Cómo hacer una presentación de diapositivas en html en 3 sencillos pasos
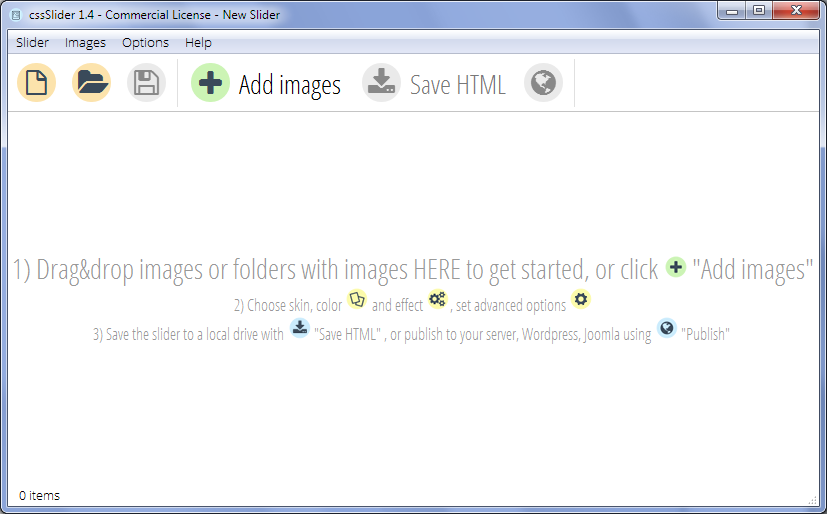
Crear una presentación de diapositivas en HTML es fácil con cssSlider. Puede descargar cssSlider para Windows o Mac haciendo clic aquí. Abra el programa y podrá ver una presentación de diapositivas en blanco, lista para que usted agregue imágenes.

Paso 1: Haga clic en "Añadir imágenes" en la barra de navegación superior
Usted tiene dos opciones para añadir imágenes. La primera opción es hacer clic en el botón "Añadir imágenes" en la barra de navegación superior. Esto le permitirá navegar a través de sus archivos y encontrar imágenes para su uso.

La segunda opción es arrastrar las imágenes directamente a la presentación.
Paso 2: editar las descripciones y la configuración
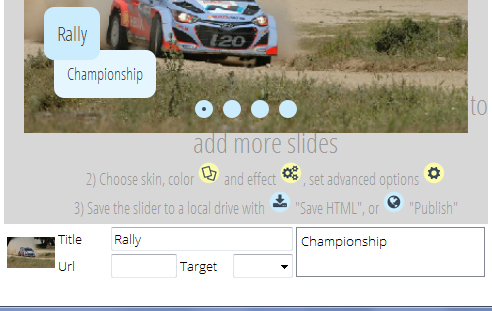
Una vez que hayas añadido las imágenes, estas aparecerán en el cssSlider en la barra lateral izquierda. También podrá ver una vista previa de su presentación en la ventana central.
Puede editar las descripciones muy fácilmente cambiando el campo "Título" debajo de la imagen. También hay espacio para que usted agregue una segunda descripción más larga.
Por último, puede utilizar el campo "URL" para añadir una dirección web para establecer el destino correcto a la que la diapositiva será el vínculada.

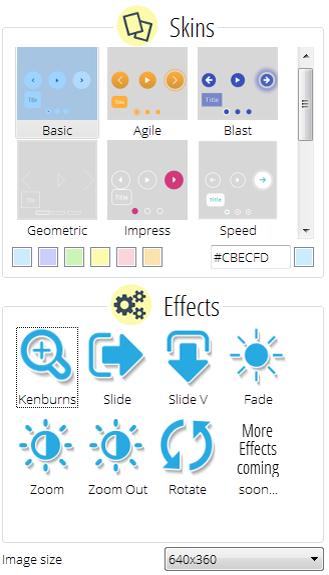
En el lado derecho del cssSlider hay una gama de valores que puede cambiar.
Pieles — Usted puede escoger entre diferentes pieles para cambiar la apariencia de su presentación, o cambiar el esquema de color de la piel que ha seleccionado. Ya que no hay imágenes utilizadas en cualquiera de las pieles, usted puede cambiar la combinación de colores como quiera, consiguiendo la combinación exacta con el resto de su sitio web.
Efectos — También puede cambiar el efecto de transición (el efecto que se aplica cuando una diapositiva pasa a la siguiente) y el tamaño predeterminado de las diapositivas. Su deslizador es sensible, por lo que este cambiará su tamaño para adaptarse a las pantallas más pequeñas, incluyendo teléfonos inteligentes y tabletas.

¡Juegue con la configuración hasta que sus diapositivas se vean exactamente de la manera que quiere! Todos los cambios se actualizarán al instante en la ventana principal, por lo que puede ver fácilmente el efecto de las diferentes pieles y ajustes. Por supuesto, usted no tiene que hacer nada de esto - puede simplemente dejar todo con la configuración predeterminada, ¡y todavía tendrá una presentación asombrosa!
Paso 3: Haga clic en ‘Guardar HTML’
Al hacer clic en "Guardar HTML" en la barra de navegación superior le permitirá exportar el código HTML de su presentación y guardarlo como un archivo en cualquier lugar del equipo. Por defecto, su deslizador también se abrirá en un navegador para obtener una vista previa del mismo. Las imágenes serán automáticamente optimizadas para la web, de modo que estén en el tamaño correcto y sean más rápidas para descargar que los archivos de las imagen originales.
- Haga clic en "Guardar HTML”.
- Diríjase a la ubicación en el equipo en donde desea guardar el archivo HTML y la carpeta de imágenes.
- Asigne al archivo HTML un nombre sensato.
- Haga clic en "Guardar".
A continuación, puede editar el archivo HTML en su editor favorito, añadir el código a sus páginas web existentes o subirlo directamente a su servidor web.
<body>
...
<!-- Start cssSlider.com -->
<link rel="stylesheet" href="engine1/style.css">
...
<!-- End cssSlider.com -->
...
</body>El código generado es CSS y HTML - no hay Javascript o jQuery, y cumple con las normas técnicas de HTML5.
Cosas en las que debe estar alerta: por defecto las imágenes se guardan en una subcarpeta y enlazadas a través de una URL. Debe asegurarse de subir la carpeta de imágenes junto con el código HTML, y asegurarse de que la carpeta esté en la misma ubicación que el código HTML. De lo contrario, tendrá que enlazar las URL a la ubicación correcta de las imágenes. Puede configurar que el cssSlider solo use las rutas de la imagen absoluta en la ventana de "Configuración".
Paso adicional: opciones avanzadasPuede guardar el deslizador directamente en su servidor FTP, o puede guardarlo como un plugin para Wordpress. Para ello, haga clic en el botón "Opciones avanzadas" en el icono de engranaje en la parte inferior de la barra de configuración en la parte derecha de cssSlider.

Aparecerá una nueva ventana con tres pestañas en la parte superior: “General”, “Imágenes” y “Publicar”. Haga clic en “Publicar”.
Para exportarlo directamente a un servidor FTP:- Seleccione la opción que dice "Publicar en un Servidor FTP" y luego haga clic en "Editar".
- Añada sus ajustes de FTP.
- Complete el campo de la carpeta FTP (de lo contrario el código HTML y las imágenes se guardarán en la raíz de su servidor)
- Haga clic en “Publicar”.
- Seleccione la opción que dice “Deslizador Wordpress”.
- Diríjase a la ubicación donde desee guardar su nuevo plugin.
- Haga clic en “Publicar”
- Luego, puede añadir el nuevo plugin en Wordpress de forma habitual.



