Hvordan lage en lysbildeserie i html i 3 enkle trinn
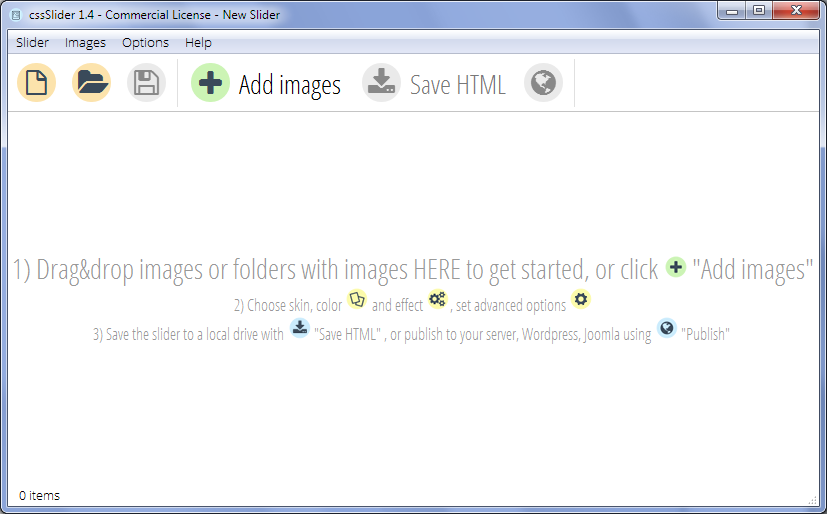
Lager lysbildeserier i HTML er enkelt med cssSlider. Du kan laste ned cssSlider for windows eller mac ved å klikke her. Åpne programvaren og du vil se en tom lysbildeserie, klar til å legge til bilder.

Steg 1: Klikk på "Legg til bilder" i menylinjen
Du har to alternativer for å legge til bilder. Det første alternativet er å klikke på knappen "Legg til bilder" i menylinjen. Dette vil tillate deg å bla gjennom datamaskinen din og finne bilder som skal brukes.

Det andre alternativet er å dra bilder rett til lysbildeserien.
Trinn 2: Rediger tekster og innstillinger
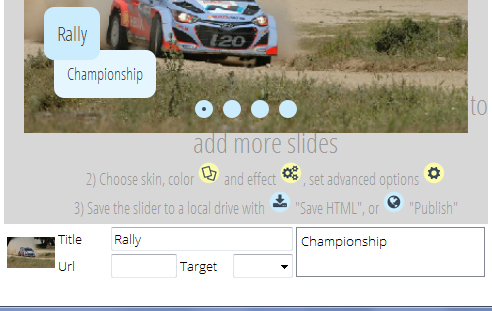
Når du har lagt til bilder, vil de vises i cssSlider på venstre side bar. Du vil også se en forhåndsvisning av lysbildeserien i vinduet center.
Du kan redigere tekstene veldig enkelt ved å endre feltet 'Tittel' under bildet. Det er også plass til å legge til en andre, lengre beskrivelse.
Til slutt, du kan bruke feltet 'URL' legge til adressen for å angi riktig mål som lysbildet vil koble til.

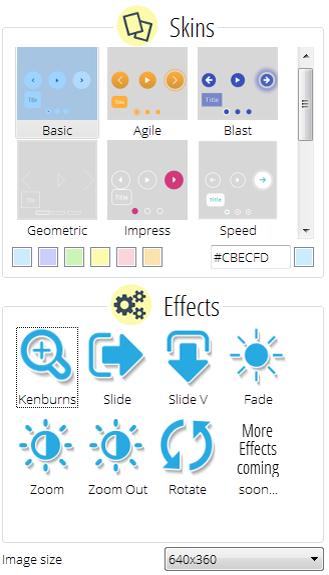
På høyre side av cssSlider er en rekke innstillinger du kan endre.
Skins -Du kan plukke fra forskjellige skins for å endre utseendet på lysbildeserien, eller endre fargevalget i huden du har har valgt. Fordi det er ingen bilder i noen av skinn, kan du endre fargene til noe du vil, og derfor får det akkurat passer til resten av webområdet.
Effekter -Du kan også endre overgangseffekten (effekt som gjelder når ett lysbilde overganger til neste) og standardstørrelse på lysbildeserien. Din glidebryteren er forståelsesfull, så det vil endre størrelse for å passe små skjermer, inkludert smarte telefoner og tabletter.

Leke med innstillingene til du har lysbildeserien ser akkurat slik du vil! Endringer vil bli oppdatert umiddelbart i hovedvinduet, slik at du enkelt kan se virkningen av forskjellige skins og innstillinger. Selvfølgelig, du trenger ikke å gjøre noe av dette, kan du bare la alt på standardinnstillingene, og du vil fortsatt ha en stor ser lysbildeserie!
Trinn 3: Klikk "lagre HTML
Å klikke på "Lagre HTML" i menylinjen vil tillate deg å eksportere HTML-koden for lysbildeserien og lagre den som en fil på datamaskinen. Som standard åpnes også din glidebryteren i en leser til å forhåndsvise. Bilder automatisk optimaliseres for web, slik at de er riktig størrelse og raskere å laste ned enn opprinnelige bildefilene.
- Klikk "lagre HTML"
- Bla til en plassering på datamaskinen som du vil lagre HTML-fil og bilde mappen.
- Gi HTML-filen et fornuftig navn
- Klikk "lagre"
Du kan deretter redigere denne HTML-filen i et redigeringsprogram, Legg til kode i eksisterende websider eller laste den opp direkte til webserveren.
<body>
...
<!-- Start cssSlider.com -->
<link rel="stylesheet" href="engine1/style.css">
...
<!-- End cssSlider.com -->
...
</body>Den genererte koden er ren CSS og HTML-det er ingen Javascript eller JQuery, og den oppfyller HTML5 standarder.
Ting å være oppmerksom på: standard bildene lagres sammen i en undermappe, og referert via URL-adressen. Du bør sørge for å laste opp mappen bilder sammen med HTML-koden og sikre at mappen er på samme sted som HTML-koden lagres. Ellers må du redigere de relative URL-adressene som peker til den riktige plasseringen av bildene. Du kan angi cssSlider bare bruke absolutte image baner i vinduet "Innstillinger".
Bonustrinn: avanserte alternativer
Du kan lagre din glidebryteren rett til din FTP-server, eller du kan lagre den som en Wordpress plugin. Gjør klikk på "Avansert"-knappen med girikonet nederst på Innstillinger-kategorien på høyre side av cssSlider.

Her får du et nytt vindu med tre faner langs den øverste 'generelt', 'Bilder' og 'Publisere'. Klikk på "Publiser".
Eksportere rett til en FTP-server:- Velg alternativet som sier 'Publisere til FTP server' og klikk på "Rediger".
- Legge til FTP innstillingene.
- Fylle ut feltet FTP mappen (ellers HTML og bilder lagres i roten av serveren)
- Klikk "Publiser"
- Velg alternativet som sier "Wordpress Slider"
- Bla til plasseringen du vil lagre nye plugin
- Klikk "Publiser"
- Du kan deretter legge til den nye plugin WordPress på vanlig måte



