Aktuella Demos
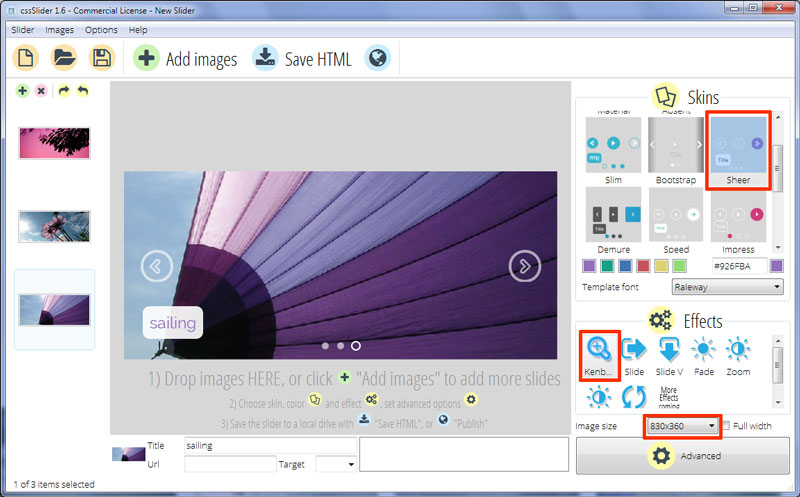
KenBurns Transition & Sheer Style Html Slideshow
Detta bildspel ger av sig en mjuk, vänlig och nästan romantisk känsla. Den använder sig av lila och vita färger samt halvgenomskinlighet vilket betonar den mjuka, drömmiga looken. Denna slags slider är perfekt för dejtingsidor och resebyråer som specialiserar sig i romantiska get-aways och romantik eller för författare av romansnoveller för kvinnor.

Exemplet använder sig av ‘kenburns’-effekten när den växlar mellan bilderna. Detta är en mycket mjuk övergång i sina rörelser och hur resten försvinner, vilket betonar den drömmiga känslan samtidigt som en liten känsla av rörelse.
Bildtexten nere i vänstra hörnet använder sig av lila text. Det finns en huvudrubrik som är lite genomskinlig liggandes mot en halvgenomskinlig rektangel med vita kanter. Denna slags genomskinlighet i designen låter fotografiernas färger att få synas på ett mjukt och diffuserat sätt.
Typsnittet som används är Raleway, vilket är en elegant sans-serif typsnitt som funkar perfekt med det nuvarande färgschemat.
Bildtexterna syns genom att svälla upp från en punkt. Först kommer rubriken, sedan underrubriken.
Om du för muspekaren över bilden så kommer två navigeringspilar fram. De har en rätt unik design; de är genomskinliga pilspetsar med halvgenomskinliga vita kanter som är inuti en halvgenomskinlig cirkel som också har vita kanter. När du för muspekaren över dessa så blir dem lila och gör pilspetsen helt synlig.
Du bläddrar i bilderna i bildspelet genom att klicka på navigeringspilarna.
När du för muspekaren utanför slidern så expanderas pilarna och försvinner. Denna övergång är också mysig och mjuk vilket betonar återigen den mjuka och romantiska känsla eftersom den påminner om regndroppar som landar på vatten.
Det finns små nedre halvgenomskinliga vita cirklar. Dessa representerar bilderna i bildspelet som användaren kan klicka på för att navigera direkt till utan att behöva vänta på hela sekvensen.
Cirkeln som visar den nuvarande bilden i bildspelet blir genomskinlig och får en vit kant.
Karusellen består endast av CSS-kod, dvs., alla övergångseffekter, ikoner och navigeringen körs helt utan jQuery eller javaskript. Den är också helt responsiv, så på mindre skärmar som på smartphones så blir användargränssnittet förenklat. Exempelvis så kommer inte bildtexterna att synas och navigeringspilarna är större och enklare att klicka på. På en mellanstor skärm som på surfplattor så får slidern maximal bredd.
Sammantaget så är detta en härlig slider-design som är lätt, responsiv och perfekt för sajter som vill se ge av sig feminint utseende och feminin känsla.






