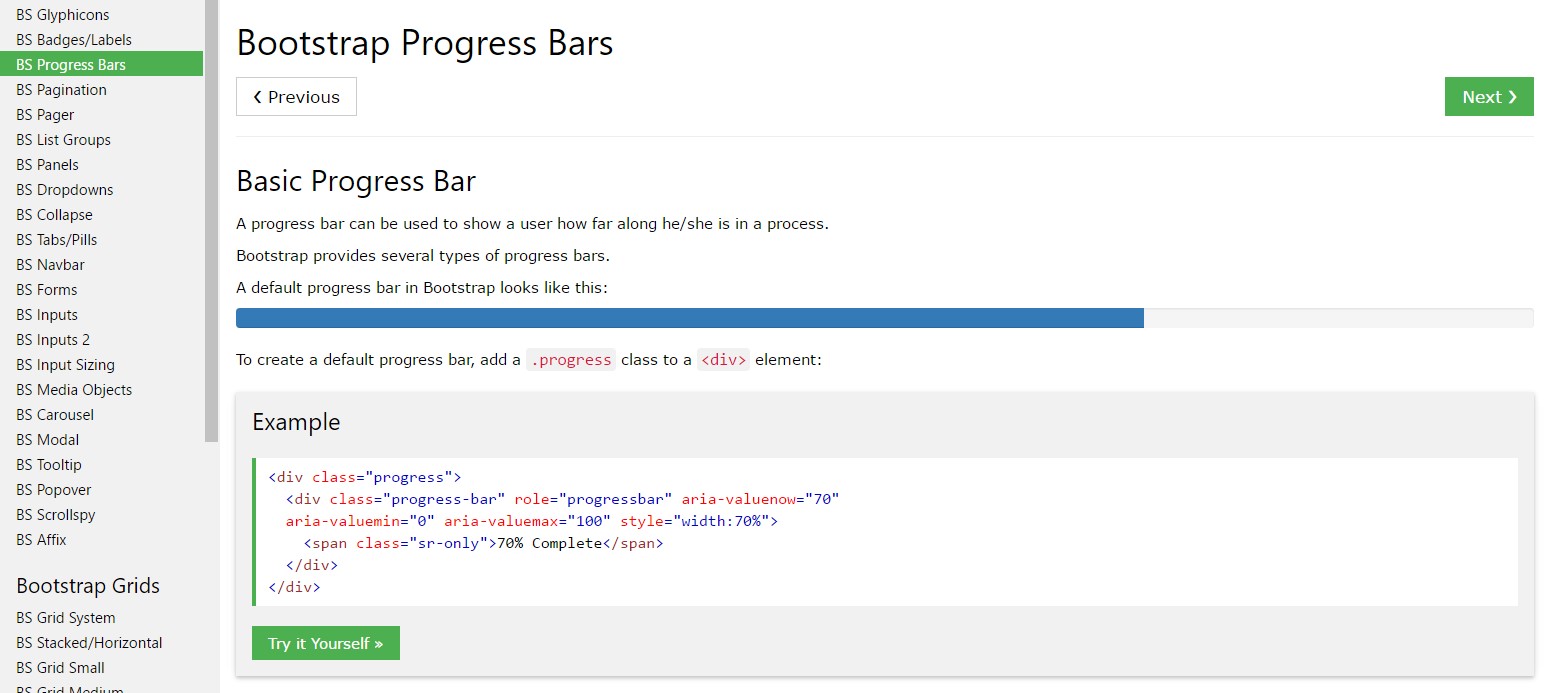
Basic features
If you want to set up just build a <progress> component with the class .progress selected to it and bring in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is really a considerable aspect here-- these have the ability to be any quantities at all-- the logic is the max attribute value has to generally be bigger in comparison to the value in itself however, if you play around and create the maximum smaller than the progression value itself you'll just end up with a full progress bar similar to the job's been fully done. On the other hand you do not really should count everything to get those values in percentage or whatever-- if for instance you own 2567 strawberries to eat and you have actually taken in 378 of them-- record it specifically { this way and the progress bar will certainly show properly spreading out the colored part as far as 378 associates to 2567-- convenient and fast .
So right now since we realize ways it operates let us see how you can get it look much better appointing a number of effects and colors . To start with-- we can surely use the contextual classes mixed along with the .progress- in a class-- like .progress-warning , .progress-info and so forth designated to the <progress> component. We can additionally incorporate several stripes to our progress bars using the .progress-bar-striped class or even certain animation to these stripes with the .progress-bar-animated added.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And now assuming that you ought to acquire older internet browser compatibility you can easily employ pair of <div> elements-- like in the earlier edition outer one with simply just the .progress class and inner with all the appeal modification classes and an inline designing setting up the filled in width like style = " width:23%; " - currently functions as well.
Case studies and strategies
How you can use the Bootstrap Progress bar Example:
Bootstrap Progress bar Jquery items are established with two HTML components, some CSS to set up the size, and also a handful of attributes.
We apply the .progress as a wrapper to identify the maximum value of the progress bar.
We apply the internal .progress-bar to indicate the progress so far.
The .progress-bar involves an inline style, utility class, or else custom-made CSS to set up their width.
The .progress-bar also needs some role and aria attributes to make it available.
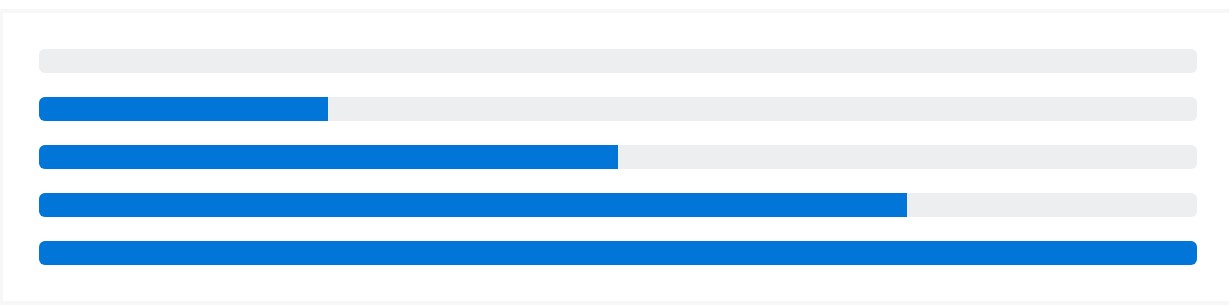
Place that all together, and you get the following some examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a variety of utilities for specifying width. Depending on your needs, these may help with easily arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Modify the appearance of your progress bars with customized CSS, background utilities, stripes, and far more.
Labels
Put in labels to your progress bars through placing text in the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a height value on the .progress-bar, so that in case you change that value the outer .progress will by default resize properly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to change the visual appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Incorporate various progress bars inside a progress component if you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add .progress-bar-striped to any .progress-bar to use a stripe via CSS gradient over the progress bar's background color tone.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
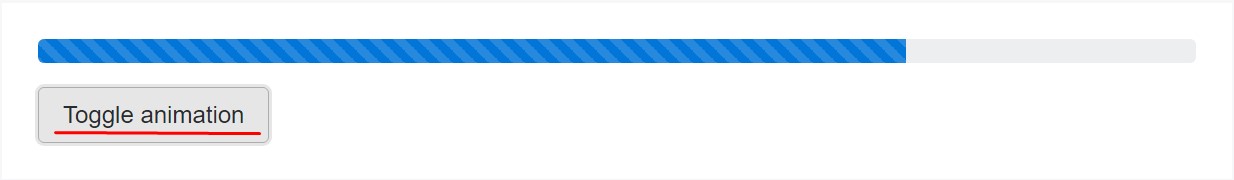
The striped gradient can additionally be animated. Provide .progress-bar-animated for .progress-bar to animate the stripes right to left via CSS3 animations.
Animated progress bars don't work in Opera 12-- considering that they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that is actually the way you have the ability to reveal your progress in practically immediate and beautiful progress bar elements with Bootstrap 4-- right now all you require is certain works in progress to make them present.
Review a few video information about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar authoritative documents

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?