Como criar um slideshow em html em 3 simples passos?
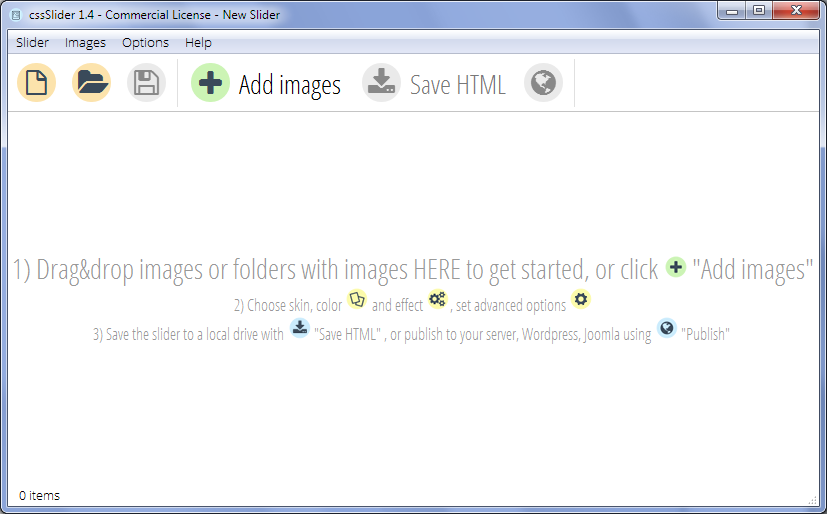
Criar um slideshow em HTML é muito simples com o cssSlider. Pode fazer o download do cssSlider para as plataformas windows ou mac, clicando aqui. Execute o software e poderá ver um slideshow em branco, pronto para adicionar as suas imagens.

Passo 1: Clique em ‘Add Images’ no topo da barra de navegação.
Você tem duas opções para adicionar imagens. A primeira opção é clicar em “Add images” no topo da barra de navegação. Isto permite que possa navegar pelo seu computador e assim ir escolhendo as imagens que pretende usar.

A segunda opção é arrastar e larger as imagens diretamente para o slideshow.
Passo 2: Editar legendas e definições
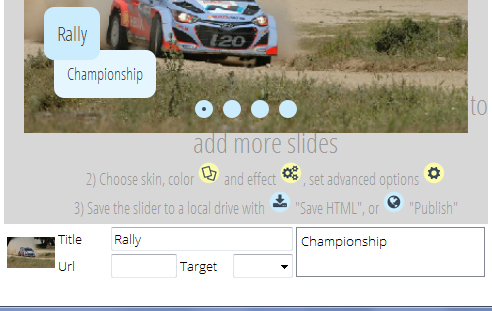
Assim que você adicionar as imagens, elas vão ser exibidas no cssSlider, no painel do lado esquerdo. Poderá ver também uma pré-visualização do seu slideshow numa janela central.
Você pode editar as legendas muito facilmente mudando o campo de “Title/Título” abaixo da imagem. Existe também um espaço para adicionar uma segunda legenda, com uma descrição mais longa. Finalmente, poderá ver um campo “URL” onde pode adicionar o endereço onde quer que apareça o slide.

No lado direito do cssSlider existe uma grande variedade de definições que você pode alterar.
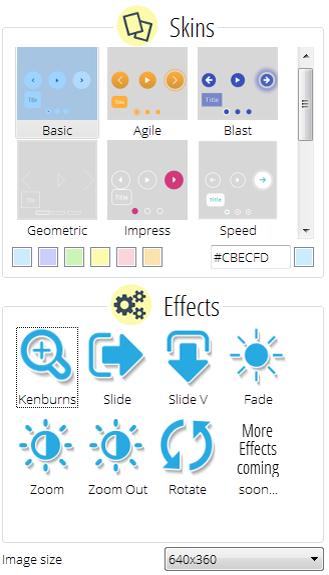
Skins — Pode escolher skins de entre várias opções, para mudar a aparência do seu slideshow, ou mudar a cor do tema da sua skin/capa. Porque não existem imagens, em qualquer uma das skins, você pode mudar a cor do tema, para qualquer uma que goste, e depois conseguirá uma conjugação exata para o resto do seu website.
Efeitos — Pode também mudar os efeitos de transição ( o efeito que se aplica, quando acontecem as transições entre slides) e tamanho padrão do seu slideshow. O seu slide é responsivo, por este motivo ele pode adaptar-se a qualquer tamanho de ecrã, incluindo smart phone e tablets.

Experimente todas as definições que tem, para que o seu slide fique exatamente da forma que você deseja! Qualque mudança efetuada, será atualizada instantaneamente, na janela principal, assim pode ver logo os resultados das skins que vai aplicando e das outra definições. Claro que não precisa fazer estas alterações todas, pode deixar no seu sistema padrão, e mesmo assim o seu slideshow terá uma aparência incrível!
Passo 3: Clique em ‘Save HTML’
Clique em “Save HTML” no topo da barra de navegação, que desta maneira poderá exportar o seu código HTML para o seu slideshow, e salva-lo como um ficheiro, em qualquer parte do seu computador. Por defeito o seu slide vai se abrir no seu navegador, para poder pré-visualizar. As imagens são automaticamente otimizadas, para a web, desta maneira ficam com o tamanho correto sendo mais fácil e mais rápido fazer o download, do que nos ficheiros originais.
- Clique em ‘Save HTML’
- Escolha a localização no seu computador, para gravar o ficheiro HTML e a pasta das imagens.
- Dê um nome ao ficheiro HTML file um nome sensível
- Clique em ‘Save’
Pode editar este ficheiro HTML no seu editor favorite, adicione o código a suas páginas existentes ou faça o upload diretamente para o seu servidor.
<body>
...
<!-- Start cssSlider.com -->
<link rel="stylesheet" href="engine1/style.css">
...
<!-- End cssSlider.com -->
...
</body>O código gerado é puro CSS e HTML – não existe Javascipt ou Jquery, e preenche todos os meios técnicos standards HTML5.
Coisas de que deve estar ciente: por defeito as imagens serão salvas juntas numa sub-pasta, e referenciadas via URL. Deve certificar-se de fazer o upload da pasta com as imagens em conjunto com o código HTML, e certificar-se que a pasta está colocada no mesmo local, em que foi salvo o código HTML. De outra maneira terá que editar as URLs relativas, para colocar as imagens no local correto. Pode selecionar o cssSlider para usar apenas uma imagem absoluta na janela de “Settings”.
Passo Extra: opções avançadas
Você pode salvar o seu slide diretamente para o seu servidor FTP, ou pode salvar com sendo um Wordpress plugin. Para fazer isto, clique em “Advanced” que tem um icone de ferramenta, e que se situa na parte debaixo da barra de definições do lado direito do cssSlider.

Vai se abrir uma nova janela com três abas ao longo de “General”, “Images” e “Publish”. Clique em “Publish”.
Para exporter diretamente para o servidor FTP:- Selecione a opção que diz ‘Wordpress Slider’
- Escolha a localização que deseja, para salvar o seu novo plugin
- Clique em ‘Publish’
- Pode adicionar um novo plugin no Wordpress da maneira normal.



