Bootstrap Input Button
Intro
A lot of the elements we use in forms to catch user details are coming from the <input> tag.
You may freely stretch form directions with including text, buttons, or else switch groups on either side of textual <input>-s.
The various types of Bootstrap Input Form are determined with value of their kind attribute.
Next, we'll show the accepted styles for this particular tag.
Message
<Input type ="text" name ="username">
Probably some of the most common sort of input, which has the attribute type ="text", is put to use in case we would like the user to write a basic textual information, considering that this specific element does not let the entering of line breaks.
Anytime you are launching the form, the information entered by the site visitor is accessible on the web server side throughout the "name" attribute, used to identify each information incorporated in the request parameters.
To access the info typed in when we treat the form having some variety of script, to validate the content as an example, it is needed to gain the components of the value property of the object in the DOM.
Security password
<Input type="password" name="pswd">
Bootstrap Input Validation that receives the type="password" attribute is similar to the text type, with the exception of that it does not display exactly the text inputed by the site visitor, yet rather a series of signs "*" otherwise another being dependent on the web browser and functional system .
Basic Bootstrap Input Style scenario
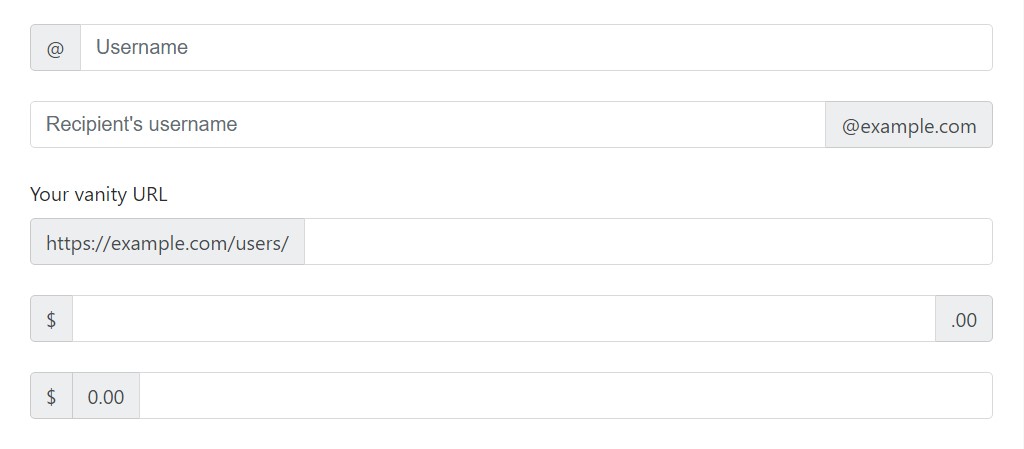
Apply one addition either tab at either part of an input. You could as well apply one on both areas of an input. Bootstrap 4 does not holds various form-controls inside a particular input group.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Proportions
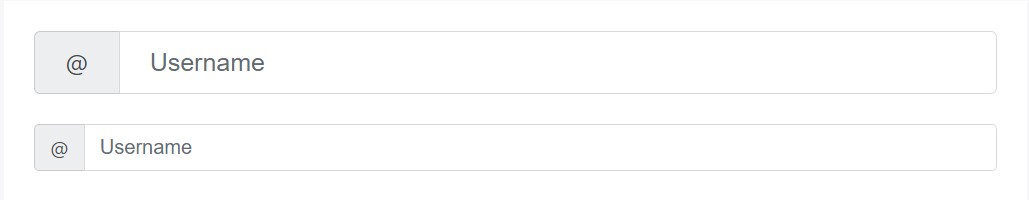
Put in the relative form scale classes to the .input-group itself and items located in will quickly resize-- no need for restating the form control size classes on every feature.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Place any sort of checkbox or radio possibility in an input group’s addon as an alternative to of text.
Checkbox button solution
The input aspect of the checkbox option is quite often applied in the event that we have an option which can be marked as yes or no, such as "I accept the terms of the buyer contract", alternatively "Keep the active procedure" in documents Login.
Widely used with the value true, you can identify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button feature
While we require the user to choose just one of a set of opportunities, we can possibly utilize input components of the radio option.
Every time there is much more than one feature of this style through the identical value inside the name attribute, just one may be chosen.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Multiple addons
Multiple additions are provided and could be merged with checkbox as well as radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: different buttons variances
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input feature along with the type="button" attribute provides a switch within the form, however this particular tab has no direct use within it and is commonly employed to activate activities for script implementation.
The switch content is determined due to the value of the "value" attribute.
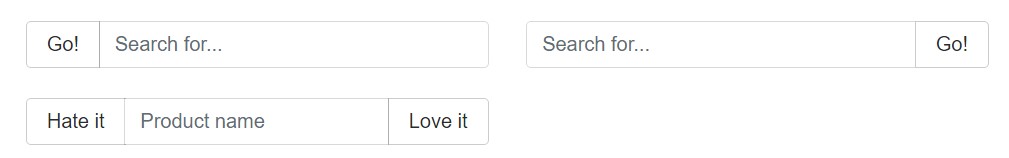
Add-ons of the buttons
Buttons in input groups have to be covered in a .input-group-btn for appropriate placement and also scale. This is needed caused by default internet browser styles that can certainly not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
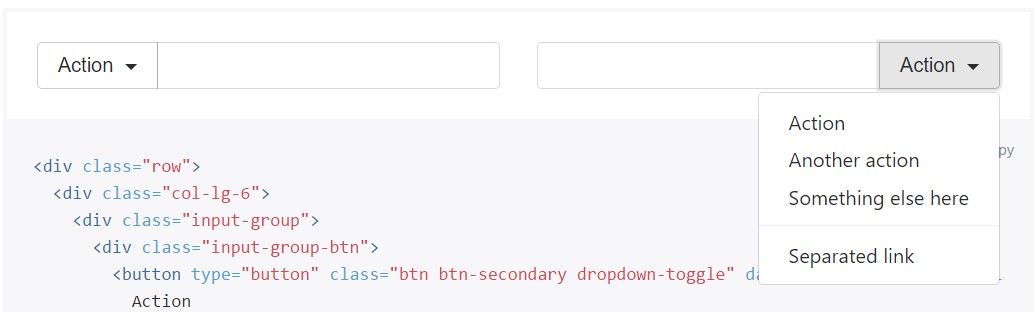
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
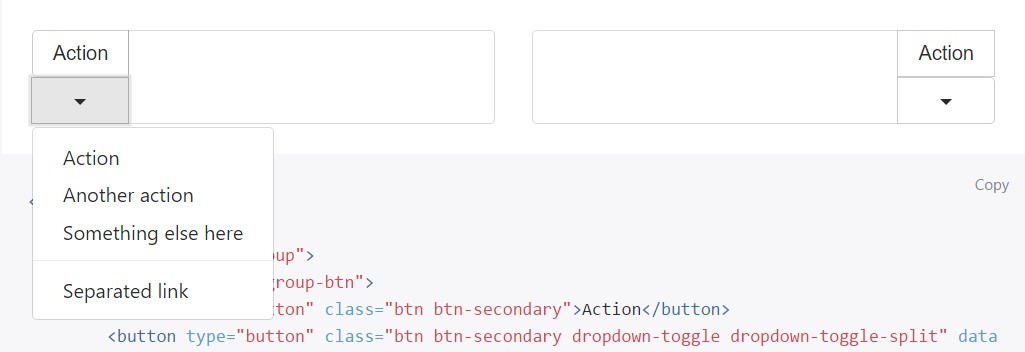
</div>Also, buttons can possibly be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input feature with the type "submit" attribute is very close to the button, though as soon as activated this feature initiates the call that gives the form information to the location signified in the action attribute of <form>.
Image
You can remove and replace the submit form button having an image, making things attainable to produce a even more appealing effect for the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input with type="reset" gets rid of the values injected previously in the details of a form, helping the user to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the tab, submit, and reset types can possibly be changed by the <button> tag.
Within this situation, the text message of the tab is currently signified as the web content of the tag.
It is still significant to define the value of the type attribute, even if it is a button.
File
<Input type ="file" name ="attachment">
As soon as it is crucial for the user to transfer a data to the application on the web server part, it is required to apply the file type input.
For the correct delivering of the data, it is frequently as well important to incorporate the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Quite often we desire to receive and send info which is of no direct usage to the user and for that reason should not be presented on the form.
For this goal, there is the input of the hidden type, which in turn just carries a value.
Accessibility
Display readers can have difficulty with your forms in the case that you don't incorporate a label for each input. For these input groups, ensure that every added label or performance is brought to assistive technologies.
The perfect practice to get taken (<label> elements hidden working with the . sr-only class, or else use the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and exactly what added details will must be shared will range according to the specific style of interface widget you are actually executing. The examples in this part grant a number of advised, case-specific approaches.
Review several on-line video guide about Bootstrap Input
Related topics:
Bootstrap input:official documentation

Bootstrap input tutorial

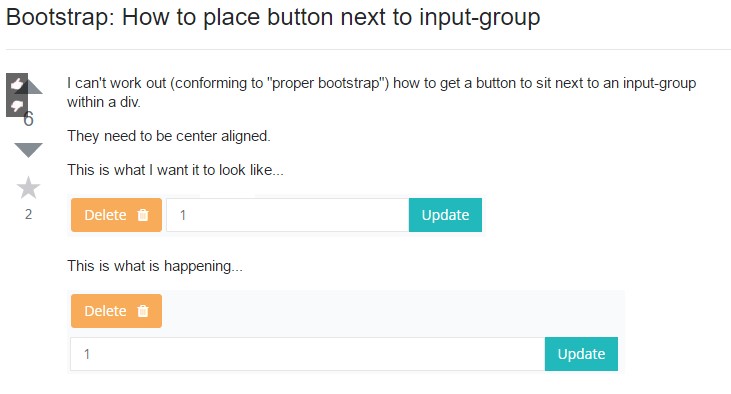
Bootstrap: How to apply button next to input-group