
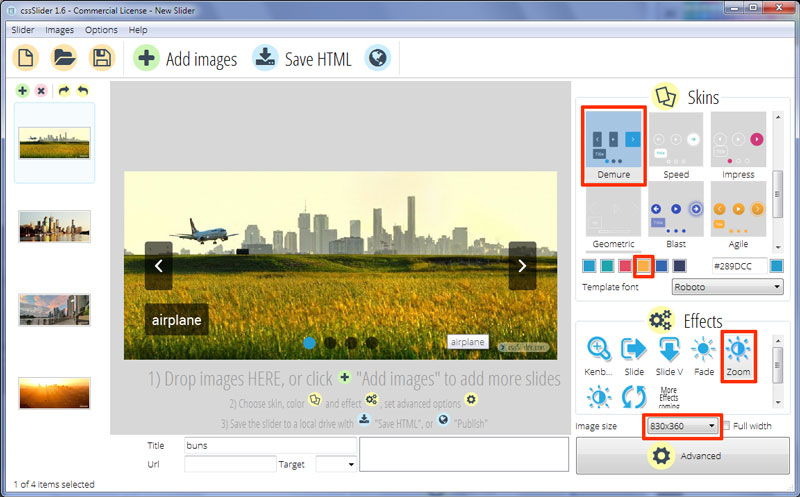
Zoom Transition & Demure Style Non Jquery Slideshow
Deze carrousel heeft een modern en modieus ontwerp. Het gebruikt wit, oranje en zwart, en door semi-transparantie in te zetten, geeft de ontwerper de slider een moderne kant. Omdat het ontwerp modieus en in het oog springend is, zou het geweldig zijn voor modeontwerpers of journalisten, of modebloggers. Ook zo het werken voor een elegant, stylish restaurant. Ieder bedrijf dat een verfijnd imago wil creëren, zou dit sliderontwerp kunnen gebruiken.

Er is geen kader of rand om de slides, waardoor de afbeeldingen maximaal impact kunnen hebben. Over de slides bewegen brengt twee pijlen tevoorschijn die de gebruiker door de slides laten navigeren. Dit zijn witte pijlpunten op zwarte, semi-transparante rechthoeken met geronde hoeken. Deze rechthoeken zijn verticaal gericht. De pijl kantelt naar binnen alsof hij aan één kant scharniert en opent vervolgens als een kleine deur. Er is een subtiele stuit wanneer hij klaar is met ‘openen’, wat maakt dat hij bijna voelbaar lijkt.
Wanneer u over de pijl gaat, rekt de verticale rechthoek uit tot een vierkant dat onmiddellijk de randen aanraakt. Het vierkant wordt oranje, de pijl beweegt lichtjes naar buiten om in het midden van het vierkant te blijven. Het volledige effect is modieus en uniek.
Beweeg door de afbeeldingen door op de pijlen te klikken.
De slider heeft een opschrift in de hoek linksonder, bestaande uit een titel en een kleinere subtitel. De hoofdtitel is in witte tekst geschreven op een oranje rechthoek met iets geronde hoeken. Beide draaien ze in hun plaats, op eenzelfde manier als de navigatiepijl. Ook scharnieren ze allebei naar de bovenkant, maar ze verschijnen net na elkaar, waardoor een ‘lawine’-effect wordt gecreëerd.
De tekst glijd dan vanaf de zijkant naar binnen – van links voor de titel en van rechts voor de subtitel. Het geheel springt wederom in het oog.
Het gebruikte lettertype is Roboto, een modieus schreefloos lettertype met geometrische vormen dat een natuurlijk gevoel behoudt.
Er is een rij zwarte, semi-transparante cirkels aan de onderkant van de slideshow. Elk daarvan representeert een van de afbeeldingen. De cirkel die verbonden is met de getoonde afbeelding wordt oranje en ondoorzichtig.
Wanneer u over een cirkel gaat, krijgt u een kleine preview van de afbeelding in een oranje kader en met een kleine oranje pijl die van onderaf naar de cirkel wijst. Deze preview scharniert vanuit de onderkant en draait in zijn plaats, een effect dat de feel van de navigatiepijlen en bijschriften kopieert.
De gebruiker kan onmiddellijk naar iedere gewenste afbeelding gaan door op de cirkel in kwestie te klikken.
Het wisseleffect van deze demo is ‘zoom’, dat op de huidige afbeelding inzoomt met een fade out, en met een zoom en fade in de volgende afbeelding toont. Dit gaat goed samen met de modieuze look en kopieert het gebruik van semi-transparantie, wat het moderne design diepte en verfijning geeft.
Het ontwerp gebruikt alleen CSS, wat betekent dat het gebruikt kan worden op platforms zonder javascript, en dat het ook snel laadt en reageert.






