
Anteprima dal vivo
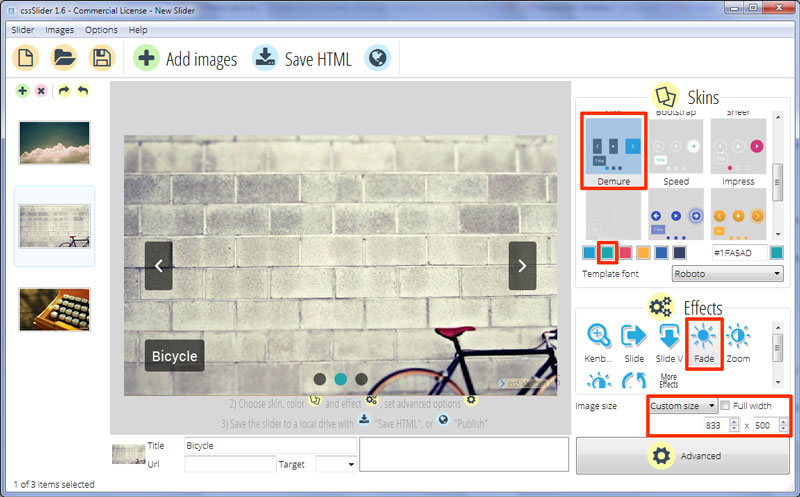
Fade Effect & Demure Layout Html Slider
Questa Slider ha un design semplice e unico. E’ stata creata solo con codici CSS per rendere il caricamento velocissimo. E’ completamente “Responsive” e può essere utilizzata su qualsiasi piattaforma web anche senza Javascript.

La gamma cromatica di questo design è caratterizzato dai colori Bianco, Blu e Nero per portare al massimo la gradevolezza dei contrasti e sofisticatezza di riempimento visivo con un effetto semi-trasparente.
Il punto di forza di questa grafica è la scelta di non essere “panoramica” come molti altri Slider. Questa caratteristica permette di integrare molteplici forme quadrate senza effetti collaterali sull’impatto visivo. Questo è davvero unico e di grande utilità fornendo un approcio flessibile all’integrazione grafica.
Non ci sono bordi o sfondi. Questo permette alle immagini di essere le vere protagoniste all’occhio dello spettatore. Posizionando il cursore del mouse sull’immaginevengono visualizzate le freccie di navigazione. Le freccie sono caratterizzate dal colore bianco mostrate in un rettangolo di colore nero con angoli arrotondati. L’orientamento del rettangolo è verticale. L’apertura è mostrata con un effetto “a porta”. Il migliore effetto grafico e di funzionalità è stato così raggiunto con un concetto di estrema organicità .
Il posizionamento del cursore sul rettangolo verticale porta ad un effetto di ridimensinamento con forma quadrata. Il quadrato acquisisce un colore blu, le freccie rimangono di colore bianco e si portano verso l’esterno, rimanendo centrali. Tutte queste caratteritiche sono state create per il massimo stile ed unicità nel design.
Quando l’utente clicca sulle freccie si passa alla visualizzazione dell’immagine.
L’utente può visualizzare una didascalia nell’angolo inferiore a sinistra. La didascalia è di colore bianco con uno sfondo nero rettangolare semi-trasparente con angoli arrotondati. La didascalia segue lo stile delle freccie di navigazione. Il testo scorre nella direzione sinistra. Il risultato è funzionale e accattivante.
La didascalia utilizza un font Roboto, con stile geometrico, funzionale e pulito ispirato dal famoso carattere sans-serif, creando un effetto piacevole e naturale alla lettura.
Lo slide-show nella parte inferiore è costituito da una serie di cerchi semi-trasparenti di colore nero. Ogni cerchio mostra un’ anteprima delle immagini presenti; posizionando il cursore sopra il cerchio si passa ad una tonalità cromatica Blu e con effetto opaco.
L’utente può accedere all’anteprima semplicemente posizionando il mouse in prossimità dell’immagine con uno sfondo blu e freccie nella parte inferiore. L’anteprima è caratterizzata da uno stile ordinato e integrata perfettamente alle freccie di navigazione e alla didascalia.
Cliccando sui cerchi si ha un caricamento dell’ immagineche offre all’utente la possibilità di navigare a seconda delle sue preferenze.
La novità di questa grafica è l’effetto ‘fade’o di dissolvenza che porta alla visione delle immagini. Questo effetto richiama lo stile delle affascinanti immagini polaroid, con una forma quadrata.
Il design è di grande stile arricchito da un tocco vintage di sofisticatezza. La visione nella forma quadrata dona un effetto di grande flessibilità e può essere usato da aziende che non hanno fotografie di ambientazioni panoramiche, è molto adatto per la presentazione di lavori grafici, dettagli, artwork o lavori grafici fatti a mano.





