Perfect CSS3 Carousel?
Develop stunning image sliders entirely in CSS. No jQuery, no JavaScript, no graphic icons, no scripting! It's really fast, light, adaptive, and retina-ready. Operates fine on all current devices and browsers. KenBurns, Slide, Fade, Zoom transitions and a few skins are included. Download a slider generator for Windows and Mac now!
Outstanding effects
cssSlider features incredible pure CSS3, hardware-accelerated animations to delight your users and keep their attention focused on your web page.
Any color styles
CSS Slider doesn't use images for styling therefore the skin color can be very easily changed
No coding
Produce your slider in seconds with the visual creator
Retina-prepared
All slider navigation controls are vector icon font and they're great on high-res displays
Amazing templates
Pick skins, colors and transitions from your astounding group that is contained and ready to go.
Cross-browser
Operates on all todays mobile gadgets and web browsers, including outdated IEs (with the optional js fallback)
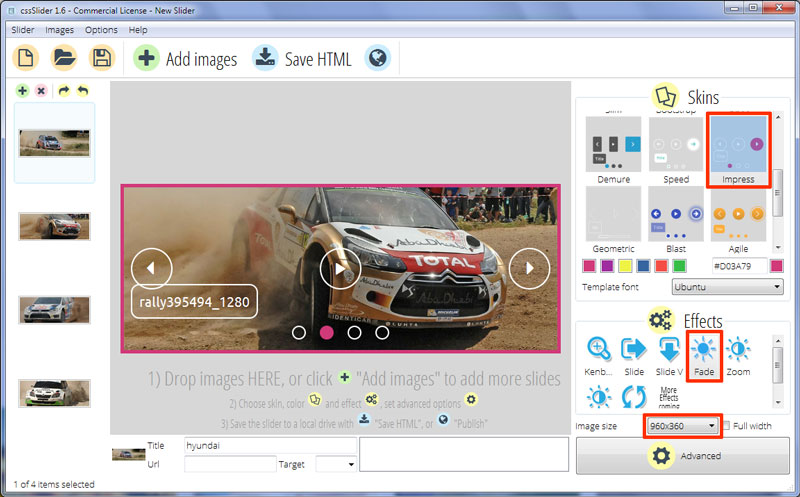
Fade Transition & Impress Template Non Jquery Carousel
With the use of hot pink and white, this slider is both dramatic and stylish and is great for female bloggers, fashion designers and anybody who wants that great hot pink!

The slider is completely responsive, has a pink border, which helps separate it from the rest of the website. It would look particularly dramatic against a black background, but stands out against almost any color.
There is a nice caption in the bottom corner, on the left. This caption fades, dropping into place from above in at the same time. It's quite a strong transition effect, that reinforces the 'bold' and stylish design.
The caption uses white font against a transparent rectangle with rounded corners and a white border. Because the font is white, you need to use dark or colorful images - the caption will not show up against white or light images.
The text uses the font 'ubuntu', which is a sans-serif font and has been designed to have great clarity on screens and at a range of sizes. As a result, the captions are extremely legible even against low contrast backgrounds.
Hovering over the current slide causes three icons to drop into place. These are a next and previous arrow on each side and a pause/play button in the center. These icons use a similar design as the caption, in that they are white icons on a transparent circle with a white border. Hovering over the icons, however, causes a solid hot pink color to slide in from the top covering the border. Again, this is a lovely transition effect and a great detail in the design.
At the bottom of the slideshow are a series of transparent circles with white borders. These provide the user with another way to navigate through the slideshow. Each circle represents an image in the slideshow, and clicking on one navigates to that image. The circle linked to the current image turns a solid hot pink (in a similar way to the other icons) and lets the user know they can interact with those circles.
Hovering over a circle slides a preview image into view. Each preview image has a pink border and small arrow pointing at the appropriate circle, and allows the user to see what image that circle is linked to.
Because the slider is CSS only it is perfect for smart-phones, tablets and other mobile devices. There's no need to worry about loading times, due to the fact there are no image icons to download. There's also no need to worry about browsers without Javascript or JQuery. In short, this is very flexible slider with a stylish design.







