100% CSS Slider?
Generate beautiful image sliders completely in CSS. No jQuery, no JavaScript, no picture icons, no hand scripting! It's truly fast, lightweight, adaptive, and retina-ready. Runs on each todays devices and browsers. KenBurns, Slide, Fade, Zoom transitions and some templates are accessible. Download a free slider generator for Windows and Mac now!
Cross-browser
Works well on every popular mobile gadgets and internet browsers, including old IEs (with the optional js fallback)
Mobile-optimized
cssSlider is totally compatible with any and all mobile gadgets and will work just as well on your iPhone, iPad, Android as it does on your home desktop computer.
100 % Pure CSS
cssSlider is exclusively CSS powered (no JavaScript, no jQuery), hence it will work in any browser, without needing any additional plugins.
No coding
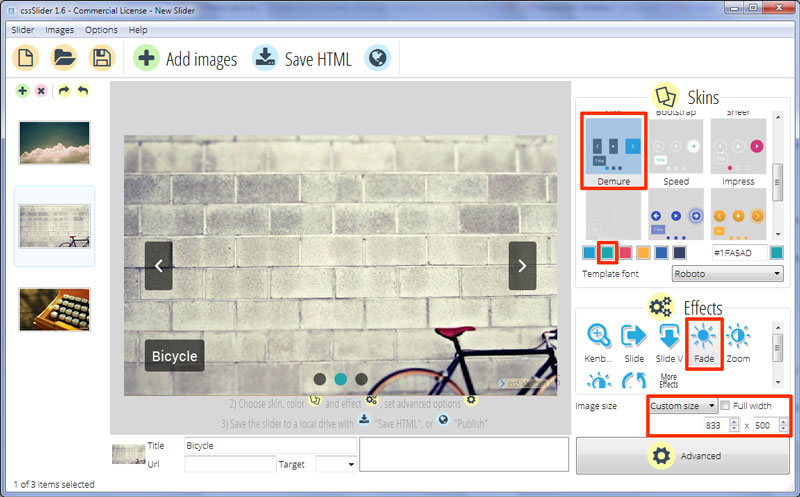
Prepare your slider in a few seconds with the visual generator
Real-time Preview
Immediately preview your slider and any improvements that you make in the preview window. Be Sure everything is just the way you want it before you go live!
Simplified to Use
User friendly, you just assign different templates, colors and transitions from the library to your own slider. There's zero knowledge of programming necessary whatsoever. You wont have to type a single-line of code!
Highly Customizable
Run css Slider website builder in two distinct configuration styles: Basic and Advanced. Choose from a number of built-in layout designs to keep things real simple, or dive in to edit the configuration in any manner you'd like for full control.
Retina-prepared
All slider navigation controls are vector font and they're excellent on high-res screens
No-jQuery Slider
No further large and slow jQuery that contains tons of unused code
Striking transitions
cssSlider features amazing pure CSS3, hardware-accelerated transitions to excite your customers and keep their attention concentrated on your own web page.
Spectacular templates
Select templates, colors and effects from the astounding library that's contained and prepared to go.
Retina-ready
The prev/next arrows, bullets, play/pause and other controls are icon font, making them resolution independent and perfect for retina high resolution displays.
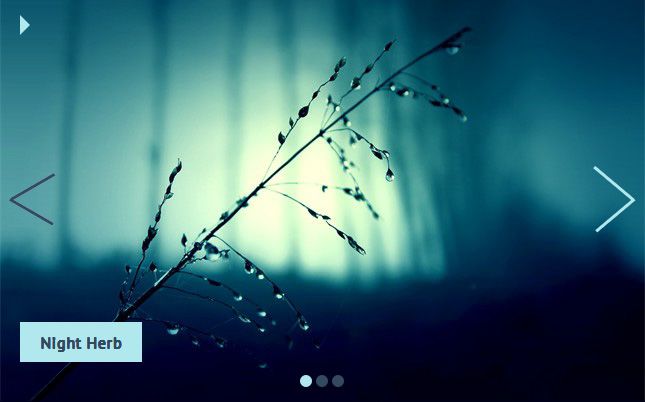
Fade Effect & Demure Skin Html Slider
This slider has a simple but unique design. It is a CSS-only slider design, which makes it fast to load. It is also completely responsive and can be used on any platform, even ones without javascript.

It uses white, blue, and black to great effect and the use of semi-transparency gives the design a sophisticated edge.
This slideshow is not as panoramic as many slider designs, which means it works well with more square shaped images. This is quite unique, and makes it a more flexible design.
There is no border or frame. This allows the images to really draw the eye. Hovering mouse over the image shows navigational arrows. There are two white arrow heads, each displayed on a semi-transparent black rectangle with rounded corners. The rectangle is orientated on the vertical. The arrow is hinged on one side, opening like a door. There is a little bounce when it finishes 'opening', which makes it feel organic.
Hovering over the arrow causes the vertical rectangle to stretch into a square, that emerges directly from the edge. The square turns blue, the arrow stays white but moves outwards slightly, to be at the center of the square. The whole thing is stylish and unique.
If the user clicks on the arrow, they can cycle through the images.
The user sees a caption in the slider bottom-left corner. The caption is white text on a black rectangle (also semi-transparent) with slightly rounded corners. The caption flips into place, in the same fashion as the navigation arrow. It is hinged along the top axis. The text then slides in from the left side. The effect is sophisticated and eye-catching.
The captions use Roboto, a stylish geometric sans-serif font that still feels natural.
At the slideshow center bottom are a number of semi-transparent black circles. Each one represents one slide. One circle, that is linked to the image currently on screen, turns blue and turns opaque.
If the user hovers over a circle it brings up a small preview image in a blue frame, and with a small blue arrow at the bottom pointing to the right circle. This preview image flips into place as though hinged from the bottom, which replicates the feel of the navigation arrows and caption.
Clicking on a circle loads the linked image, and gives the user the ability to navigate to the image they are most interested in.
The change effect on this demo is 'fade', which fades each new image in over the previous one. It somehow manages to channel the feel of old polaroids, which works well with the more square shape.
This design is stylish, yet manages to retain an old-fashioned sophistication. The square main slider makes it incredibly flexible, and could be used by companies that don't have access to stunning panoramas. In particular it would be great for showcasing design details on artwork or hand-made products.