Comment faire un diaporama en html en 3 simples étapes
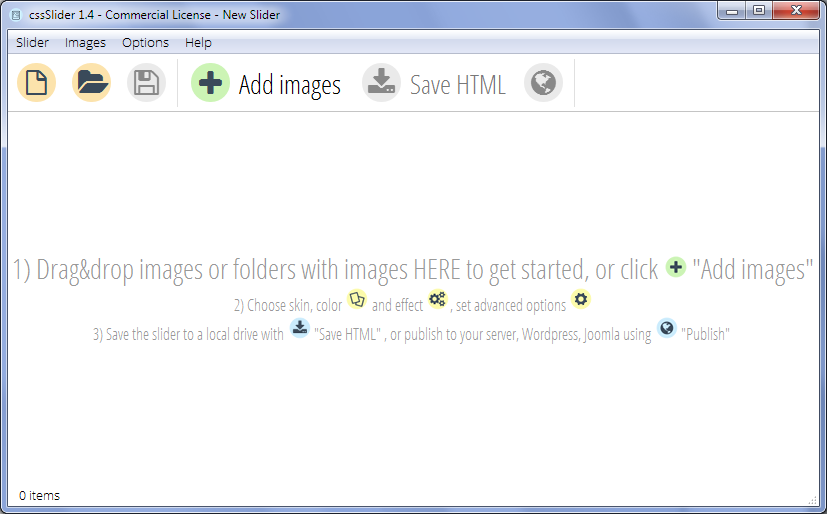
Créer un diaporama au format HTML est très facile avec cssSlider. Vous pouvez télécharger cssSlider pour Windows ou Mac en cliquant ici. Ouvrez le logiciel et vous verrez un diaporama vierge, prêt pour vous à ajouter des images.

Etape 1: Cliquez sur les «ajouter des images» dans la barre de navigation supérieure
Vous avez deux options pour l'ajout d'images. La première option est de cliquer sur le bouton «ajouter des images» dans la barre de navigation supérieure. Cela vous permettra de naviguer à travers votre ordinateur et de trouver les images à utiliser.

La deuxième option est de faire glisser directement les images dans le diaporama.
Etape 2: Modifier les légendes et les paramètres
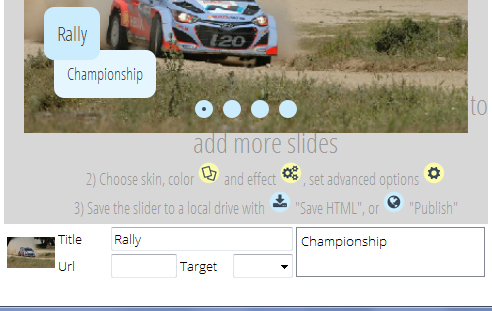
Une fois que vous avez ajouté les images, elles apparaîtront dans cssSlider dans la barre de gauche. Vous verrez également un aperçu de votre diaporama dans la fenêtre centrale.
Vous pouvez modifier les légendes très facilement en modifiant le champ «Titre» sous l'image. Il y a également un espace pour vous permettre d'ajouter une seconde description plus longue.
Enfin, vous pouvez utiliser le champ "URL" pour ajouter une adresse Web pour définir la destination exact dont la diapositive fera le lien.

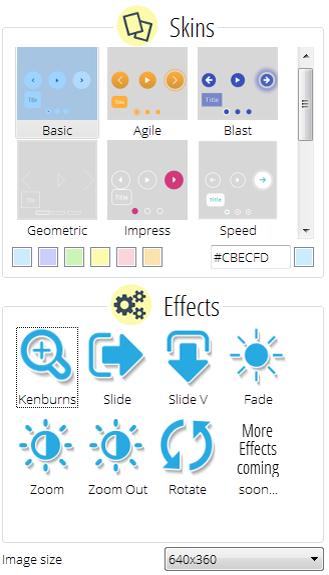
Sur le côté droit de cssSlider il y a toute une gamme de paramètres que vous pouvez modifier.
Habillages — Vous pouvez choisir parmi différents habillages pour changer l'apparence de votre diaporama, ou modifier la palette de couleur de l’habillage que vous avez sélectionné. Parce qu'il n'y a pas d’images utilisées dans les habillages, vous pouvez changer la palette de couleurs de tout ce que vous voulez, afin de corresponde exactement au reste de votre site web.
Effets — Vous pouvez également modifier l'effet de transition (effet qui se produit lors du passage d’une image à l'autre) et la taille par défaut de votre diaporama. Votre Slider est réactif, il se redimensionnera pour s’adapter aux petits écrans, y compris les smartphones et les tablettes.

Jouez avec les réglages jusqu'à ce que votre diaporama ressemble exactement à ce que vous voulez! Tous les changements seront mis à jour instantanément dans la fenêtre principale, de sorte que vous pourrez facilement voir l'impact des différents habillages et paramètres. Bien sûr, vous n’avez pas besoin de faire tout cela — vous pouvez simplement laisser tout sur les paramètres par défaut, et vous aurez toujours un super diaporama!
Etape 3: Cliquez sur 'Enregistrer HTML'
En cliquant sur 'Enregistrer HTML' dans la barre de navigation du haut, cela vous permettra d'exporter le code HTML de votre diaporama et de l'enregistrer comme un fichier n’importe où sur votre ordinateur. Par défaut, votre Slider s’ouvrira également dans votre navigateur pour vous permettre de le visualiser. Les images seront automatiquement optimisées pour le Web, de sorte qu'elles soient de la bonne taille et plus rapide à télécharger que vos fichiers d'origine.
- Cliquez sur «Enregistrer HTML»
- Parcourez votre ordinateur pour choisir l’emplacement où vous souhaitez enregistrer le fichier HTML et le dossier d'image.
- Donnez au fichier HTML un nom judicieux
- Cliquez sur «Enregistrer»
Vous pouvez ensuite modifier le fichier HTML dans votre éditeur favori, ajoutez le code à vos pages Web existantes ou le télécharger directement sur votre serveur web.
<body>
...
<!-- Start cssSlider.com -->
<link rel="stylesheet" href="engine1/style.css">
...
<!-- End cssSlider.com -->
...
</body>Le code généré est en pur CSS et HTML — il n'y a pas JavaScript ou JQuery, et il répond aux normes techniques HTML5.
Les choses importantes à savoir: Par défaut, les images seront enregistrées ensemble dans un sous-dossier, et référencées par une URL relative. Vous devez vous assurer de télécharger le dossier d'images avec le code HTML, et vous assurer que le dossier est au même endroit que le code HTML. Sinon, vous devrez modifier les URL relatives pour indiquer l'emplacement correct des images. Vous pouvez définir cssSlider à n’utiliser que des chemins absolus d'image dans la fenêtre «Paramètres».
Etapes bonus: options avancées
Vous pouvez enregistrer votre Slider directement sur votre serveur FTP, ou vous pouvez l'enregistrer comme un plugin WordPress. Pour ce faire, cliquez sur le bouton «Avancé» avec l'icône d'engrenage en bas de la barre de réglages sur le côté droit de cssSlider.

Vous obtiendrez une nouvelle fenêtre avec trois onglets, «Général», «Images» et «Publier». Cliquez sur «Publier».
Pour exporter directement sur un serveur FTP:- Sélectionnez l’option «Publier sur serveur FTP» puis cliquez sur «Modifier».
- Ajoutez vos paramètres FTP.
- Renseignez le champ du dossier FTP (sinon le HTML et les images seront enregistrés à la racine de votre serveur)
- Cliquez sur «Publier»



