Sådan laver du et slideshow i HTML i 3 lette trin
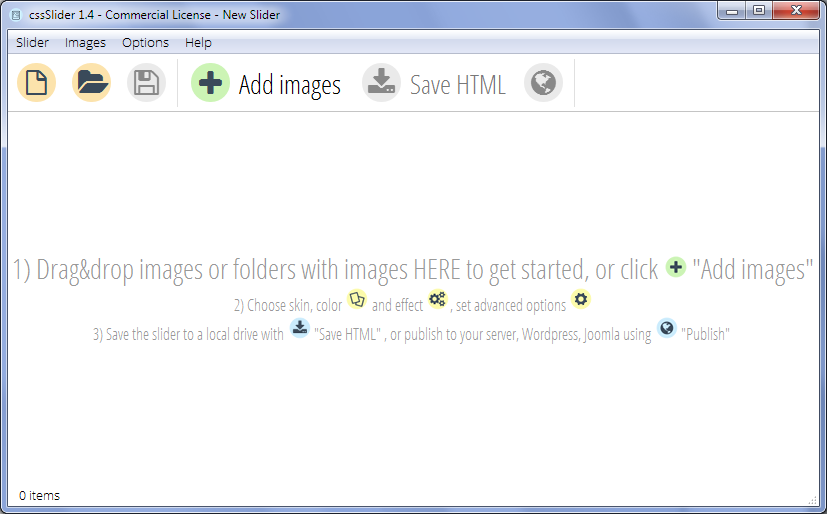
At lave et slideshow i HTML er let med cssSlider. Du kan downloade cssSlider til windows eller mac ved at trykke her. Åben softwaren og du vil se et blankt slideshow, klar til at blive tilføjet en masse billeder og tekst.

Skridt 1: Tryk på ’Tilføj Billeder’ i toppen af navigationsbjælken
Du har to muligheder når du skal tilføje billeder. Første mulighed er at trykke ’Tilføj Billeder’ knappen i toppen af navigationsbjælken. Dette lader dig browse igennem din computer for at finde de billeder du vil bruge.

Den anden mulighed er at trække billeder direkte ind i slideshowet.
Skridt 2: Rediger billedtekst og indstillinger
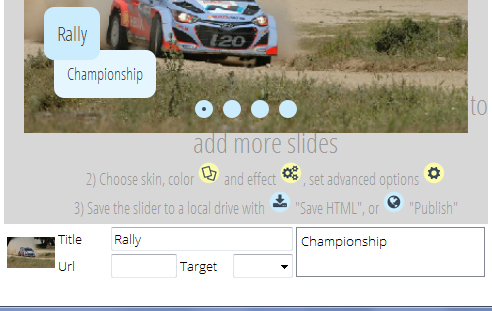
Når du har tilføjet billederne, vil de blive fremvist i cssSlider på venstre side af bjælken. Du vil også se en forhåndsvisning af dit slideshow i vinduet i midten.
Du kan redigere billedteksten meget enkelt, ved at ændre ’Titel’ feltet under billeder. Der er også plads til at tilføje en ekstra, større beskrivelse. Endelig, du kan bruge ’URL’ feltet til at tilføje hjemmeside adresser for at sætte en specifik destination som slidet skal linke til.

På højre side af cssSlider er der en række muligheder du kan ændre.
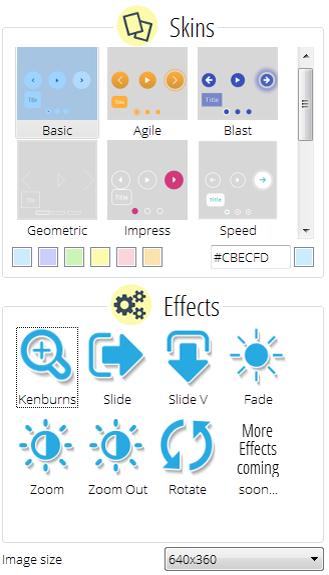
Skins – Du kan vælge forskellige skins for at ændre udseendet af dit slideshow, eller ændre farveskemaet af dine skins du har valgt. Fordi der ikke er nogle billeder brugt i nogle af disse skins, kan du frit ændre farveskemaet til, hvad du nu end har lyst til. Derfor kan du få det helt præcist til at ligne resten af din hjemmeside.
Effekter – Du kan også ændre transitionseffekterne (den effekt som bruges når et slide skifter over i et nyt), og standard størrelsen på dit slideshow. Slideren er responsiv, så den ændrer sig automatisk så den passer til mindre skærmer, hvilket inkluderer smartphones og tablets.

Leg med ændringerne indtil du har dit slideshow til at se ud på præcist den måde, du gerne vil have det til! Alle ændringer opdateres med det samme i hovedvinduet, så du kan let se virkningen af forskellige skins og ændringer. Selvfølgelig behøver du ikke gøre alt dette – du kan bare bruge standard værdierne, og du vil stadig have et meget pænt slideshow!
Skridt 3: Tryk ’Gem HTML’
Ved at trykke ’Geml HTML’ i toppen af navigationsbjælken får du mulighed for at eksportere HTML koden af dit slideshow, og gemme det til en fil, ethvert sted du end måtte ville ønske det på din PC.
Standardvis vil slideren også åbne sig i din browser så du kan få en forhåndsvisning. Billeder optimeres automatisk til internettet, så de er af den korrekte størrelse og meget hurtigere at downloade end de originale filer.
- Tryk ’Gem HTML’
- Find det område på computeren du gerne vil gemme HTML filen og billedmappen.
- Giv HTML filen et ordentligt navn
- Tryk ’Gem’
Du kan derefter redigere i HTML filen i din yndlings editor, tilføje kode til din eksisterende hjemmeside eller uploade det direkte til din webserver.
<body>
...
<!-- Start cssSlider.com -->
<link rel="stylesheet" href="engine1/style.css">
...
<!-- End cssSlider.com -->
...
</body>Den genererede kode er decideret CSS og HTML – der er ingen Javascript eller JQuery og det imødekommer de tekniske standarder for HTML5.
Ting du skal være klar over: fra standard af vil billederne bliver gemt sammen i en undermappe, og refereres via en relativ URL. Du bør uploade mappen med billederne sammen med din HTML kode, for at sikre at mappen er i det samme område som din HTML. Ellers skal du redigere i de relative URLs for at pege på den nuværende lokation til billederne. Du kan bede cssSlider til kun at bruge absolutte billedstier i ’Indstillinger’ vinduet.
Bonus skridt: Avancerede muligheder
Du kan gemme slideren direkte til din FTP server, eller du kan gemme det som et Wordpress plugin. For at gøre dette, tryk ’Avanceret’ knappen med tandhjuls ikonet, nederst på muligheder bjælken til højre for din cssSlider.

Du vil nu få et nyt vindue med tre muligheder i toppen, ’Generelt’, ’Billeder’ og ’Udgiv’. Tryk på ’Udgiv’.
For at eksportere direkte til en FTP server:- Vælg muligheden der siger ’Udgiv til FTP server’ og tryk på ’Rediger’.
- Indtast dine FTP indstillinger.
- Udfyld FTP mappen (ellers vil HTML og billederne blive gemt i roden af din server)
- Tryk ’Udgiv’
- Vælg muligheden der hedder ’Wordpress Slider’
- Led efter området du ønsker at gemme dit nye plugin
- Tryk ’Udgiv’
- Du kan tilføje det nye plugin til Wordpress den normale måde



