Hoe maak je een slideshow in HTML in drie simpele stappen
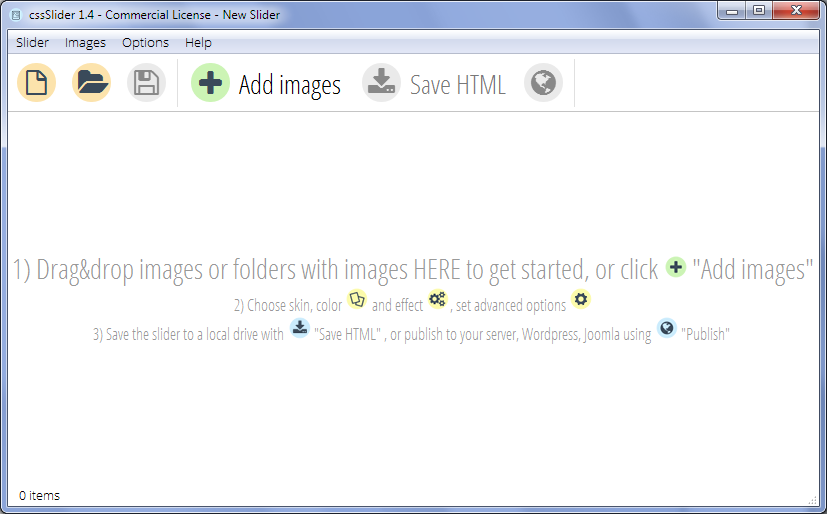
Een HTML-slideshow maken is eenvoudig met cssSlider. Je kunt cssSlider voor Windows of Mac downloaden door hier te klikken. Open de software en je ziet een blanco slideshow, klaar om er afbeeldingen aan toe te voegen.

Stap 1: Klik op ‘Voeg afbeeldingen toe’ bovenin de navigatiebalk
Je hebt twee opties om afbeeldingen toe te voegen. De eerste is om op de ‘voeg afbeeldingen toe’-knop te drukken in de navigatiebalk. Zo kun je door je computer bladeren om afbeeldingen te vinden.

De tweede optie is om afbeeldingen direct naar de slideshow te slepen.
Stap 2: Pas bijschriften en instellingen aan
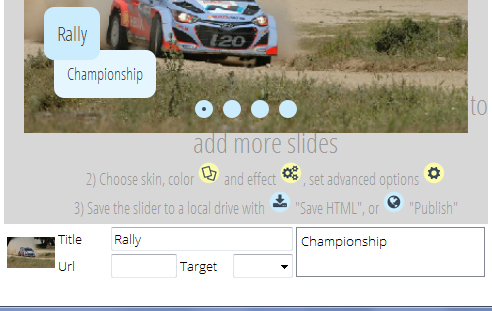
Wanneer je de afbeeldingen hebt toegevoegd, zulen ze in cssSlider in de linkerbalk verschijnen. In het centrale scherm zie je ook een preview van de slideshow.
Je kunt de bijschriften heel eenvoudig veranderen door het ‘Titel’ veld boven de afbeeldingte veranderen. Er is ook ruimte om een tweede, langere beschrijving toe te voegen. Ten slotte kun je het ‘URL’-veld een internetadres toevoegen om de juiste bestemming van de link in de slide in te stellen.

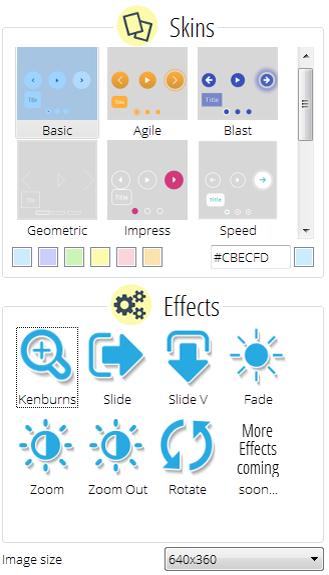
Rechts van cssSlider staan een aantal instellingen die je kunt veranderen.
Stijlen — Je kunt verschillende stijlen kiezen om het uiterlijk van de slideshow te veranderen, of het kleurschema van de gekozen stijl aanpassen. Omdat er in geen enkele stijl afbeeldingen worden gebruikt, kun je het kleurschema veranderen hoe je maar wilt, zodat het precies met de rest van de website kan matchen.
Effecten — Je kunt ook het overgangseffect veranderen (het effect dat wordt toegepast bij de overgang van afbeeldingen) en de grootte van je slideshow. Je slider is altijd toegankelijk, dus het zal van grootte veranderen om ook op kleinere schermen van telefoons en tablets te passen.

Speel met de instellingen tot de slideshows er precies zo uitzien als je wilt! Alle aanpassingen zullen onmiddellijk ge-update worden in het hoofdscherm, zodat je eenvoudig de effecten van verschillende stijlen en instellingen kunt zie. Natuurlijk hoef je dit allemaal niet te doen – je kunt ook alles op de basisinstellingen laten staan, en dan nog heb je een prachtige slideshow!
Stap 3: Klik op ‘Sla HTML op’
Door op ‘sla HTML op’ te klikken in de bovenste balk, exporteer je de HTML-code van je slideshow en wordt die als een bestand op je computer opgeslagen. Ook zal de slider in een browser openen om hem te kunnen bekijken. Afbeeldingen worden automatisch geoptimaliseerd voor het internet, zodat ze de juiste afmetingen hebben en sneller te downloaden zijn dan je oorspronkelijke bestanden.
- Klik op ‘Sla HTML op’
- Ga naar de plaats op je computer waar je het HTML-bestand en de afbeeldingen op wilt slaan.
- Geef het HTML-bestand een naam
- Klik op ‘Sla op’.
Je kunt dit HTML-bestand dan in je favoriete editor aanpassen, de code naar een bestaande webpagina kopiëren of het meteen naar je webserver uploaden.
<body>
...
<!-- Start cssSlider.com -->
<link rel="stylesheet" href="engine1/style.css">
...
<!-- End cssSlider.com -->
...
</body>De code is puur CSS en HTML — er is geen Javascript of JQuery bij betrokken, en het voldoet aan de HTML5-standaarden.
Dingen om op te letten: volgens de basisinstellingen zullen de afbeeldingen samen in een submap worden opgeslagen, en zal er via een URL naar worden verwezen. Zorg dat je de afbeeldingenmap samen met de HTML-code uploadt, en hou in de gaten dat de folder op dezelfde locatie is opgeslagen. Anders zul je de URL’s moeten aanpassen met de juiste locatie van de afbeeldingen. Je kunt de ccsSlider instellen om alleen de absolute afbeeldingspaden te gebruiken in het ‘Instellingen’-scherm.
Bonusstap: geavanceerde opties
Je kunt de slider direct naar je FTP-server opslaan, of je kunt hem opslaan als een Wordpress plug-in. Om dit te doen klik je op de ‘Geavanceerd’-knop met het tandwielicoontje onderaan de instellingsbalk onderaan de instellingenbalk rechts.

Je zult een scherm zien met drie tabs bovenaan: ‘Algemeen’, ‘Afbeeldingen’ en ‘Publiceer’. Klik op ‘Publiceer’.
Om direct naar een FTP-server de exporteren- Selecteer de optie ‘Publiceer naar FTP-server’ en klik op ‘Aanpassen.’
- Voeg je FTP-instellingen toe
- Vul het FTP-map veld in (anders worden de HTML en de afbeeldingen opgeslagen in de root van je server)
- Klik op ‘Publiceer’
- Selecteer de optie ‘Wordpress Slider’
- Blader naar de locatie waar de plug-in wilt opslaan
- Klik ‘Publiceer’
- Je kunt de nieuwe plug-in dan op de gebruikelijke manier opslaan.



