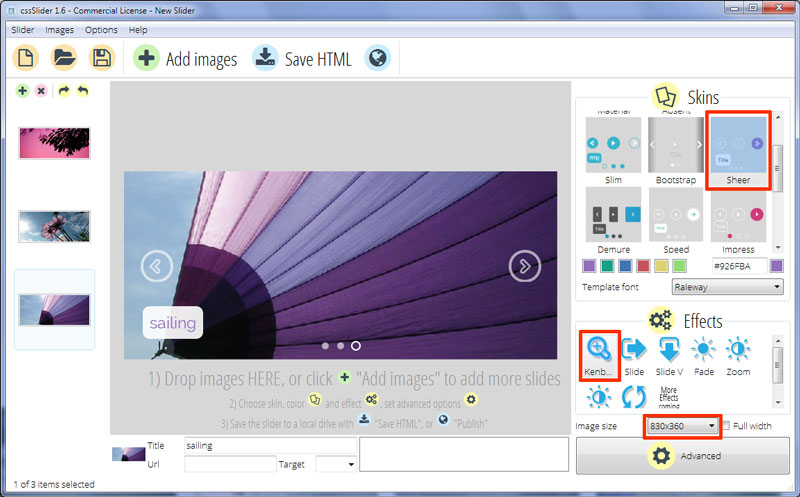
KenBurns Effect & Sheer Design Html Slideshow
Denne lysbildeserien har en myk, og nesten vennlig romantisk stemning. Den bruker lilla og hvit, og bruk av semi åpenhet forsterker det myke, drømmende blikk. Denne glidebryteren design ville være flott for dating nettsteder, reise selskaper som spesialiserer seg på romantiske få Gratisprøver, og romantikk eller chick-lit forfattere.

I dette eksemplet brukes det 'kenburns' endre effekt å bytte fra ett bilde til neste. Dette er en meget mild Flytt-og-fade overgang, som fungerer godt med drømmende følelsen mens skape en følelse av bevegelse.
Bildeteksten i nedre venstre hjørne bruker lilla tekst. Det er en viktigste tittel, mot et veldig lett gjennomsiktig hvit rektangel med avrundede hjørner og sub-tittelen, som er mot et halvt gjennomsiktige hvitt rektangel med mer ugjennomsiktig hvit kant. Bruk av åpenhet hele denne design tillater fargene på fotografiene komme i en myk, diffus måte.
Skriften som brukes er Raleway, en elegant sans serif-skrifttype som fungerer godt med fargevalget.
Bildetekster vises ved tilsynelatende å svelle i stedet for en enkelt prikken. Tittelen vises først, etterfulgt av sub-tittelen.
Svever over fører to navigeringspiler vises. Dette reduserer i visningen. De har en unik design, som en gjennomsiktig pil-hode med delvis gjennomsiktig hvit kant mot en gjennomsiktig sirkel med delvis gjennomsiktig hvit kant. Svever over pilen viser sirkelen lilla og gjør pil-hodet ugjennomsiktig.
Klikker på navigasjonsutstyr pilene kan du bla gjennom bildene i lysbildeserien.
Flytting av glidebryteren forårsaker pilene for å ekspandere i størrelse og visne bort. Igjen, denne overgangen er nydelig og glatt, og virkelig forsterker myke og romantiske følelsen skyldes det er minner om regn faller faller i vannet.
Det er liten bunnen semi-transparent hvite sirkler. De representerer bilder i lysbildeserien, og brukeren kan klikke på dem for å navigere til forskjellige bilder uten å vente på hele sekvensen.
Sirkelen som representerer gjeldende bildet i lysbildeserien blir gjennomsiktig og får en hvit kant.
Denne karusellen er CSS-bare, så alle overgangseffekter, ikoner og navigasjon oppnås uten JQuery eller Javascript. Det er også helt forståelsesfull, og på en liten skjerm som en smart telefon brukergrensesnittet forenkler – for eksempel bildetekster vises ikke, og navigasjonspilene er større og enklere å klikke på. På en mellomstor skjerm, som en tablett, blir glidebryteren full bredde.
Samlet sett er dette en herlig glidebryteren design som er lett, responsiv og perfekt for nettsteder med et feminint utseende.






