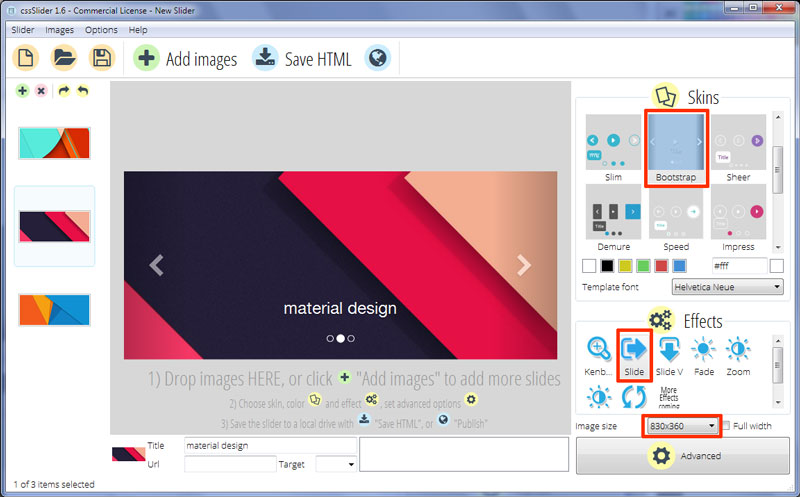
Slide Animation & Bootstrap Skin Bootstrap Slider
このCSSのみのスライダーは、多くのスライダーよりキャプションもっと重点を置いて偉大なデザインをしています。このように、情報だけでなく、画像を表示するために、それらのカルーセルを使用する必要があるウェブサイトのためには有用である。

二つの航行の矢印のどちらかの側には、すべての時間、タイトルおよびテキストの段落、およびユーザーが表示したいスライドかを選択することができます下部にあるナビゲーションの円のセットが含まれ、中央底にキャプションを表示されます。
デモでは、左右のサイド下に興味深い「影」効果があります。これは目立つようにナビゲーション要素、特に矢印を、助け、およびイメージの重要性を低減します。このスライダは面白いの背景画像に対するテキストに最適です、と画像にのみ集中したいサイトのためのものではありません。
ナビゲーションの矢印は、彼らに奥行きを与え微妙なドロップシャドウ効果を持つ半透明の白い矢印の頭である。あなたは矢印の上にカーソルを移動すると、その側の「影」は暗く、そして矢印ヘッドがより不透明ので、明るくなります。カルーセル内のイメージを通じて矢印サイクルをクリックする。
キャプションはヘルベチカノイエ、最も有名な古典的なサンセリフフォントのおそらく1を使用する白いテキストを持っています。それは、ほぼすべての環境で使用可能な時代を超越したフォントです。
テキストは、背景画像から目立つのに役立ち、キャプションにいくつかの深さを与え、わずかドロップ影を持っています。テキストが画像の上に直接表示されるので、あなたのテキストの色を確保したいと思うでしょうし、キャプションが読みやすいように、あなたの背景画像は、高コントラストを持っている。
ナビゲーションの弾丸はそれぞれ、スライドショーでイメージ/キャプションを表し、中央下にある。彼らは、薄い白のボーダーで、透明である。ハイライト表示の円は枠なしで白い不透明である。円の上に置くと白のボーダーのプレビュー画像を、表示されます。
スライダーは、それが非常に簡単にあなたのニーズを満たすためにカスタマイズすることができ、ブートストラップフレームワーク上に構築されている。
スライダーであるため、CSSのみ、それはjQueryのまたはJavaScriptを有効にしていないブラウザで動作します。ダウンロードする肥大化したjavascriptのコードや画像がありませんようにそれはまた、ロードスライダは非常に高速になります。このように、それは現代のウェブのためのシンプルな、応答性のスライダーを探してモバイル-最初の開発者のための大きいスライダー設計がある。
このサンプルはHTML5とCSSを使用して開発されているので、テキストに重点を置いてスライダーに便利です優しい検索エンジンです。スライドショーのすべてのキャプションはSEO価値を持つことになります。






