Hur man gör en slideshow i html på 3 enkla steg
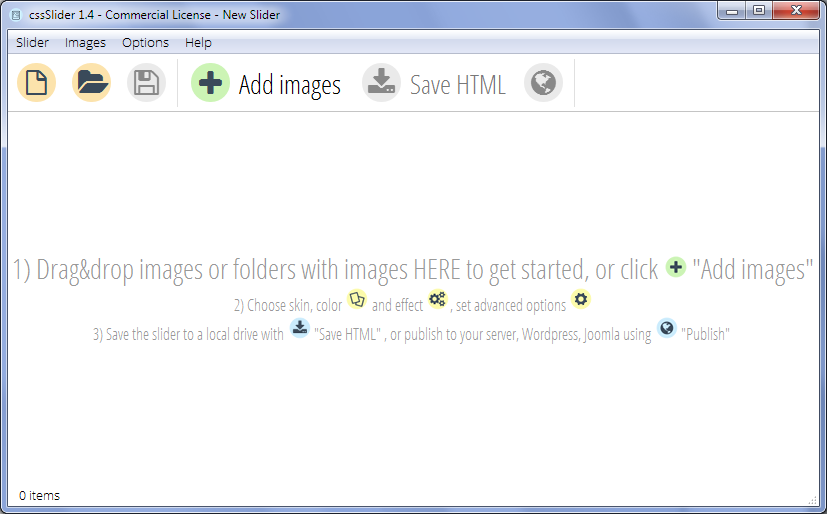
Att skapa en slideshow i HTML är enkelt med cssSlider. Du kan ladda ned cssSlider till windows eller mac genom att klicka här. Öppna mjukvaran, så får du se en tom slideshow som är redo för dig att lägga in några bilder.

Steg 1: Klicka på 'Lägg till bilder' i toppnavigeringen
Du har två sätt att lägga till bilder på. Det första alternativet är att klicka på 'Lägg till bilder' i toppnavigeringen. Det låter dig sedan gå igenom din dator och hitta bilder du vill använda.

Det andra alternativet är att dra bilder direkt in i slideshowen.
Steg 2: Redigera undertexter och inställningar
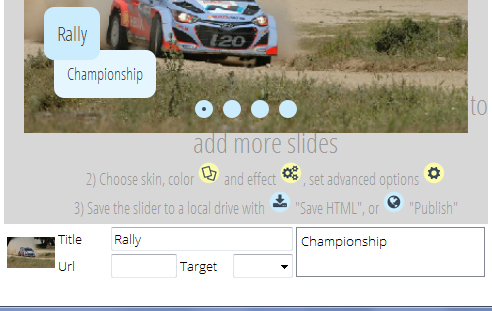
När du väl lagt in bilder kommer de att dyka upp i cssSlidern på vänstra sidan. Du får dessutom se en förhandsgranskning av din slideshow i mittfönstret.
Du kan redigera undertexterna väldigt enkelt genom att ändra 'Titel'-fältet under bilden. Det finns dessutom utrymme för att lägga in en andra, längre beskrivning.
Sist men inte minst kan du använda 'URL'-fältet för att lägga in en webbsideadress som ska vara destinationen som sliden länkar till.

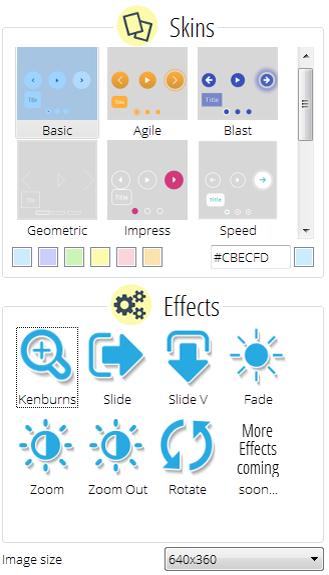
På högra sidan av cssSlider finns det ett antal inställningar som du kan ändra på.
Skinn — Du kan välja från olika skinn för att ändra utseendet på din slideshow, eller ändra färgschemat på skinnet du valt. Eftersom det inte finns några bilder i några av skinnen kan du ändra färgsschemat hur du vill, och därigenom kan du få det att matcha resten av webbsidan precis som du vill ha det.
Effekter — Du kan dessutom ändra transitionseffekten (effekten som appliceras när en slide transitionerar till nästa) och standardstorleken på din slideshow. Din slider är responsiv, så den ändrar sin storlek för att anpassa sig till mindre skärmar, inklusive smartphones och plattor.

Lek runt med inställningarna tills du fått slideshowen att se ut precis som du vill! Alla förändringar uppdateras omedelbart i huvudfönstret, så du kan snabbt och enkelt se hur det påverkar de olika skinnen och inställningarna. Du behöver förstås inte göra något av det här om du inte vill – du kan bara låta allt vara i standardläge, och ändå få en fantastiskt snygg slideshow!
Steg 3: Klicka 'Spara HTML’
Klickar du på 'Spara HTML’ i toppnavigeringen kan du exportera HTML-koden för din slideshow och spara den som en fil var du vill på datorn. Standarden är att slidern dessutom öppnas i en webbläsare så att du kan förhandsgranska den. Bilder optimeras automatiskt för webben, så att de är av rätt storlek och snabbare att ladda ned än dina originalbildfiler.
- Klicka på ‘Spara HTML’
- Klcika dig till platsen i din dator där du vill spara HTML-filen och bildmappen.
- Ge HTML-filen ett bra namn
- Klicka på ‘Spara’
Du kan sedan redigera den här HTML-filen i din favoritredigerare, och lägga in koden i dina existerande webbsidor eller ladda upp det direkt till din webbserver.
<body>
...
<!-- Start cssSlider.com -->
<link rel="stylesheet" href="engine1/style.css">
...
<!-- End cssSlider.com -->
...
</body>Den genererade koden är ren CSS och HTML – det finns ingen Javascript eller JQuery, och den möter den tekniska standarden för HTML5.
Saker att tänka på: bilderna sparas som standard tillsammans i en undermapp, och hänvisas med en URL. Du borde se till att ladda upp mappen med bilder tillsammans med HTML-koden, och se till att mappen är på samma plats som HTML-koden är sparad i. Annars behöver du redigera URLerna till rätt plats på bilderna. Du kan också göra så att cssSlider bara använder absoluta bildvägar genom 'Inställningar'.
Bonussteg: avancerade alternativ
Du kan spara din slider direkt till din FTP-server, eller så kan du spara den som en Wordpress-plugin. För att göra det här ska du klicka på 'Avancerat'-knappen med kugghjulsikonen vid botten av inställningarna på högra sidan av cssSlider.

Du får ett nytt fönster med tre tabbar längs toppen, 'Generellt', 'Bilder' och 'Publicera'. Klicka på 'Publicera’.
För att exportera direkt till en FTP-server:- Välj alternativet som heter 'Publicera till FTP-server' och klicka sedan på 'Redigera’.
- Skriv in dina FTP-inställningar.
- Fyll i FTP-mappfältet (annars sparas HTML och bilder på roten av din server)
- Klicka på ‘Publicera’
- Välj alternativet som heter 'Wordpress-slider’
- Klicka dig till platsen där du vill spara din nya plugin
- Klicka på ‘Publicera’
- Du kan sedan välja till den nya pluginen till Wordpress på det vanliga sättet



