Hvordan ændrer jeg udseendet af mit billede på mit slideshow
Der er mange ting du kan ændre i dit slideshow, fra stilen dine knapper har, til farven på transitionerne.
Til at begynde med, så kommer cssSlider med en lang række forskellige nye ”skins” som du kan bruge, sammen med sin lider. Dette lader dig redigere farveskemaet så det matcher din hjemmeside. Du kan ændre udseendet af din slider på følgende måder.
1. Hvordan ændrer jeg sliderendes skin
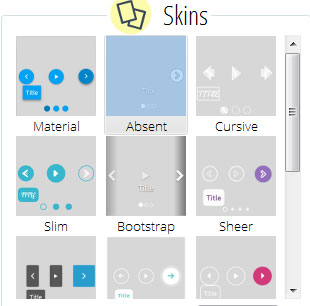
I panelet på højre side, er der en sektion som hedder ’Skins’. Her finder du en lang række forskellige skabeloner, som du kan bruge på sin slider. Disse skins ændrer udseendet af forskellige områder på din slider, for eksempel ændrer det pause / afspil knappen, navigationspilene eller teksten. Nogle er minimalistiske og rene, andre er sjove og legesyge, nogle er stilistiske og nogle er fremtrædende. Nye skins tilføjes hele tiden.
Du kan rulle igennem sektionen og få en forhåndsvisning på alle skins.

Tryk på et skin, hvis du ønsker at prøve det. Du får en forhåndsvisning, som viser, hvordan skinnet vil se ud på din slider i preview sektionen på hovedvinduet. Du kan eksperimentere med forskellige skins, for at se, hvilken du synes passer bedst til din slider.
2. Hvordan ændrer jeg farveskemaet på min slider
Ethvert skin er udelukkende CSS, der er ingen billeder involveret. Dette betyder at skifte farve er ekstremt enkelt. Farveskemaet manipulerer navigationsknapperne, teksten, og knappehullerne.

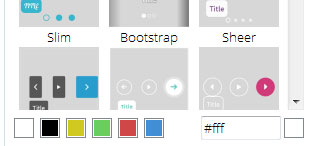
For at ændre farveskemaet skal du se under skin valget i vinduet til højre. Du vil se en række forskellige firkantede kasser, som indeholder forskellige farver og en HTML hex kode sammen med en farvevælger. Du kan enten loade en forud defineret farve ind, ved at trykke på den kulørte boks, eller du kan skrive en eksakt hex kode, hvis du kender den.
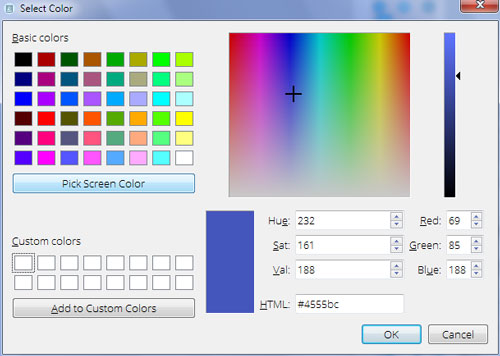
Hvis du ikke kender hex koden men ønsker flere farver end tilladt i de forud defineret firkanter, så kan du trykke på den farvede boks ved siden af hex kode inputtet. Dette åbner en ”farvevælger” skærm.
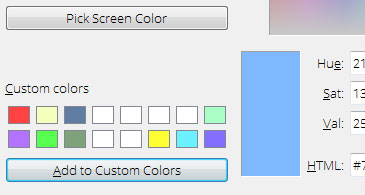
Der er forskellige måder at vælge farver på, fra denne skærm. Du kan vælge det ligetil farvevælger redskab, hvilket lader dig vælge en hvilken som helst farve. Du kan også vælge ”vælg skærm farve” knappen, som lader dig vælge en farve fra dine slides i venstre side, som matcher den. Dette kan være smart, hvis dine billeder har samme elle lignende farver.

Der er også input felter til RGB værdier til specielle farver, farvetone og mætningsværdier kan også tilføjes i hex koden. Disse muligheder bør dække alle dine farvemæssige behov.
3. Gem dine specielle farver
Når du har fundet den rette farve til din slider, kan du gemme den som en speciel farve. Dette tillader dig at finde disse farver igen hurtigt på et senere tidspunkt. Hvis din hjemmeside benytter et specifikt farveskema, kan du gemme disse specielle farver, og tilføjet dem til alle dine sliders du skaber til din hjemmeside. Eller, hvis du har nogle specielle brand farver, kan du bruge dem på tværs af mange forskellige hjemmesider. Du kan gemme dem som specielle farver, og genbruge dem hurtigt til nye sliders du laver.
Du kan gemme op til seksten specialfarver.

4. Hvordan ændrer jeg transitions effekterne
Transitionseffekten er den effekt som er brugt, når et billede i slideshowets erstattes med et nyt. Der findes en række forskellige transitionseffekter som du kan vælge imellem, og der tilføjes nye hele tiden.

For at ændre transitionseffekten, se under farvebjælken i højre side af navigationspanelet, og vælg sektionen der hedder ”Effekter”.
Du vil finde en række forskellige knapper, med titler som ”Kenburns” og ”Fade”. Tryk på én af knapperne, for at tilføje en ny effekt på slideren i forhåndsvisning skærmen. Prøv forskellige transitionseffekter indtil du finder den effekt du er mest tilfreds med.
5. Hvordan ændrer jeg billedstørrelsen
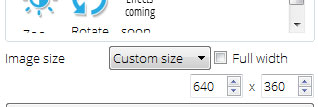
Under transitionseffekt sektionen på højre side af cssSlider, er der en drop-down menu, som hedder ”billedstørrelse”. Denne lader dig ændre dimensionerne på billedet i billede slideren.
Den foruddefinerede rækkevidde går fra store 1024x768 pixels til små 320x240 pixels. Du kan også tilføje speciallavede størrelser. Når du trykker på ’brugerdefineret størrelse’ muligheden i menuen kommer der to input bokse, en til højde og en til vidde. Skriv den relevante værdi i pixels.

Denne boks ændrer maksimum dimensionerne af slideren og ratioen (hvor firkantet eller vidvinklet skærmen er). Dette lader dig skabe nye sliders som kan bruges i forskellige områder – som en sidebjælke, fodbjælke, topbjælke eller en fuldstørrelses slider.
Fordi slideren er totalt responsiv vil slideren tilpasse sig skærmen, hvis dimensionerne er til det. Dette betyder du kan lave en meget stor fuldstørrelses slider og vide, at det vil se lige så godt ud på en smartphone eller tablet – den finder selv ud af det alt efter skærmens dimensioner.



